In deze tutorial leert u hoe u statische en vaste gepositioneerde responsive navigatie headers kunt maken met behulp van de Bootstrap navbar component.
Een eenvoudige navigatie maken met Bootstrap
U kunt de Bootstrap navbar component gebruiken om een responsive navigatie header te maken voor uw website of applicatie. Deze responsieve navbar aanvankelijk samengevouwen op apparaten met kleine viewports zoals mobiele telefoons, maar uit te breiden wanneer de gebruiker klikt op de toggle-knop. Echter, het zal horizontaal als normaal op de middelgrote en grote apparaten zoals laptop of desktop.
U kunt ook verschillende variaties van de navbar, zoals navbars met dropdown menu’s en zoekvakken en vaste gepositioneerd navbar met veel minder inspanning. Het volgende voorbeeld laat zien hoe je een eenvoudige statische navbar met navigatielinks kunt maken.
Example
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– De output van het bovenstaande voorbeeld zal er ongeveer zo uitzien:

In plaats van platte tekst kun je ook je logoafbeelding in de navbar plaatsen. U moet de hoogte van het logo echter handmatig instellen om het goed in de navbar te laten passen, zoals hier wordt getoond:
Example
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand"> <img src="images/logo.svg" height="28" alt="CoolBrand"> </a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– De uitvoer van bovenstaand voorbeeld zal er ongeveer zo uitzien:

Note: Gebruik de utility classes zoals .ml-auto.mr-auto.justify-content-between, enz. om de navigatielinks, formulieren, knoppen of tekst in de navigatiebalk uit te lijnen.
Dropdowns toevoegen aan Navbar
U kunt ook dropdowns en een zoekvak in de navbars opnemen, zoals hier wordt getoond:
Voorbeeld
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-between"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Messages</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Inbox</a> <a href="#" class="dropdown-item">Sent</a> <a href="#" class="dropdown-item">Drafts</a> </div> </div> </div> <form class="form-inline"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button type="button" class="btn btn-secondary"><i class="fa fa-search"></i></button> </div> </div> </form> <div class="navbar-nav"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– De output van bovenstaand voorbeeld zal er ongeveer zo uitzien:

Tip: Om navbars te maken die niet vast aan de boven- of onderkant staan, plaats je ze ergens binnen een .container, die de breedte van je site en inhoud bepaalt.
Kijk eens in de sectie met voorbeelden van een aantal prachtig ontworpen Bootstrap-navbars.
Zoekformulier in Navbar plaatsen
Zoekformulier is een veelgebruikt onderdeel van de navbars en je hebt het op verschillende websites vaak gezien. Je kunt verschillende formulier controls en componenten in een navbar plaatsen door gebruik te maken van de class .form-inline op het <form> element, zoals te zien is in het volgende voorbeeld:
Example
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">About</a> <a href="#" class="nav-item nav-link">Products</a> </div> <form class="form-inline ml-auto"> <input type="text" class="form-control mr-sm-2" placeholder="Search"> <button type="submit" class="btn btn-outline-light">Search</button> </form> </div></nav>– De uitvoer van bovenstaand voorbeeld zal er ongeveer zo uitzien:

Het kleurenschema van Navbars veranderen
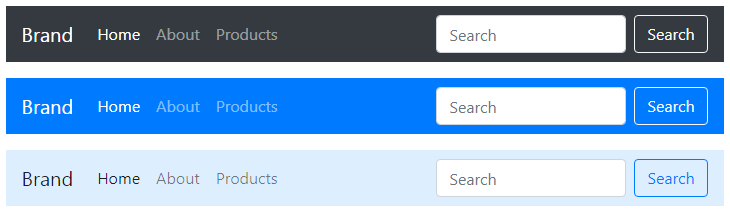
Je kunt ook het kleurenschema van de navbar veranderen door de .navbar-light voor de lichte achtergrondkleuren te gebruiken, of .navbar-dark voor de donkere achtergrondkleuren. Pas het vervolgens aan met de hulppakketten voor achtergrondkleuren, zoals .bg-dark.bg-primary, enzovoort.
Als alternatief kunt u ook zelf de CSS background-color eigenschap op het .navbar element toepassen om het navbar thema aan te passen, zoals in het volgende voorbeeld wordt getoond:
Example
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <!-- Navbar content --></nav><nav class="navbar navbar-dark bg-primary"> <!-- Navbar content --></nav><nav class="navbar navbar-light" style="background-color: #ddeeff;"> <!-- Navbar content --></nav>– De uitvoer van het bovenstaande voorbeeld zal er ongeveer zo uitzien:

Bootstrap Fixed Navbar
Bootstrap biedt ook een mechanisme om een navbar te maken die vast aan de boven- of onderkant van de viewport staat en mee scrollt met de inhoud op de pagina.
De navigatiebalk vast aan de bovenkant
Toepass de position utility class .fixed-top op het .navbar element om de navigatiebalk vast te zetten aan de bovenkant van het viewport, zodat hij niet met de pagina mee scrollt. Hier is een voorbeeld:
Voorbeeld
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <!-- Navbar content --></nav>Creëren van de vast aan de onderkant Navbar
Op dezelfde manier, voeg de class .fixed-bottom toe aan het .navbar element om de navbar vast te zetten aan de onderkant van de viewport, zoals in het volgende voorbeeld:
Voorbeeld
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-bottom"> <!-- Navbar content --></nav>De Sticky Top Navbar
U kunt ook een sticky top navbar maken die met de pagina mee scrollt totdat hij de bovenkant bereikt, en dan daar blijft, door simpelweg de .sticky-top class te gebruiken op het .navbar element, zoals dit:
Example
Probeer deze code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top"> <!-- Navbar content --></nav>Tip: Plaats de vaste .navbar inhoud binnen de .container of .container-fluid voor de juiste padding en uitlijning met de rest van de inhoud.
Note: Vergeet niet om padding (ten minste 70px) toe te voegen aan de boven- of onderkant van het <body> element om te voorkomen dat de inhoud onder de navigatiebalk komt te staan bij het implementeren van de vaste boven- of onderkant van de navigatiebalk. Zorg er ook voor dat je je eigen stylesheet toevoegt na de kern Bootstrap CSS file, anders kunnen stijlregels in je stylesheet worden overruled door die van Bootstrap.