Créer des portfolios de design graphique époustouflants est une tâche ouverte à l’interprétation. Il n’y a pas une seule et unique façon de mettre en page un portfolio. Dans un sens, c’est une bonne chose car cela signifie que vous êtes libre d’expérimenter et de mettre en valeur votre créativité lors de la conception de votre site web. Mais parce que cela ouvre de nombreuses avenues, cela peut créer une tyrannie du choix rendant difficile de trouver la direction parfaite pour vous.
Il peut être utile de regarder les portfolios de design graphique créés par vos pairs, non seulement pour s’inspirer de leur travail, mais aussi pour découvrir les méthodes d’auto-promotion qu’ils ont utilisées. L’examen de ces portfolios peut vous aider à décider ce que vous aimez et ce que vous n’aimez pas, ce qui vous permettra de clarifier ce que vous voulez obtenir avec le vôtre.
Si vous avez besoin d’encore plus d’idées, rendez-vous sur notre liste plus complète de portfolios de design qui ne manquera pas de vous inspirer. Et voici quelques conseils de premier ordre pour le contenu à inclure sur votre tout nouveau site web de portfolio.
Alex Coven

Alex Coven, selon ses propres termes, « porte trois chapeaux », en tant que graphiste, lettreur et développeur front-end freelance basé à Chicago, aux États-Unis. Il illustre ces chapeaux littéralement sur la page d’accueil, ce qui est une façon brillamment simple de transmettre la profondeur de ses compétences et de son expérience.
- Les meilleurs ordinateurs portables pour la conception graphique
Défilez sur son site pour voir ses travaux, et traversez sur chacun d’eux pour plus d’informations sur ce projet. L’utilisation intelligente des superpositions de couleurs agit à nouveau comme un dispositif simple pour garder les choses distinctives et intéressantes.
Rafael Kfouri

Rafael Kfouri est un designer graphique primé qui travaille actuellement pour AlmapBBDO. Il travaillait auparavant chez Wieden+Kennedy Portland.
Le site portfolio d’une page est une chose délicate à réaliser, mais Kfouri réussit bien à donner à ses visuels colorés et impactants – y compris des images uniques et des collages – de la place pour respirer. En leur donnant presque toute la largeur de l’écran, avec juste quelques minces barres latérales pour le contexte, les visiteurs peuvent profiter et apprécier la vaste portée de son travail à un rythme tranquille.
Il n’y a que le strict minimum d’informations sur chaque projet, et pour être honnête, nous aurions aimé en voir plus. Mais en tant que moyen de mettre en valeur le clin d’œil graphique de manière intelligente et avec un minimum (voire aucun) clic nécessaire pour accéder aux bonnes choses, ce portfolio offre beaucoup d’inspiration.
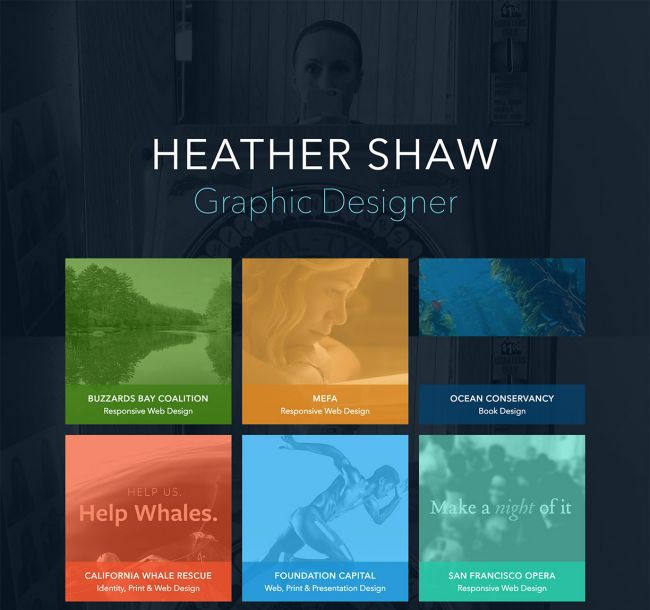
Heather Shaw

Avec près de 20 ans d’expérience dans le design, Heather Shaw conçoit des brochures, des menus, des cartes de visite, des livres, des rapports annuels, des présentations Powerpoint et Keynote, des sites web responsive, des applications… tout ce dont ses clients ont besoin, en somme. Et son impressionnant site portfolio rassemble tous ces travaux divers avec simplicité et élégance.
- 8 portfolios d’art numérique inspirants et pourquoi ils fonctionnent
La superposition des photos de chaque projet avec une couleur bloc fournit un élément de cohérence visuelle. Pendant ce temps, la typographie grande et audacieuse et le design simple mais efficace rendent le tout très facile à naviguer.
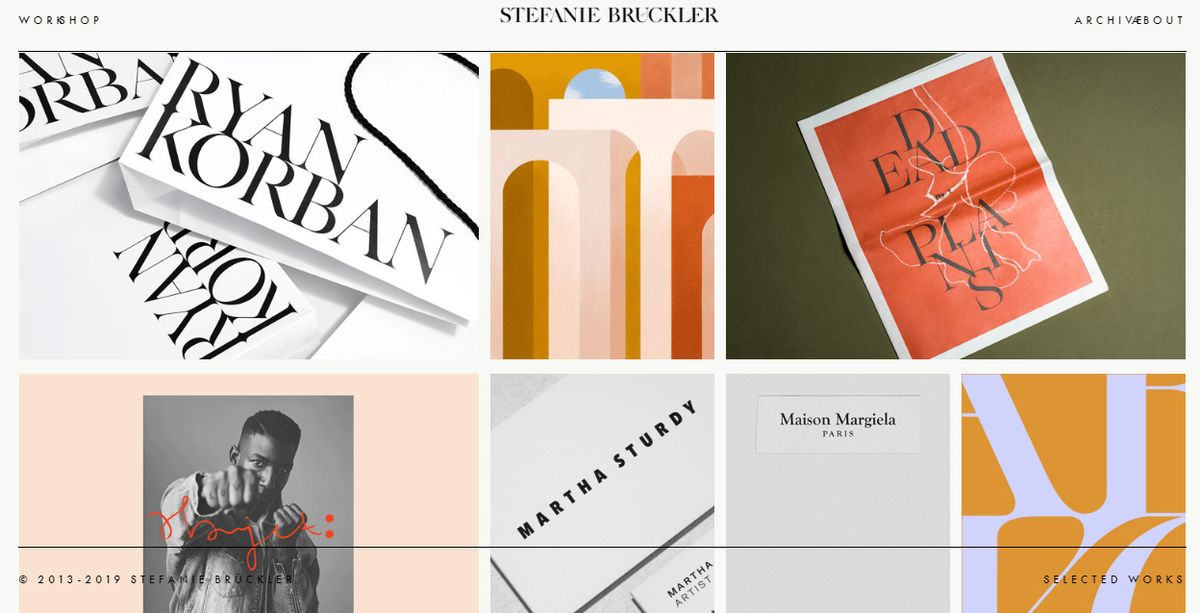
Stefanie Bruckler

Basée à New York, Stefanie Bruckler est une designer et illustratrice autrichienne qui s’intéresse particulièrement au branding et au design éditorial. Passionnée par la création de marques cohérentes et fortes ainsi que par la typographie et l’emballage, elle a appliqué une touche d’élégance à l’ancienne à son site Web. Sa mise en page minimaliste, basée sur une grille, sa palette de couleurs sourdes et son utilisation sobre de la typographie sont toutes enfermées dans un cadre fixe d’une seule ligne.
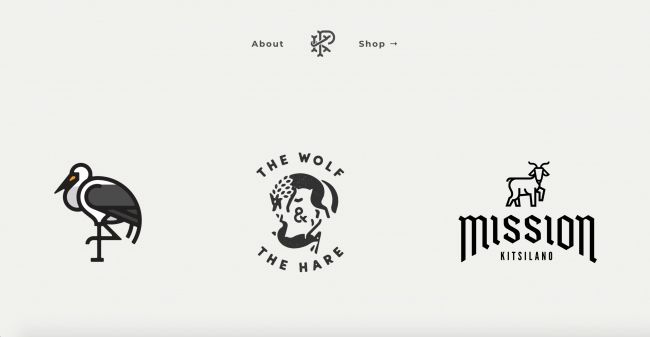
Peter Komierowski

Peter Komierowski est un concepteur visuel travaillant à Vancouver, en Colombie-Britannique, spécialisé dans l’illustration, la conception de marques et d’identités, et la conception d’interfaces. Avec de nombreux clients de premier plan, dont le Huffington Post, la NBA, Telus et YouTube, il y a beaucoup de choses à intégrer ici.
La page d’accueil de Komierowski adopte une approche assez radicale, ne présentant qu’un petit nombre de logos, entourés d’hectares d’espace blanc. C’est une stratégie née de la confiance (justifiée) dans la grande qualité de ses designs, et cela fonctionne brillamment.
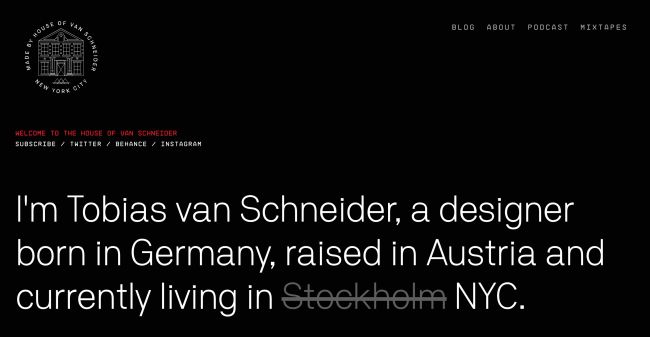
Tobias Van Schneider

Tobias van Schneider est un designer et directeur créatif multidisciplinaire né en Allemagne, élevé en Autriche et vivant et travaillant actuellement à New York. Axé sur le branding et le design interactif, il compte parmi ses clients de grands noms comme Red Bull, BMW, Google, Wacom, Sony, Toyota et Ralph Lauren.
Quand on travaille à ce niveau, le travail a tendance à être magnifiquement photographié. Schneider en tire pleinement parti, avec un design de portefeuille qui contient beaucoup de belles images. Beaucoup de belle typographie lie le tout – il y a une quantité inhabituellement grande de texte ici pour un portefeuille de design graphique – et dans l’ensemble, ce site réussit à transmettre l’ampleur de l’expérience de Schneider et la profondeur de son travail.
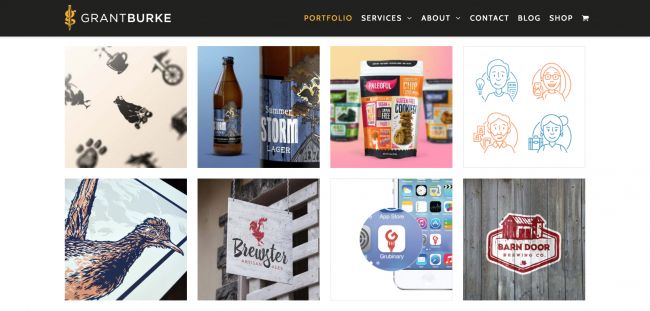
Grant Burke

Grant Burke dirige un studio de branding et de conception web basé à Ottawa, spécialisé dans la conception de logos, l’identité de marque et l’illustration. Par le passé, il a travaillé à la fois comme designer interne pour de grandes entreprises et dans une agence.
Comme celle de van Schneider, la page d’accueil de Burke prouve que l’on peut utiliser beaucoup de texte dans un portfolio, cependant, si l’on fait défiler la page vers le bas ou que l’on clique sur Portfolio dans le menu supérieur, on est accueilli par une forte sélection de travaux dans un format de grille d’images.
Surplombez chaque carré pour obtenir un bref résumé, et cliquez pour accéder à une étude de cas complète. Celles-ci servent de modèle pour partager la bonne quantité d’informations sur un projet sur un site de portfolio ; pas trop peu pour vous laisser en suspens, pas trop pour vous submerger.
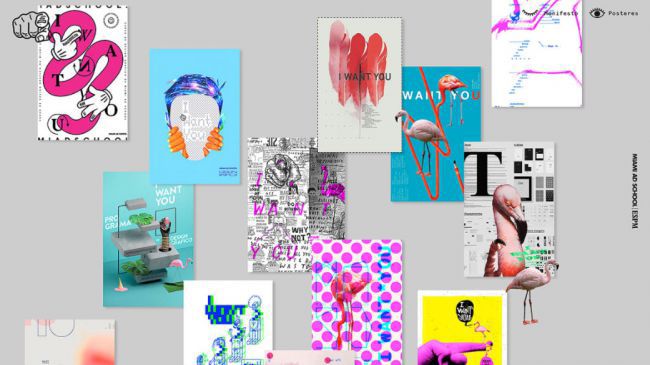
Alessandro Scarpellini

Le designer italien Alessandro Scarpellini a travaillé pour un large éventail de clients dans le monde entier dans les domaines de la direction artistique, de l’image de marque et de l’identité visuelle, des magazines et du design d’emballage. Il est également le conservateur de Visual Journal, un blog d’inspiration sur le meilleur de la stratégie de marque et du design graphique, et on peut donc s’attendre à ce qu’il s’y connaisse en matière de sélection de travaux de qualité. Et son portfolio ne déçoit pas.
Il y a un véritable air de sophistication dans sa conception, qui présente des exemples de son travail dans un apparat sobre et propose une biographie personnelle en caractères gras en dessous. Complet, il ne l’est pas, mais vous obtenez certainement un sens clair de la personnalité de ce créatif et de son approche du travail de conception à partir de ce portefeuille minimaliste.
Nicolas Paries

Nicolas Paries est un directeur artistique interactif qui travaille depuis 2008 avec des marques premium telles que Chanel, Lancôme, Dior et Nespresso. La mise en page de son site portfolio est assez originale, et les effets graphiques au fur et à mesure que l’on fait défiler les pages sont visuellement spectaculaires et très impressionnants. En bref, ce site portfolio est une véritable pièce unique.
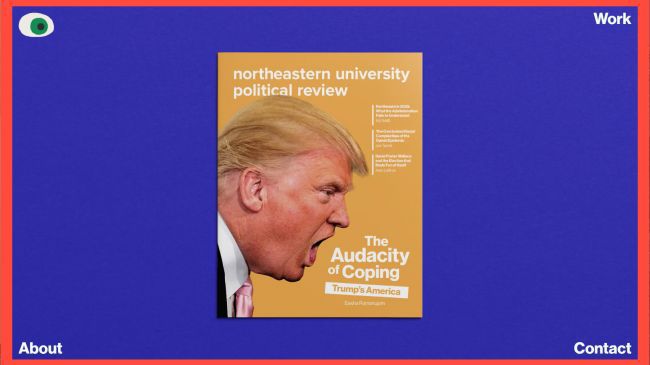
Jennifer Heintz

Jennifer Heintz est une designer et illustratrice vivant à Boston, aux États-Unis. Elle a été directrice créative de la Northeastern University Political Review, et est actuellement partenaire fondatrice du studio de création, Self Aware.
Une curation soignée et une présentation imaginative sont primordiales pour Heintz. Son site obtient un score élevé dans les deux cas, avec une grande utilisation des couleurs, un défilement délicieusement fluide et un motif oculaire tape-à-l’œil.
Ceux-ci fonctionnent ensemble pour rendre chaque projet individuel beaucoup plus attrayant qu’il aurait pu sembler sur un site plus à l’emporte-pièce.
- La mauvaise façon de construire un portfolio
- Comment curer un portfolio créatif
- Des conseils de portfolio que les designers juniors doivent connaître
Nouveautés récentes
.