Une autre application favorite est MS InfoPath, qui est sortie pour la première fois en octobre 2003, en même temps que MS Office 2003. Elle a toujours le même aspect dans sa nouvelle version, InfoPath 2007, mais sous le capot, plusieurs choses importantes ont changé. L’objectif principal de cette application est de créer des formulaires électroniques, tels que des rapports de dépenses, des cartes de pointage, des formulaires de vacances, etc. Une nouvelle fonctionnalité importante d’InfoPath 2007 est sa capacité à créer des formulaires Web qui peuvent être utilisés par SharePoint 2007 et Office 2007 ; par exemple, les formulaires de flux de travail et le panneau d’information sur les documents affiché par les applications Office 2007, telles que Word et Excel 2007. Une autre différence très importante est que SharePoint 2007 peut afficher les formulaires InfoPath sous forme de formulaires Web HTML, supprimant ainsi l’obligation pour un utilisateur qui souhaite remplir un formulaire d’avoir MS InfoPath installé localement. C’est probablement l’une des principales raisons pour lesquelles InfoPath 2003 n’a pas été mis en œuvre par les clients, alors qu’il s’agissait d’un excellent produit.
Construction des formulaires InfoPath
Une caractéristique importante de MS InfoPath est son format de fichier : il est entièrement basé sur la norme Extensible Markup Language (XML), ce qui rend le formulaire et son contenu lisibles par d’autres applications. SharePoint est l’une de ces applications. Lorsque vous enregistrez un fichier InfoPath dans une bibliothèque SharePoint, une partie, voire la totalité, de son contenu s’affiche sous forme de colonnes, de sorte que vous n’avez pas besoin d’ouvrir le formulaire pour voir ce qu’il contient. Par exemple, disons que vous avez un formulaire de carte de pointage que les employés utilisent pour saisir leurs heures de travail hebdomadaires. Au lieu d’ouvrir chaque fichier de formulaire pour voir son contenu, une partie de son contenu s’affiche désormais automatiquement sous forme de colonnes (voir illustration 7-25).

Figure 7-25
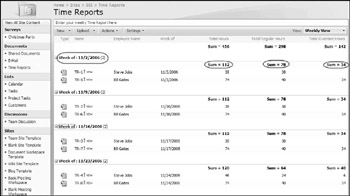
Pour que cela se produise, le concepteur du formulaire InfoPath doit publier le formulaire dans SharePoint dans un type spécial de bibliothèque, appelée bibliothèque de formulaires, qui stocke les documents basés sur XML. Lors de la publication du formulaire, le concepteur décidera également des informations du formulaire qui seront affichées sous forme de colonne dans la bibliothèque. L’intérêt d’afficher le contenu sous forme de colonnes est que vous pouvez créer des vues pour la bibliothèque, qui organisent les informations de plusieurs façons. Par exemple, disons que le responsable d’une équipe souhaite voir les cartes de pointage organisées par employé, tandis que les personnes du département des ressources humaines veulent les voir organisées par semaine. Et pendant que vous y êtes, pourquoi ne pas faire en sorte que la vue résume les heures de travail. De cette façon, il n’est pas nécessaire de copier ces chiffres dans une feuille de calcul Excel et de créer un rapport à partir de celle-ci. L’illustration suivante, l’illustration 7-26, vous montre une telle vue calculant le total des heures par semaine. Par exemple, vous pouvez voir que pour la semaine du 11/2/2006, il y a deux cartes de temps et que le total des heures pour cette semaine est de 112, le total des heures régulières est de 78, et le total des heures supplémentaires est de 34.

Figure 7-26
Pour créer un formulaire InfoPath, vous avez besoin du client riche MS InfoPath ; vous ne pouvez pas concevoir un formulaire à l’aide du client Web. Vous pouvez commencer à partir d’un formulaire vide et ajouter les contrôles de champ dont vous avez besoin. Vous pouvez également partir d’un modèle de formulaire similaire à ce que vous voulez faire, puis personnaliser ce modèle. Prenons un autre exemple. Votre patronne vous dit qu’elle a besoin d’un formulaire très simple où les employés peuvent saisir leurs périodes de vacances. Elle vous dit également qu’elle aura besoin d’un rapport indiquant quand les employés seront absents du bureau. Oh, et elle veut que cela soit fait avant la fin de la journée. Que faites-vous alors ? Les étapes énumérées dans le Try It Out ci-dessous illustrent une façon de procéder.
Essayez de créer un formulaire InfoPath
![]()
-
Connectez-vous avec un compte utilisateur qui a la permission de créer des bibliothèques sur le site où vous voulez stocker les formulaires.
-
Une fenêtre de formulaire vide s’affiche ; à droite, vous avez un volet des tâches, affichant les tâches de conception. Les liens de ce volet vous permettent de faire un certain nombre de choses :
-
q Mise en page : Utilisez ce lien pour créer des tableaux et des régions dans le formulaire, que vous utiliserez plus tard pour stocker les contrôles (voir ci-dessous).
-
q Contrôles : Il s’agit d’une boîte à outils avec de nombreux types de contrôles différents, tels que de simples champs de texte, des champs de date et des champs numériques, mais aussi des contrôles plus avancés pour télécharger des documents dans le formulaire, afficher une image et créer un lien hypertexte.
-
q Source de données : Il s’agit d’une liste de toutes les sources de données du formulaire, y compris ses contrôles de champ. Utilisez cette vue pour obtenir rapidement une liste de tous les champs et sources de données.
-
q Vues : Utilisez ce lien lorsque vous devez créer plus d’une vue d’un formulaire. Par exemple, les utilisateurs qui remplissent le formulaire verront une partie limitée du formulaire, tandis que l’utilisateur qui gère ce formulaire verra tout.
-
q Vérificateur de conception : Cliquez sur ce lien pour exécuter un test de votre formulaire. S’il y a un problème, le vérificateur de conception vous dira de quoi il s’agit.
-
q Publier le modèle de formulaire : Cela lancera l’assistant qui vous aidera à publier le formulaire, par exemple, dans une bibliothèque SharePoint.
-
-
Cliquez sur Tableau avec titre dans le volet des tâches, et un tableau avec titre sera affiché sur le formulaire. Cliquez là où il est indiqué Cliquez pour ajouter un titre, et saisissez le texte Demande de vacances. Cliquez ensuite à l’endroit où il est indiqué de cliquer pour ajouter un contenu de formulaire et entrez le texte Entrez les dates de vos vacances. À présent, vous devriez avoir un beau titre dans votre formulaire.
-
L’étape suivante consiste à créer la table où vous stockerez vos contrôles de texte et de date. Notez que cette étape est juste ici parce qu’il sera plus facile d’obtenir une belle mise en page. Si vous voulez, vous pouvez ajouter des contrôles à n’importe quelle partie de la page du formulaire, pas seulement à un tableau ! Tout d’abord, cliquez n’importe où sous le tableau des titres pour y placer le curseur. Appuyez une fois sur la touche Entrée pour obtenir une nouvelle ligne. Cliquez ensuite sur Tableau à trois colonnes dans le volet des tâches. Un tableau à une ligne et trois colonnes s’affiche sur le formulaire. Cliquez avec le bouton droit de la souris dans la première colonne, puis sélectionnez Table Properties. Passez à l’onglet Row, et sélectionnez Automatically set row height, puis cliquez sur OK.
-
Cliquez dans la première colonne : Saisissez le texte Nom. Dans la deuxième colonne, saisissez Date de début, et dans la troisième colonne, saisissez Date de fin. Appuyez ensuite sur la touche Tab, et une nouvelle ligne sera créée.
-
Il est temps d’ajouter les contrôles du champ. Dans le volet des tâches, cliquez sur la flèche noire pour afficher son menu, puis sélectionnez Contrôles. Placez le curseur dans la première colonne de la deuxième ligne. Cliquez ensuite sur le contrôle Zone de texte dans le volet des tâches. Placez le curseur dans la deuxième colonne et cliquez sur Sélecteur de date, puis placez le curseur dans la troisième colonne et cliquez à nouveau sur le Sélecteur de date.
-
Il est temps de publier ce formulaire dans une bibliothèque SharePoint. Avant de le faire, vous devez réfléchir à l’endroit où créer cette nouvelle bibliothèque. Dans cet exemple, vous l’enregistrerez dans une bibliothèque nommée Vacations, stockée dans le site http://srv1/sitedirectory/sis.
-
Cliquez sur le menu Fichier
 Publier, et une boîte de dialogue s’affichera (voir la figure 7-28).
Publier, et une boîte de dialogue s’affichera (voir la figure 7-28). 
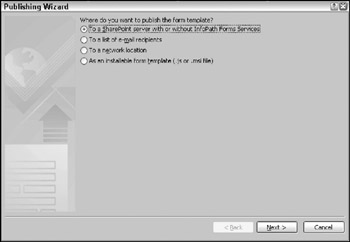
Figure 7-28
Vérifiez que l’option Vers un serveur SharePoint avec ou sans InfoPath Forms Services est sélectionnée, puis cliquez sur Suivant.
-
- Entrez l’URL du site SharePoint où la nouvelle bibliothèque sera créée, http://srv1/sitedirectory/sis, puis cliquez sur Suivant.
-
Une nouvelle boîte de dialogue s’affiche. Sélectionnez Bibliothèque de documents et cliquez sur Suivant.
-
La page suivante est celle où vous définissez le contenu du formulaire que vous voulez afficher comme contrôles de bibliothèque. Cliquez sur Ajouter, sélectionnez Nom_de_l’utilisateur, puis cliquez sur OK. Ajoutez ensuite Start_Date et End_Date de la même manière. Vous devriez maintenant voir trois noms de colonnes répertoriés. Cliquez sur Suivant pour continuer.
-
Vous avez maintenant presque terminé. Cliquez sur Publier pour créer la bibliothèque, et y associer le nouveau formulaire. La dernière page de cet assistant de publication vous donne une option pour envoyer un e-mail aux utilisateurs que vous voulez avoir un lien direct vers cette bibliothèque. Vous pouvez également choisir d’ouvrir directement la bibliothèque. Cochez cette dernière option, puis cliquez sur Fermer. La nouvelle bibliothèque s’affiche.
-
Enfin, testons le nouveau formulaire. Cliquez sur Nouveau, et InfoPath ouvrira le formulaire (voir la figure 7-29). Saisissez un nom, plus sélectionnez une date de début et de fin, puis enregistrez le formulaire sous le nom de Form1, et fermez InfoPath. Le nouveau fichier est maintenant répertorié dans la bibliothèque, et les colonnes affichent les valeurs que vous avez définies dans le formulaire.
Démarrez InfoPath 2007. Il démarre en affichant une fenêtre de dialogue nommée Mise en route. Voir la figure 7-27. Ici, vous avez plusieurs options : vous pouvez ouvrir un formulaire existant (cliquez sur le nom du formulaire existant sous Ouvrir un formulaire), vous pouvez commencer un formulaire à partir de zéro (Cliquez sur Concevoir un modèle de formulaire), ou vous pouvez commencer à partir d’un modèle (cliquez sur Personnaliser un échantillon et sélectionnez l’un des échantillons dans le volet central, ou cliquez sur Modèles de formulaire sur Office Online, ce qui affichera un grand nombre de modèles de formulaire disponibles publiquement stockés sur le site Web de Microsoft). Dans cet exemple, vous allez créer ce formulaire à partir de zéro, alors cliquez sur Concevoir un modèle de formulaire, puis sélectionnez Vierge et cliquez sur OK.

Figure 7-27
Votre formulaire de vacances doit contenir les types d’informations suivants : le nom de l’employé, la date de début des vacances et la date de fin, (oui, c’est un formulaire très simple). Vous avez déjà le formulaire vide, alors commençons la conception :
Pour vous permettre de comprendre plus facilement par la suite ce que font les contrôles, donnez-leur un nom descriptif : Cliquez avec le bouton droit de la souris sur le contrôle de texte (deuxième ligne, première colonne), puis sélectionnez Propriétés de la zone de texte, et changez le nom du champ en Nom_utilisateur. Répétez cela pour les deux autres contrôles, et nommez-les respectivement Date_début et Date_fin.
Le formulaire est maintenant complet. L’étape suivante consiste à l’enregistrer : Cliquez sur Fichier ![]() Enregistrer, et cliquez sur OK si vous obtenez une boîte de dialogue vous indiquant que vous devez publier ce formulaire avant qu’il puisse être utilisé par d’autres personnes. Saisissez un emplacement de dossier, et un nom, par exemple Demande de vacances, et cliquez sur Enregistrer.
Enregistrer, et cliquez sur OK si vous obtenez une boîte de dialogue vous indiquant que vous devez publier ce formulaire avant qu’il puisse être utilisé par d’autres personnes. Saisissez un emplacement de dossier, et un nom, par exemple Demande de vacances, et cliquez sur Enregistrer.
Vérifiez que l’option Créer une nouvelle bibliothèque de documents est sélectionnée, puis cliquez sur Suivant.
Vous allez ensuite saisir un nom pour cette nouvelle bibliothèque ; dans cet exemple, elle s’appelle Vacances. Vous pouvez également saisir une description. Lorsque vous êtes prêt, cliquez sur Suivant.

Figure 7-29
![]()
Affichage du contenu du formulaire
Allons nous amuser un peu : Ajoutez trois autres formulaires de vacances à la bibliothèque, pour trois autres utilisateurs, mais avec des dates de vacances proches du premier. Vous pouvez maintenant tester un autre type de vue intéressante pour ce type d’information, basée sur les dates. La patronne, dans l’exemple ci-dessus, voulait un rapport qui lui montre quand les employés ont demandé des vacances. Ceci est facilement réalisable en créant une vue graphique de la liste, basée sur une vue Calendrier, ou un schéma Gantt. Suivez les étapes du Try It Out ci-dessous pour créer la vue Calendrier.
Essayez de présenter les données des formulaires dans une vue Calendrier
![]()
-
Ouvrir la bibliothèque Vacation (assurez-vous de vous connecter en tant qu’utilisateur autorisé à créer des vues).
-
Cliquez sur Vue : Tous les documents en haut à droite, pour afficher le menu Vue.
-
Sélectionnez Créer une vue. Sur la page suivante, Choisir un format de vue, sélectionnez Vue du calendrier.
-
Sur la page Créer une vue de calendrier : Vacances, vous définirez la nouvelle vue en saisissant ces valeurs (acceptez les autres valeurs par défaut) :
-
Nom : Entrez un nom pour la vue ; par exemple, Aperçu du calendrier.
-
Début : Utilisez le menu et sélectionnez Date de début.
-
Fin : Sélectionnez la date de fin dans le menu.
-
Titre de la vue du mois : Sélectionnez le nom de l’utilisateur dans le menu.
Titre de la vue hebdomadaire : Sélectionnez le nom de l’utilisateur.
-
- Titre de la vue quotidienne : Sélectionnez Nom de l’utilisateur.
Puis cliquez sur OK pour enregistrer et fermer la nouvelle vue.
La nouvelle vue hebdomadaire devrait s’afficher et ressembler à la figure 7-30.
Division image du livre
image du livre
Figure 7-30
![]()
Une autre façon de présenter ces données de formulaire de vacances est d’utiliser un schéma Gantt, qui est normalement utilisé pour présenter les activités d’un projet, mais qui est également excellent pour cette tâche, car il donne une meilleure vue d’ensemble que la vue Calendrier :
Essayez-le Présenter les données des formulaires dans une vue Gantt
![]()
-
Ouvrir la bibliothèque Vacances.
-
Cliquez sur Afficher : Tous les documents en haut à droite, pour afficher le menu Affichage.
-
Sélectionnez Créer une vue. Sur la page suivante : Choisissez un format de vue, sélectionnez Vue Gantt.
-
Sur la page Créer une vue : Vacances, saisissez ces valeurs (acceptez les autres valeurs par défaut):
-
Nom : Saisissez le nom Vue Gantt.
-
Titre : Utilisez le menu et sélectionnez Nom de l’utilisateur.
-
Date de début : Sélectionnez la date de début dans le menu.
-
Date d’échéance : Sélectionnez Date de fin dans le menu.
Cliquez sur OK.
-
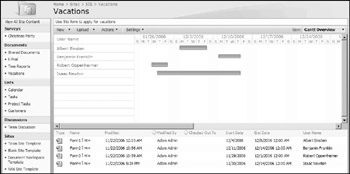
Les mêmes données de formulaire que celles utilisées auparavant sont maintenant présentées dans une vue Gantt. C’est clairement une meilleure vue, et je pense que votre patron en sera satisfait. (Voir la figure 7-31).

Figure 7-.31
![]()
L’Office Forms Service 2007
Si vous voulez afficher le formulaire comme un formulaire web HTML, vous devez également disposer du service Office Forms 2007, qui est fourni avec MOSS 2007 Enterprise Edition. Ce module peut également être acheté séparément en tant que complément de MOSS 2007 Standard Edition. Ce service de formulaires convertit un formulaire InfoPath en HTML, à la demande. Le grand avantage de ce service est que les utilisateurs n’ont pas besoin d’avoir un client riche MS InfoPath local installé. Ils utilisent simplement leur navigateur Web pour ouvrir et remplir le formulaire.
Si le service de formulaires est correctement configuré (voir plus de détails à ce sujet au chapitre 8), vous pouvez configurer la bibliothèque de formulaires pour afficher automatiquement tous les formulaires nouveaux et existants en tant que formulaires Web HTML ; il suffit de suivre les étapes de l’essai ci-dessous.
Essai d’affichage des formulaires en tant que formulaires Web HTML
![]()
-
Ouvrir la bibliothèque Vacances.
- Cliquez sur Paramètres
 Formulaire Paramètres de la bibliothèque, puis cliquez sur Paramètres avancés.
Formulaire Paramètres de la bibliothèque, puis cliquez sur Paramètres avancés. -
Définissez l’option Afficher comme une page Web dans la section Ouverture des documents compatibles avec le navigateur. Cliquez ensuite sur OK, puis ouvrez à nouveau la bibliothèque.
-
Maintenant, faites un essai. Cliquez sur Nouveau, et le formulaire s’affiche comme une page Web.
![]()
.