Over de auteur
Steven Bradley is de auteur van Design Fundamentals: Elementen, Attributen, & Principes en CSS Animaties en Overgangen voor het Moderne Web. Wanneer niet …Meer overSteven Bradley↬
- 14 min lezen
- Inspiratie,Ontwerp,Nuttig,Visueel ontwerp,Creativiteit,Ontwerpprincipes
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


In 1910 had de psycholoog Max Wertheimer een inzicht toen hij een reeks lichten zag die aan en uit flitsten bij een spoorwegovergang. Het was te vergelijken met het aan- en uitknipperen van de lichten rond de feesttent van een bioscoop.
Voor de waarnemer lijkt het alsof een enkel lampje rond de feesttent beweegt, van lampje naar lampje, terwijl het in werkelijkheid een serie lampjes is die aan en uit gaan en de lampjes helemaal niet bewegen.

Deze observatie leidde tot een reeks beschrijvende principes over hoe we objecten visueel waarnemen. Deze principes liggen aan de basis van bijna alles wat we als ontwerpers grafisch doen.
Verder lezen op SmashingMag:
- Ontwerpprincipes: Space And The Figure-Ground Relationship
- Im improve Your Designs With The Principles Of Similarity And Proximity
- Designing for the Mind
- Authentic Design
Dit is de start van een serie posts over ontwerpprincipes. Het begint met deze gestalt-principes, omdat veel van de ontwerpprincipes die we volgen voortkomen uit de gestalt-theorie. In deze post zal ik een stukje theorie met je doornemen en enkele basisdefinities van gestalt-principes geven.
In toekomstige posts in deze serie komen aspecten van design aan de orde als ruimte, balans en visuele hiërarchie. In de komende posts zal ik aangeven welke gestalt-principes van invloed zijn op de besproken ontwerpaspecten, en zal ik meer praktische toepassingen en voorbeelden geven van hoe de gestalt-principes worden gebruikt in webdesign.
De belangrijkste ideeën achter de Gestalt-theorie
“Het geheel is anders dan de som der delen.”- Kurt Koffka
Het bovenstaande citaat is gestalt in een notendop. Wanneer mensen een groep objecten zien, nemen we hun geheel waar voordat we de individuele objecten zien. We zien het geheel als meer dan de som der delen, en zelfs als de delen volledig afzonderlijke entiteiten zijn, zullen we kijken om ze te groeperen als een geheel. Er zijn verschillende sleutelideeën achter gestalt en gestalttherapie.
Emergence (het geheel wordt eerder geïdentificeerd dan de delen)
Emergence is het proces van het vormen van complexe patronen uit eenvoudige regels. Wanneer we proberen een object te identificeren, proberen we eerst de omtrek ervan vast te stellen. Vervolgens vergelijken we dit omtrekpatroon met vormen en voorwerpen die we al kennen om een overeenkomst te vinden. Pas als het geheel uit deze vergelijking naar voren komt, beginnen we de onderdelen te identificeren waaruit het geheel is opgebouwd.
Wanneer je ontwerpt, houd er dan rekening mee dat mensen elementen eerst herkennen aan hun algemene vorm. Een eenvoudig, goed gedefinieerd object zal sneller communiceren dan een gedetailleerd object met een moeilijk te herkennen contour.
Reïficatie (onze geest vult de gaten in)
Reïficatie is een aspect van de waarneming waarbij het waargenomen object meer ruimtelijke informatie bevat dan wat er werkelijk aanwezig is. Als we proberen om wat we zien te vergelijken met de bekende patronen die we in het geheugen hebben opgeslagen, is er niet altijd een exacte overeenkomst. In plaats daarvan vinden we een bijna-match en vullen dan de gaten in van wat we denken te moeten zien.
Reificatie suggereert dat we niet de volledige omtrek hoeven te presenteren om de kijkers in staat te stellen die omtrek te zien. We kunnen delen van het schema weglaten, zolang we er maar genoeg van bieden om het patroon voldoende te benaderen. Voorbeelden hiervan zie je verderop onder het principe van afsluiting.
Multi-stabiliteit (de geest probeert onzekerheid te vermijden)
Multi-stabiliteit is de neiging van ambigue perceptuele ervaringen om onstabiel heen en weer te bewegen tussen alternatieve interpretaties. Sommige objecten kunnen op meer dan één manier worden waargenomen. Een voorbeeld van hieronder in de sectie van figuur/grond is er een die je waarschijnlijk al eerder hebt gezien. Het beeld kan worden gezien als twee gezichten in profiel of als een vaas.
Je kunt ze niet allebei tegelijk zien. In plaats daarvan ga je snel heen en weer tussen de twee stabiele alternatieven. De ene zal je dominante waarneming worden en hoe langer je wegblijft zonder de andere te kunnen zien, hoe moeilijker het zal worden om die andere waarneming te zien.
Wanneer je vanuit een ontwerpperspectief iemands waarneming wilt veranderen, probeer dat dan niet in één keer te doen. Zoek een manier om ze een alternatief te laten zien. Werk vervolgens aan het versterken van die alternatieve kijk, terwijl je het origineel afzwakt.
Invariantie (we zijn goed in het herkennen van overeenkomsten en verschillen)
Invariantie is een eigenschap van waarneming waarbij eenvoudige objecten worden herkend onafhankelijk van hun rotatie, translatie en schaal. Omdat we voorwerpen vaak vanuit verschillende perspectieven tegenkomen, hebben we een vermogen ontwikkeld om ze te herkennen ondanks hun verschillende uiterlijk.
Stelt u zich eens voor dat u iemand die u kent alleen zou kunnen herkennen als hij recht voor u staat en u aankijkt, maar dat u hem niet zou kunnen herkennen als hij zich omdraait in profiel. Ondanks het verschillende visuele perspectief kunnen we nog steeds mensen herkennen.
Je kunt deze ideeën in het spel zien in de onderstaande principes. Het belangrijkste idee is dat Gestalt-principes gaan over waarneming en wat visueel wordt gecommuniceerd door objecten. De principes spreken tot de kern van de visuele taal waarbinnen we werken.
Gestalt-principes
De meeste van de principes zijn relatief eenvoudig te begrijpen. Er loopt een gemeenschappelijk thema door veel van hen.
“Als al het andere gelijk is, hebben elementen die door X verwant zijn de neiging om perceptueel gegroepeerd te worden in hogere-orde-eenheden.”- Stephen Palmer
Veel van de onderstaande principes zullen dit patroon volgen. De principes definiëren ofwel X of de hogere orde die wordt waargenomen.
Wet van Prägnanz (Goed Figuur, Wet van Eenvoud)
“Mensen zullen ambigue of complexe beelden waarnemen en interpreteren als de eenvoudigst mogelijke vorm(en).”
Dit is het fundamentele principe van gestalt. We geven de voorkeur aan dingen die eenvoudig, duidelijk en geordend zijn. Instinctief zijn deze dingen veiliger. Ze kosten ons minder tijd om te verwerken en leveren minder gevaarlijke verrassingen op.

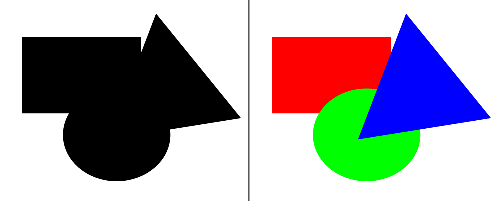
Wanneer we worden geconfronteerd met complexe vormen, hebben we de neiging om ze te reorganiseren in eenvoudiger componenten of in een eenvoudiger geheel. Je ziet de linker afbeelding hierboven eerder als samengesteld uit de eenvoudige cirkel, vierkant en driehoek zoals je die rechts ziet, dan als de complexe en dubbelzinnige vorm die het geheel vormt.
In dit geval is het zien van drie afzonderlijke objecten eenvoudiger dan het zien van één complex object. In andere gevallen is het eenvoudiger om één enkel object te zien, wat ons brengt bij…
Sluiting
“Bij het zien van een complexe rangschikking van elementen zijn we geneigd te zoeken naar één enkel, herkenbaar patroon.”
Net als bij Prägnanz zoekt sluiting naar eenvoud. Sluiting is het tegenovergestelde van wat we zagen in het Prägnanz-beeld hierboven, waar drie objecten eenvoudiger waren dan één. Bij sluiting combineren we in plaats daarvan delen tot een eenvoudiger geheel. Ons oog vult de ontbrekende informatie aan om de complete figuur te vormen.

In de linkerafbeelding hierboven zou u een witte driehoek moeten zien, hoewel de afbeelding in werkelijkheid bestaat uit drie zwarte Pac-Man-achtige vormen. In de rechter afbeelding zie je een panda, ook al bestaat de figuur uit verschillende willekeurige vormen. Het zien van de driehoek en de panda is eenvoudiger dan het proberen te begrijpen van de afzonderlijke delen.
Sluiting kan worden gezien als de lijm die elementen bij elkaar houdt. Het gaat om de menselijke neiging om patronen te zoeken en te vinden.
De sleutel tot sluiting is het verschaffen van voldoende informatie, zodat het oog de rest kan invullen. Als er te veel ontbreekt, zullen de elementen worden gezien als afzonderlijke delen in plaats van als een geheel. Als er te veel informatie wordt gegeven, is er geen behoefte aan afsluiting.
Symmetrie en orde
“Mensen hebben de neiging om objecten waar te nemen als symmetrische vormen die zich rond hun middelpunt vormen.”
Symmetrie geeft ons een gevoel van stevigheid en orde, wat we geneigd zijn te zoeken. Het ligt in onze aard om orde in chaos aan te brengen. Dit principe leidt ertoe dat we evenwicht in compositie willen, hoewel onze composities niet perfect symmetrisch hoeven te zijn om in evenwicht te zijn.

In de bovenstaande afbeelding ziet u drie paar open- en sluitende haakjes. Het nabijheidsprincipe, waar we later in dit artikel op terugkomen, zou kunnen suggereren dat we iets anders zouden moeten zien. Dat suggereert dat symmetrie voorrang heeft op nabijheid.
Omdat onze ogen snel symmetrie en orde zullen vinden, kunnen deze principes worden gebruikt om informatie snel en effectief over te brengen.
Figuur/grond
“Elementen worden waargenomen als ofwel figuur (het element in focus) ofwel grond (de achtergrond waarop de figuur rust).”
Figuur/grond verwijst naar de relatie tussen positieve elementen en negatieve ruimte. Het idee is dat het oog hele figuren zal scheiden van hun achtergrond om te begrijpen wat er wordt gezien. Het is een van de eerste dingen die mensen doen als ze naar een compositie kijken.

De relatie tussen figuur en grond kan stabiel of instabiel zijn, afhankelijk van hoe gemakkelijk het is om te bepalen wat wat is. Het klassieke voorbeeld van een onstabiele relatie is de linker afbeelding hierboven. Je ziet ofwel een vaas ofwel twee gezichten, afhankelijk van het feit of je de zwarte kleur als figuur ziet en de witte als grond, of vice versa. Dat je gemakkelijk heen en weer kunt springen tussen de twee waarnemingen toont de instabiele relatie aan.
Hoe stabieler de relatie, hoe beter we ons publiek kunnen laten focussen op wat we willen dat ze zien. Twee verwante principes kunnen ons helpen:
- Oppervlakte. Het kleinste van twee overlappende objecten wordt gezien als figuur. Het grotere wordt gezien als grond. U kunt dit zien in de rechter afbeelding hierboven. De kleinere vorm is de figuur, ongeacht de kleur.
- Convexiteit. Convexe in plaats van concave patronen worden eerder als figuren waargenomen.
Uniforme verbondenheid
“Elementen die visueel verbonden zijn, worden waargenomen als meer verwant dan elementen zonder verbinding.”
In de afbeelding hieronder verbinden lijnen twee paren elementen. Deze verbinding leidt ertoe dat we waarnemen dat de verbonden elementen op de een of andere manier aan elkaar gerelateerd zijn.

Van alle principes die suggereren dat objecten verwant zijn, is uniforme verbondenheid het sterkst. In de bovenstaande afbeelding zien we weliswaar twee vierkanten en twee cirkels, maar we zien de vierkant-cirkelparen als sterker verwant omdat ze visueel met elkaar verbonden zijn.
Merk op dat de lijnen de elementen niet hoeven te raken om het verband waar te nemen.
Gemeenschappelijke regio’s
“Elementen worden als deel van een groep waargenomen als ze zich binnen dezelfde gesloten regio bevinden.”
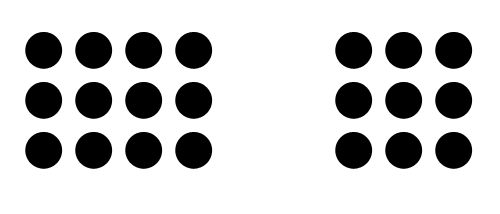
Een andere manier om een verband tussen elementen te laten zien is ze op de een of andere manier in te sluiten. Alles binnen de omhulling wordt gezien als gerelateerd. Alles buiten de omhulling wordt als apart gezien. De cirkels in de afbeelding hieronder zijn allemaal hetzelfde, maar toch zien we twee verschillende groepen, waarbij de cirkels in elke omhulling op de een of andere manier met elkaar in verband staan.

De typische manier om een gemeenschappelijke regio weer te geven is door een kader rond de gerelateerde elementen te tekenen, zoals ik hierboven heb gedaan. De elementen op een andere achtergrondkleur plaatsen dan hun directe omgeving werkt ook.
Nabijheid
“Objecten die dichter bij elkaar staan worden als meer verwant gezien dan objecten die verder uit elkaar staan.”
Nabijheid is vergelijkbaar met gemeenschappelijke regio’s, maar gebruikt de ruimte als omhulsel. Wanneer elementen dicht bij elkaar staan, worden ze eerder gezien als onderdeel van een groep dan als afzonderlijke elementen. Dit is vooral het geval wanneer de elementen in de groep dichter bij elkaar staan dan bij elementen buiten de groep.

De objecten hoeven op geen enkele andere manier op elkaar te lijken dan dat ze in de buurt van elkaar in de ruimte zijn gegroepeerd om te worden gezien als objecten die een verwantschap met elkaar hebben.
Volgende
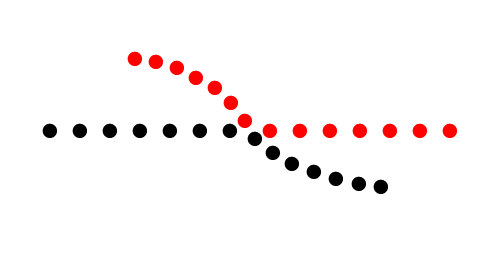
“Elementen die op een lijn of kromme zijn gerangschikt, worden als meer verwant ervaren dan elementen die niet op de lijn of kromme staan.”
Het is een instinct om een rivier, een pad of een afrasteringslijn te volgen. Als je eenmaal in een bepaalde richting kijkt of beweegt, blijf je in die richting kijken of bewegen tot je iets belangrijks ziet of tot je vaststelt dat er niets belangrijks te zien is.

Een andere interpretatie van dit principe is dat we onze waarneming van vormen zullen voortzetten voorbij hun eindpunten. In de afbeelding hierboven zien we een lijn en curve elkaar kruisen in plaats van vier afzonderlijke lijn- en curvesegmenten die elkaar op één punt ontmoeten.
Gemeenschappelijk lot (Synchronie)
“Elementen die in dezelfde richting bewegen, worden als meer verwant waargenomen dan elementen die stilstaan of die in verschillende richtingen bewegen.”
Hoe ver de elementen ook uit elkaar staan of hoe ongelijksoortig ze ook lijken, als ze samen worden gezien als bewegend of veranderend, zullen ze als verwant worden waargenomen.
De elementen hoeven niet in beweging te zijn om het principe van het gemeenschappelijke lot aanwezig te laten zijn. Het gaat er meer om dat ze worden gezien alsof ze een gemeenschappelijke bestemming hebben. Als bijvoorbeeld vier mensen bij elkaar staan, maar twee van hen gaan naar rechts, dan zullen ze worden gezien als mensen met een gemeenschappelijk lot. Zelfs als er twee alleen maar in dezelfde richting kijken, zullen ze worden gezien als mensen met een gemeenschappelijk lot.

In de bovenstaande afbeelding zijn de pijlen voldoende om aan te geven dat de elementen een gemeenschappelijk lot delen. Hoewel beweging of verandering niet noodzakelijk is, zijn beide toch een sterkere aanwijzing voor een gemeenschappelijk lot dan dingen als pijlen of in dezelfde richting kijken, die alleen beweging impliceren.
Parallellisme
“Elementen die evenwijdig aan elkaar zijn, worden gezien als meer verwant dan elementen die niet evenwijdig aan elkaar zijn.”
Dit principe is vergelijkbaar met het gemeenschappelijke noodlot-principe hierboven. Lijnen worden vaak geïnterpreteerd als wijzend of bewegend in een bepaalde richting. Parallelle lijnen worden gezien als in dezelfde richting wijzend of bewegend en zijn dus verwant.

Om parallellisme waar te nemen, kunnen de lijnen ook krommen of vormen zijn, hoewel bij de laatste de vormen enigszins lijnvormig moeten zijn om ze parallel te laten lijken.
Gelijkenis
“Elementen die gelijksoortige kenmerken hebben, worden als meer verwant ervaren dan elementen die deze kenmerken niet hebben.”
Elk aantal kenmerken kan gelijksoortig zijn: kleur, vorm, grootte, textuur, enz. Wanneer een kijker deze gelijksoortige kenmerken ziet, ziet hij de elementen als verwant vanwege de gedeelde kenmerken.
In de afbeelding hieronder worden rode cirkels gezien als verwant aan de andere rode cirkels en zwarte cirkels aan zwarte cirkels vanwege de gelijksoortigheid in kleur. Rode en zwarte cirkels worden gezien als ongelijksoortig aan elkaar, ook al zijn het allemaal cirkels.

Een voor de hand liggende plaats om online gelijkenis te vinden, is in de kleur van links. Doorgaans worden links binnen inhoud op dezelfde manier vormgegeven, vaak blauw en onderstreept. Dit laat de kijker weten dat de verschillende stukken tekst verwant zijn. Als er eenmaal een link is ontdekt, communiceert het dat de anderen ook links zijn.
Focal Points
“Elementen met een punt van belang, nadruk of verschil zullen de aandacht van de kijker trekken en vasthouden.”
Dit principe suggereert dat onze aandacht zal worden getrokken naar het contrast, naar het element dat op een bepaalde manier anders is dan de anderen. In de afbeelding hieronder zou je oog naar het vierkant getrokken moeten worden. Het is een andere vorm en kleur dan de andere elementen. Ik heb het ook een slagschaduw gegeven om het nog meer te benadrukken.

Het principe van brandpunten komt waarschijnlijk voort uit onze behoefte om snel het onbekende te herkennen om ons te waarschuwen voor potentieel gevaar.
De principes van gelijkenis en brandpunten zijn met elkaar verbonden, en brandpunten kunnen niet worden gezien zonder de aanwezigheid van gelijkenis tussen andere elementen.
Ervaringen uit het verleden
“Elementen hebben de neiging te worden waargenomen volgens de ervaringen uit het verleden van een waarnemer.”
Ervaringen uit het verleden is misschien wel het zwakste gestalt-principe. In combinatie met een van de andere principes zal het andere principe overheersen over het principe van de vroegere ervaring.
Ervaringen uit het verleden zijn uniek voor het individu, dus het is moeilijk om aannames te doen over hoe die zullen worden waargenomen. Er zijn echter gemeenschappelijke ervaringen die we allemaal delen. Zo komt veel kleurbetekenis voort uit ervaringen uit het verleden.

Omdat we ons hele leven verkeerslichten hebben gezien, verwachten we dat rood stop betekent en groen doorgaan. Waarschijnlijk zie je de afbeelding hierboven als een verkeerslicht op zijn kant, vanwege de drie gemeenschappelijke kleuren. Dat is ervaring uit het verleden.
Veel van onze gemeenschappelijke ervaringen zijn ook cultureel bepaald. Kleur is daar weer een voorbeeld van. In sommige landen wordt wit gezien als zuiver en onschuldig en zwart als kwaad en dood. In andere landen zijn deze interpretaties omgekeerd. Conventies kunnen ontstaan wanneer de ervaring algemeen gedeeld wordt, hoewel het ook hier belangrijk is te onthouden dat we niet allemaal dezelfde ervaringen hebben.
Samenvatting van Gestalt
Gestalt principes zijn belangrijk om te begrijpen. Ze liggen aan de basis van alles wat we visueel doen als ontwerpers. Ze beschrijven hoe iedereen objecten visueel waarneemt.
De bovenstaande principes zouden relatief eenvoudig te begrijpen moeten zijn. Voor de meeste zijn de definitie en de afbeelding waarschijnlijk alles wat je nodig hebt om het principe te begrijpen. Tegelijkertijd is het begrijpen van de basisideeën van deze principes niet hetzelfde als begrijpen hoe ze het ontwerp beïnvloeden.
In de komende weken zullen we meer kijken naar hoe gestalt het ontwerp beïnvloedt. We zullen zien hoe symmetrie ons helpt een compositie in balans te brengen en hoe het combineren van brandpunten en overeenkomsten ons in staat stelt een visuele hiërarchie in een ontwerp aan te brengen.
Voordat we aan deze twee onderwerpen toekomen, zullen we echter eerst dieper ingaan op de verhouding tussen figuur en grond en ons buigen over de ruimte waarin we elementen plaatsen. Dat is waar ik de serie zal voortzetten.
Aanvullende bronnen
- Visual Design Principles
- Laws of Organization in Perceptual Forms (Max Wertheimer)
- Gestalt principes
- The Gestalt Principles
- Gestalt principes van vormperceptie
- Gestalt principes toegepast in design
- Gestalt theorie van visuele perceptie
- 6 principes van Gestalt Psychologie die je fotografie kunnen verbeteren
- Gestalt
& Web Design
Ik beveel vooral deze vijf-serie van Andy Rutledge.
- Gestalt Principes van Perceptie 1: Figure Ground Relaties
- Gestalt Principes van Perceptie 2: Gelijkenis
- Gestalt Principes van Perceptie 3: Nabijheid, Uniforme Verbondenheid, en Goede Voortzetting
- Gestalt Principes van Perceptie 4: Gemeenschappelijk Lot
- Gestalt Principes van Perceptie 5: Sluiting