Steven Bradley es el autor de Fundamentos del diseño: Elementos, Atributos, & Principios y Animaciones y Transiciones CSS para la Web Moderna. Cuando no …More aboutSteven Bradley↬
- 14 minutos de lectura
- Inspiración,Diseño,Útil,Diseño visual,Creatividad,Principios de diseño
- Se guarda para leer sin conexión
- Compartir en Twitter, LinkedIn


En 1910, el psicólogo Max Wertheimer tuvo una idea cuando observó una serie de luces que se encendían y apagaban en un cruce de ferrocarril. Era similar a cómo se encienden y apagan las luces que rodean la marquesina de un cine.
Para el observador, parece que una sola luz se mueve alrededor de la marquesina, viajando de bombilla en bombilla, cuando en realidad es una serie de bombillas que se encienden y se apagan y las luces no se mueven del todo.

Esta observación condujo a un conjunto de principios descriptivos sobre cómo percibimos visualmente los objetos. Estos principios se encuentran en el corazón de casi todo lo que hacemos gráficamente como diseñadores.
Más lecturas en SmashingMag:
- Principios de diseño: El espacio y la relación figura-fondo
- Mejora tus diseños con los principios de similitud y proximidad
- Diseñar para la mente
- Diseño auténtico
- Área. El más pequeño de dos objetos superpuestos se ve como figura. El más grande se ve como suelo. Puedes ver esto en la imagen de arriba a la derecha. La forma más pequeña es la figura independientemente del color.
- Convexidad. Los patrones convexos, más que los cóncavos, tienden a ser percibidos como figuras.
- Principios del diseño visual
- Las leyes de la organización en las formas perceptivas (Max Wertheimer)
- Principios de la Gestalt
- Principios de la Gestalt &
- Diseño web
- Los principios de la Gestalt
- Principios Gestalt de la percepción de la forma
- Principios Gestalt aplicados al diseño
- Teoría Gestalt de la percepción visual
- 6 principios de la psicología Gestalt que pueden mejorar tu fotografía
- Gestalt
- Principios Gestálticos de la Percepción 1: Relaciones Figurativas de Fondo
- Principios Gestálticos de la Percepción 2: Similitud
- Principios Gestálticos de la Percepción 3: Proximidad, Conectividad Uniforme y Buena Continuación
- Principios Gestálticos de Percepción 4: Destino Común
- Principios Gestálticos de Percepción 5: Cierre
Este es el inicio de una serie de posts sobre principios de diseño. Comienza con estos principios de la gestalt, porque muchos de los principios de diseño que seguimos surgen de la teoría de la gestalt. En este post, te guiaré a través de un poco de teoría y ofreceré algunas definiciones básicas de los principios de la gestalt.
Los próximos posts de esta serie considerarán aspectos del diseño como el espacio, el equilibrio y la jerarquía visual. En los próximos posts, señalaré qué principios gestálticos influyen en los aspectos del diseño que se están tratando, y ofreceré usos más prácticos y ejemplos de cómo se utilizan los principios gestálticos en el diseño web.
Las ideas clave de la teoría de la Gestalt
«El todo es otro que la suma de las partes.»- Kurt Koffka
La cita anterior es la gestalt en pocas palabras. Cuando los seres humanos vemos un grupo de objetos, percibimos su totalidad antes de ver los objetos individuales. Vemos el todo como algo más que la suma de las partes, e incluso cuando las partes son entidades totalmente separadas, buscaremos agruparlas como un todo. Hay varias ideas clave detrás de la gestalt y la terapia gestáltica.
Emergencia (el todo se identifica antes que las partes)
La emergencia es el proceso de formación de patrones complejos a partir de reglas simples. Cuando intentamos identificar un objeto, primero buscamos identificar su contorno. A continuación, comparamos este patrón de contorno con formas y objetos que ya conocemos para encontrar una coincidencia. Sólo después de que el conjunto surja a través de esta coincidencia de patrones de contorno, empezamos a identificar las partes que componen el conjunto.
Al diseñar, tenga en cuenta que la gente identificará los elementos primero por su forma general. Un objeto simple y bien definido se comunicará más rápidamente que un objeto detallado con un contorno difícil de reconocer.
Reificación (nuestra mente rellena los huecos)
La reificación es un aspecto de la percepción en el que el objeto percibido contiene más información espacial de la que realmente está presente. Cuando intentamos hacer coincidir lo que vemos con los patrones familiares que tenemos almacenados en la memoria, no siempre hay una coincidencia exacta. En su lugar, encontramos una coincidencia cercana y luego rellenamos los huecos de lo que creemos que deberíamos ver.
La reificación sugiere que no necesitamos presentar el esquema completo para que los espectadores lo vean. Podemos omitir partes del esquema siempre y cuando proporcionemos lo suficiente para permitir una coincidencia de patrones lo suficientemente cercana. Puede ver ejemplos de esto un poco más abajo en el principio de cierre.
Multiestabilidad (la mente busca evitar la incertidumbre)
La multiestabilidad es la tendencia de las experiencias perceptivas ambiguas a moverse de forma inestable entre interpretaciones alternativas. Algunos objetos pueden percibirse de más de una manera. Un ejemplo de la sección de figura/fondo es uno que probablemente haya visto antes. La imagen puede verse como dos caras de perfil o como un jarrón.
No puedes ver ambas cosas a la vez. En su lugar, rebotas rápidamente entre las dos alternativas estables. Una de ellas tenderá a ser tu percepción dominante y cuanto más tiempo pase sin que empieces a ver la otra, más difícil será ver esa otra percepción.
Desde el punto de vista del diseño, si quieres cambiar la percepción de alguien, no intentes cambiarla de golpe. Encuentra una forma de hacerles ver una alternativa. A continuación, trabaja para fortalecer esa visión alternativa, mientras debilitas la original.
Invarianza (somos buenos reconociendo similitudes y diferencias)
La invarianza es una propiedad de la percepción en la que los objetos simples se reconocen independientemente de su rotación, traslación y escala. Dado que a menudo nos encontramos con objetos desde diferentes perspectivas, hemos desarrollado la capacidad de reconocerlos a pesar de su diferente apariencia.
Imagina que sólo pudieras reconocer a alguien conocido si se pusiera directamente frente a ti y te mirara de frente, pero que no pudieras reconocerlo una vez que se pusiera de perfil. A pesar de la diferente perspectiva visual podemos seguir reconociendo a las personas.
Puedes ver estas ideas en juego en los principios de abajo. La idea principal es que los principios de la gestalt tienen que ver con la percepción y con lo que comunican visualmente los objetos. Los principios hablan del núcleo del lenguaje visual con el que trabajamos.
Principios gestálticos
La mayoría de los principios son relativamente fáciles de entender. Hay un tema común en muchos de ellos.
«En igualdad de condiciones, los elementos que se relacionan por X tienden a agruparse perceptivamente en unidades de orden superior.»- Stephen Palmer
Muchos de los principios siguientes seguirán este patrón. Los principios definen X o el orden superior que se percibe.
Ley de la Prägnanz (Buena Figura, Ley de la Simplicidad)
«La gente percibirá e interpretará imágenes ambiguas o complejas como la(s) forma(s) más simple(s) posible(s).»
Este es el principio fundamental de la gestalt. Preferimos las cosas simples, claras y ordenadas. Instintivamente estas cosas son más seguras. Nos llevan menos tiempo procesarlas y presentan menos sorpresas peligrosas.

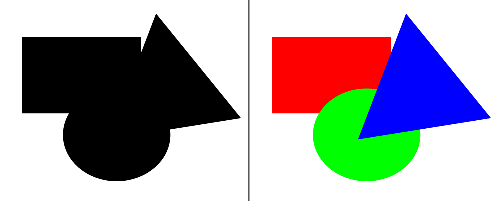
Cuando nos enfrentamos a formas complejas, tendemos a reorganizarlas en componentes más simples o en un todo más sencillo. Es más probable que veas la imagen de la izquierda compuesta por el círculo, el cuadrado y el triángulo simples como los que ves a la derecha que como la forma compleja y ambigua que forma el conjunto.
En este caso, ver tres objetos distintos es más sencillo que ver un objeto complejo. En otros casos, es más sencillo ver un solo objeto, lo que nos lleva a…
Cierre
«Al ver una disposición compleja de elementos, tendemos a buscar un patrón único y reconocible.»
Al igual que con Prägnanz, el cierre busca la simplicidad. El cierre es lo contrario de lo que vimos en la imagen de Prägnanz anterior, donde tres objetos eran más simples que uno. Con el cierre, en cambio, combinamos partes para formar un todo más simple. Nuestro ojo rellena la información que falta para formar la figura completa.

En la imagen de la izquierda de arriba, deberías ver un triángulo blanco aunque la imagen en realidad está compuesta por tres formas negras parecidas a las de Pac-Man. En la imagen de la derecha, se ve un panda aunque la figura es varias formas aleatorias. Ver el triángulo y el panda es más sencillo que tratar de dar sentido a las partes individuales.
El cierre puede considerarse como el pegamento que mantiene los elementos unidos. Se trata de la tendencia humana a buscar y encontrar patrones.
La clave del cierre es proporcionar suficiente información para que el ojo pueda completar el resto. Si falta demasiado, los elementos se verán como partes separadas en lugar de un todo. Si se proporciona demasiada información, no es necesario que se produzca el cierre.
Simetría y orden
«La gente tiende a percibir los objetos como formas simétricas que se forman alrededor de su centro.»
La simetría nos da una sensación de solidez y orden, que tendemos a buscar. Es nuestra naturaleza imponer el orden sobre el caos. Este principio nos lleva a querer el equilibrio en la composición, aunque nuestras composiciones no necesitan ser perfectamente simétricas para estar en equilibrio.

En la imagen de arriba, deberías ver tres pares de corchetes de apertura y cierre. El principio de proximidad, al que llegaremos más adelante en este post, podría sugerir que deberíamos ver algo más. Eso sugiere que la simetría tiene prioridad sobre la proximidad.
Dado que nuestros ojos encontrarán rápidamente la simetría y el orden, estos principios pueden utilizarse para comunicar eficazmente la información de forma rápida.
Figura/fondo
«Los elementos se perciben como figura (el elemento enfocado) o como fondo (el fondo sobre el que descansa la figura).»
La figura/fondo se refiere a la relación entre los elementos positivos y el espacio negativo. La idea es que el ojo separe las figuras enteras de su fondo para entender lo que se está viendo. Es una de las primeras cosas que la gente hará al mirar cualquier composición.

La relación figura/tierra puede ser estable o inestable dependiendo de lo fácil que sea determinar cuál es cada una. El ejemplo clásico de una relación inestable es la imagen de la izquierda. Se ve un jarrón o dos caras dependiendo de si se ve el color negro como figura y el blanco como fondo, o viceversa. El hecho de que puedas rebotar fácilmente entre las dos percepciones demuestra la inestabilidad de la relación.
Cuanto más estable sea la relación, mejor podremos llevar a nuestro público a centrarse en lo que queremos que vea. Dos principios relacionados pueden ayudarnos:
Conexión uniforme
«Los elementos que están conectados visualmente se perciben como más relacionados que los elementos sin conexión.»
En la imagen de abajo, las líneas conectan dos pares de elementos. Esta conexión nos lleva a percibir que los elementos conectados están relacionados entre sí de alguna manera.

De todos los principios que sugieren que los objetos están relacionados, la conectividad uniforme es el más fuerte. En la imagen de arriba, aunque vemos dos cuadrados y dos círculos, vemos los pares de cuadrados y círculos como más fuertemente relacionados porque están visualmente conectados.
Nota que las líneas no necesitan tocar los elementos para que se perciba la conexión.
Regiones comunes
«Los elementos se perciben como parte de un grupo si se encuentran dentro de la misma región cerrada.»
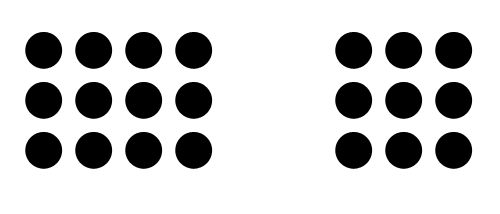
Otra forma de mostrar una conexión entre elementos es encerrarlos de alguna manera. Todo lo que está dentro del encerramiento se ve como relacionado. Todo lo que está fuera del recinto se ve como separado. Los círculos en la imagen de abajo son todos iguales, pero vemos dos grupos distintos, con los círculos en cada recinto relacionados de alguna manera.

La forma típica de mostrar una región común es dibujar una caja alrededor de los elementos relacionados como he hecho arriba. Colocar los elementos sobre un color de fondo diferente al de su entorno inmediato también funcionará.
Proximidad
«Los objetos que están más cerca se perciben como más relacionados que los objetos que están más separados.»
La proximidad es similar a las regiones comunes pero utiliza el espacio como recinto. Cuando los elementos se colocan cerca unos de otros, se ven como parte de un grupo y no como elementos individuales. Esto es especialmente cierto cuando los elementos del grupo están más cerca unos de otros que de cualquier elemento fuera del grupo.

Los objetos no necesitan ser similares de ninguna otra manera más allá de estar agrupados cerca uno del otro en el espacio para ser vistos como teniendo una relación de proximidad.
Continuación
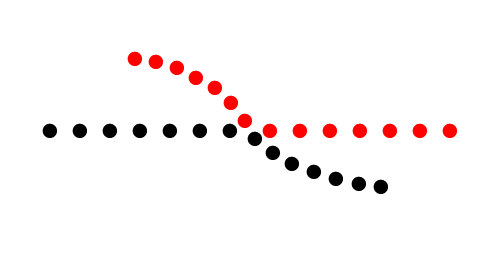
«Los elementos dispuestos en una línea o curva se perciben como más relacionados que los elementos que no están en la línea o curva.»
Es instintivo seguir un río, un camino o la línea de una valla. Una vez que miras o te mueves en una dirección concreta, sigues mirando o moviéndote en esa dirección hasta que ves algo significativo o determinas que no hay nada significativo que ver.

Otra interpretación de este principio es que continuaremos nuestra percepción de las formas más allá de sus puntos finales. En la imagen de arriba, vemos una línea y una curva que se cruzan en lugar de cuatro segmentos distintos de línea y curva que se unen en un solo punto.
Destino común (Sincronía)
«Los elementos que se mueven en la misma dirección se perciben como más relacionados que los elementos inmóviles o que se mueven en direcciones diferentes.»
Independientemente de la distancia a la que se coloquen los elementos o de lo disímiles que parezcan, si se les ve moverse o cambiar juntos, se percibirán como relacionados.
No es necesario que los elementos se muevan para que se dé el principio de destino común. Se trata más bien de que sean vistos como si tuvieran un destino común. Por ejemplo, si cuatro personas están agrupadas, pero se observa que dos se dirigen hacia la derecha, se verá que tienen un destino común. Incluso si dos sólo miran en la misma dirección, se percibirá que tienen un destino común.

En la imagen de arriba, las flechas son suficientes para indicar que los elementos comparten un destino común. Aunque el movimiento o el cambio no son necesarios, ambos son una indicación más fuerte de destino común que cosas como las flechas o el mirar en la misma dirección que sólo implican movimiento.
Paralelismo
«Los elementos que son paralelos entre sí son vistos como más relacionados que los elementos no paralelos entre sí.»
Este principio es similar al principio de destino común anterior. Las líneas suelen interpretarse como apuntando o moviéndose en alguna dirección. Las líneas paralelas se ven como que apuntan o se mueven en la misma dirección y, por tanto, están relacionadas.

Hay que tener en cuenta que para que se perciba el paralelismo, las líneas también pueden ser curvas o formas, aunque con estas últimas las formas deben ser algo lineales para que parezcan paralelas.
Similitud
«Los elementos que comparten características similares se perciben como más relacionados que los elementos que no comparten esas características.»
Cualquier número de características puede ser similar: color, forma, tamaño, textura, etc. Cuando un espectador ve estas características similares, percibe los elementos como relacionados debido a las características compartidas.
En la imagen de abajo, los círculos rojos se ven como relacionados con los otros círculos rojos y los círculos negros con los círculos negros debido a la similitud en el color. Los círculos rojos y negros se ven como disímiles entre sí aunque todos son círculos.

Un lugar obvio para encontrar la similitud en línea es en el color de los enlaces. Normalmente, los enlaces dentro del contenido tienen el mismo estilo, a menudo azul y subrayado. Esto permite al espectador saber que las diferentes piezas de texto están relacionadas. Una vez que se descubre que uno de ellos es un enlace, comunica que los demás también lo son.
Puntos focales
«Los elementos con un punto de interés, énfasis o diferencia captarán y mantendrán la atención del espectador.»
Este principio sugiere que nuestra atención se dirigirá hacia el contraste, hacia el elemento que se diferencia de los demás de alguna manera. En la imagen de abajo, tu ojo debería ser atraído por el cuadrado. Tiene una forma y un color diferentes a los demás elementos. También le he dado una sombra para enfatizarlo más.

El principio de los puntos focales surge probablemente de nuestra necesidad de identificar rápidamente lo desconocido para alertarnos del peligro potencial.
Los principios de similitud y puntos focales están conectados, y los puntos focales no pueden verse sin la presencia de similitud entre otros elementos.
Experiencias pasadas
«Los elementos tienden a ser percibidos según la experiencia pasada del observador.»
La experiencia pasada es quizás el principio gestáltico más débil. En conjunción con cualquiera de los otros principios, el otro principio dominará sobre el principio de la experiencia pasada.
La experiencia pasada es única para el individuo, por lo que es difícil hacer suposiciones sobre cómo será percibida. Sin embargo, hay experiencias comunes que todos compartimos. Por ejemplo, gran parte del significado del color surge de la experiencia pasada.

Al haber visto semáforos a lo largo de nuestra vida, esperamos que el rojo signifique parar y el verde seguir. Probablemente veas la imagen de arriba como un semáforo de lado, por los tres colores comunes. Es la experiencia pasada la que funciona.
Muchas de nuestras experiencias comunes también tienden a ser culturales. El color vuelve a ser un ejemplo. En algunos países, el blanco es visto como puro e inocente y el negro como el mal y la muerte. En otros países, estas interpretaciones se invierten. Las convenciones pueden surgir cuando la experiencia es comúnmente compartida, aunque de nuevo es importante recordar que no todos compartimos las mismas experiencias.
Resumen de la Gestalt
Es importante entender los principios de la Gestalt. Están en la base de todo lo que hacemos visualmente como diseñadores. Describen cómo todo el mundo percibe visualmente los objetos.
Los principios anteriores deberían ser relativamente fáciles de entender. Para la mayoría de ellos, la definición y la imagen son probablemente todo lo que necesitas para entender el principio. Al mismo tiempo, entender las ideas básicas de estos principios no es lo mismo que entender cómo influyen en el diseño.
En las próximas semanas veremos más sobre cómo la gestalt influye en el diseño. Veremos cómo la simetría nos ayuda a equilibrar una composición y cómo la combinación de puntos focales y la similitud nos permite crear una jerarquía visual en un diseño.
Pero antes de llegar a cualquiera de las dos cosas, echaremos un vistazo más profundo a la relación figura/fondo y consideraremos el espacio en el que colocamos los elementos. Ahí retomaré la serie.
Recursos adicionales
Recomiendo especialmente esta serie de cincopartes de Andy Rutledge.
.