En este tutorial aprenderás a crear cabeceras de navegación responsive estáticas y de posición fija utilizando el componente Bootstrap navbar.
Crear una barra de navegación simple con Bootstrap
Puedes utilizar el componente navbar de Bootstrap para crear cabeceras de navegación responsive para tu sitio web o aplicación. Esta barra de navegación responsiva se colapsa inicialmente en los dispositivos que tienen ventanas pequeñas, como los teléfonos móviles, pero se expande cuando el usuario hace clic en el botón de conmutación. Sin embargo, será horizontal como normal en los dispositivos medianos y grandes como el ordenador portátil o de escritorio.
También puede crear diferentes variaciones de la navbar como navbars con menús desplegables y cuadros de búsqueda, así como navbars de posición fija con mucho menos esfuerzo. El siguiente ejemplo le mostrará cómo crear una simple navbar estática con enlaces de navegación.
Ejemplo
Prueba este código »
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– El resultado del ejemplo anterior será algo así:

Además, en lugar de texto plano, también puedes colocar la imagen de tu logo dentro de la navbar. Sin embargo, tienes que configurar la altura del logo manualmente para que encaje correctamente dentro de la navbar, como se muestra aquí:
Ejemplo
Prueba este código »
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand"> <img src="images/logo.svg" height="28" alt="CoolBrand"> </a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– El resultado del ejemplo anterior será algo así:

.ml-auto.mr-auto.justify-content-between, etc. para alinear los enlaces nav, los formularios, los botones o el texto dentro de la navbar.
Añadir Dropdowns a la Navbar
También puedes incluir dropdowns y caja de búsqueda dentro de las navbars, como se muestra aquí:
Ejemplo
Prueba este código »
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-between"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Messages</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Inbox</a> <a href="#" class="dropdown-item">Sent</a> <a href="#" class="dropdown-item">Drafts</a> </div> </div> </div> <form class="form-inline"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button type="button" class="btn btn-secondary"><i class="fa fa-search"></i></button> </div> </div> </form> <div class="navbar-nav"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– El resultado del ejemplo anterior será algo parecido a esto:

.container, que establece el ancho de tu sitio y contenido.
Consulta la sección de fragmentos para ver ejemplos de algunas navbars de Bootstrap bellamente diseñadas.
Colocación del formulario de búsqueda dentro de la Navbar
El formulario de búsqueda es un componente muy común de las navbars y lo has visto en varios sitios web con bastante frecuencia. Puedes colocar varios controles y componentes de formularios dentro de una navbar utilizando la clase .form-inline en el elemento <form>, como se muestra en el siguiente ejemplo:
Ejemplo
Prueba este código »
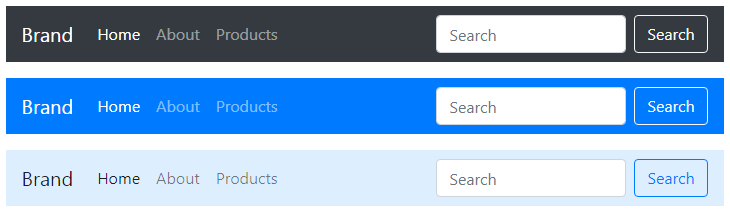
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">About</a> <a href="#" class="nav-item nav-link">Products</a> </div> <form class="form-inline ml-auto"> <input type="text" class="form-control mr-sm-2" placeholder="Search"> <button type="submit" class="btn btn-outline-light">Search</button> </form> </div></nav>– El resultado del ejemplo anterior será algo parecido a esto:

Cambiando el esquema de colores de las Navbars
También puedes cambiar el esquema de colores de la navbar utilizando el .navbar-light para los colores de fondo claro, o .navbar-dark para los colores de fondo oscuro. Luego, personalízalo con las clases de utilidad de color de fondo, como .bg-dark.bg-primary, etc.
Alternativamente, también puede aplicar la propiedad CSS background-color en el elemento .navbar usted mismo para personalizar el tema de la barra de navegación, como se muestra en el siguiente ejemplo:
Ejemplo
Prueba este código »
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <!-- Navbar content --></nav><nav class="navbar navbar-dark bg-primary"> <!-- Navbar content --></nav><nav class="navbar navbar-light" style="background-color: #ddeeff;"> <!-- Navbar content --></nav>– El resultado del ejemplo anterior será algo así:

Barra de navegación fija de Bootstrap
Bootstrap también proporciona un mecanismo para crear una barra de navegación que se fija en la parte superior o inferior de la ventana gráfica y se desplazará con el contenido de la página.
Creación de la barra de navegación fija en la parte superior
Aplique la clase de utilidad de posición .fixed-top al elemento .navbar para fijar la barra de navegación en la parte superior de la ventana gráfica, de modo que no se desplace con la página. Aquí tienes un ejemplo:
Ejemplo
Prueba este código »
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <!-- Navbar content --></nav>Creando la Navbar fija a la parte inferior
Similarmente, añade la clase .fixed-bottom en el elemento .navbar para fijar la navbar en la parte inferior de la ventana gráfica, como se muestra en el siguiente ejemplo:
Ejemplo
Prueba este código »
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-bottom"> <!-- Navbar content --></nav>Crear la barra de navegación superior pegajosa
También puedes crear una barra de navegación superior pegajosa que se desplace con la página hasta que llegue a la parte superior, y luego se queda ahí, simplemente usando la clase .sticky-top en el elemento .navbar, así:
Ejemplo
Prueba este código »
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top"> <!-- Navbar content --></nav>.navbar dentro del .container o .container-fluid para que el relleno y la alineación con el resto del contenido sean los adecuados. padding (al menos 70px) a la parte superior o inferior del elemento <body> para evitar que el contenido vaya por debajo de la barra de navegación mientras se implementa la barra de navegación superior o inferior fija. Además, asegúrate de añadir tu hoja de estilo personalizada después del archivo CSS del núcleo de Bootstrap, de lo contrario las reglas de estilo de tu hoja de estilo pueden ser anuladas por la de Bootstrap.
.