Sobre o Autor
Steven Bradley é o autor de Design Fundamentals: Elementos, Atributos, & Principles and CSS Animations and Transitions for the Modern Web. Quando não …Mais sobreSteven Bradley↬
- 14 min read
- Inspiração,Design,Design Útil,Design Visual,Criatividade,Princípios de Design
- Salvado para leitura offline
- Partilhar no Twitter, LinkedIn
div>>/div>/div>

Em 1910, o psicólogo Max Wertheimer teve uma percepção quando observou uma série de luzes a acender e a apagar numa passagem de nível. Era semelhante à forma como as luzes que rodeavam uma marquise de cinema se acendiam e apagavam.
Para o observador, aparece como se uma única luz se movesse à volta da tenda, viajando de lâmpada em lâmpada, quando na realidade é uma série de lâmpadas ligadas e desligadas e as luzes não a movem toda.

Esta observação levou a um conjunto de princípios descritivos sobre como percebemos visualmente os objectos. Estes princípios estão no cerne de quase tudo o que fazemos graficamente como designers.
Leitura adicional sobre SmashingMag:
- Princípios de Design: Space And The Figure-Ground Relationship
li>Improve Your Designs With The Principles Of Similarity And Proximity>li>Designing for the Mind>li>Authentic Design
Este é o início de uma série de posts sobre princípios de design. Começa com estes princípios de gestalt, porque muitos dos princípios de design que seguimos decorrem da teoria da gestalt. Neste post, vou guiá-lo através de um pouco de teoria e oferecer-lhe algumas definições básicas dos princípios da gestalt.
Futuros posts desta série irão considerar aspectos de design como espaço, equilíbrio e hierarquia visual. Nos próximos posts, vou apontar quais os princípios da gestalt que influenciam os aspectos do design que estão a ser discutidos, e vou oferecer mais usos práticos e exemplos de como os princípios da gestalt são usados no design da Web.
As ideias-chave por detrás da Teoria da Gestalt
“O todo é diferente da soma das partes”- Kurt Koffka
A citação acima é gestalt em poucas palavras. Quando os seres humanos vêem um grupo de objectos, percebemos a sua totalidade antes de vermos os objectos individuais. Vemos o todo como mais do que a soma das partes, e mesmo quando as partes são entidades completamente separadas, vamos procurar agrupá-las como um todo. Há várias ideias-chave por detrás da gestalt e da terapia gestalt.
Emergência (o todo é identificado antes das partes)
Emergência é o processo de formar padrões complexos a partir de regras simples. Ao tentarmos identificar um objecto, procuramos primeiro identificar o seu contorno. Depois fazemos corresponder este padrão de contorno a formas e objectos que já conhecemos para encontrar uma correspondência. Só depois de o todo emergir através deste padrão de contorno de correspondência, é que começamos a identificar as partes que constituem o todo.
Ao conceber, tenha em mente que as pessoas identificarão os elementos primeiro pela sua forma geral. Um simples objecto bem definido comunicará mais rapidamente do que um objecto detalhado com um contorno difícil de reconhecer.
Reificação (a nossa mente preenche as lacunas)
Reificação é um aspecto da percepção em que o objecto tal como é percebido contém mais informação espacial do que o que está realmente presente. À medida que tentamos corresponder o que vemos aos padrões familiares que guardamos na memória, nem sempre há uma correspondência exacta. Em vez disso, encontramos uma correspondência próxima e depois preenchemos as lacunas do que pensamos que devemos ver.
Reificação sugere que não precisamos de apresentar o esboço completo por ordem dos espectadores para o ver. Podemos deixar de fora partes do esboço, desde que forneçamos o suficiente para permitir uma correspondência de padrões suficientemente próxima. É possível ver exemplos disto um pouco mais abaixo sob o princípio de encerramento.
Multi-estabilidade (a mente procura evitar a incerteza)
Multi-estabilidade é a tendência das experiências perceptuais ambíguas para se moverem de forma instável entre interpretações alternativas. Alguns objectos podem ser percebidos de mais do que uma forma. Um exemplo de baixo, na secção de figura/terra, é um exemplo que provavelmente já viu antes. A imagem pode ser vista ou como duas faces em perfil ou como um vaso.
Não se pode ver as duas ao mesmo tempo. Em vez disso, salta-se rapidamente para a frente e para trás entre as duas alternativas estáveis. Uma tenderá a ser a sua percepção dominante e quanto mais tempo passar sem começar a ver a outra, mais difícil será ver essa outra percepção.
De uma perspectiva de desenho se quiser mudar a percepção de alguém, não tente mudar tudo ao mesmo tempo. Encontre uma forma de os levar a ver uma alternativa. Depois trabalhe para reforçar essa visão alternativa, enquanto enfraquece o original.
Invariância (somos bons a reconhecer semelhanças e diferenças)
Invariância é uma propriedade da percepção em que objectos simples são reconhecidos independentemente da sua rotação, tradução e escala. Uma vez que frequentemente encontramos objectos de perspectivas diferentes, desenvolvemos uma capacidade de os reconhecer apesar da sua aparência diferente.
Imagine se só conseguiria reconhecer alguém que conhecia se ele estivesse directamente à sua frente e o enfrentasse, mas não conseguiria reconhecê-los uma vez que se tornassem de perfil. Apesar da perspectiva visual diferente, ainda podemos reconhecer as pessoas.
P>Pode ver estas ideias em jogo nos princípios abaixo. A ideia principal é que os princípios de gestalt são sobre percepção e o que é comunicado visualmente pelos objectos. Os princípios falam ao núcleo da linguagem visual dentro da qual trabalhamos.
Princípios de gestalt
A maior parte dos princípios são relativamente fáceis de compreender. Há um tema comum que percorre muitos deles.
“Sendo todos os outros iguais, os elementos que estão relacionados por X tendem a ser agrupados perceptualmente em unidades de ordem superior”- Stephen Palmer
Muitos dos princípios abaixo seguirão este padrão. Os princípios ou definem X ou a ordem superior que é percebida.
Lei de Prägnanz (Boa Figura, Lei da Simplicidade)
“As pessoas irão perceber e interpretar imagens ambíguas ou complexas como a(s) forma(s) mais simples possível”
Este é o princípio fundamental da gestalt. Preferimos coisas que sejam simples, claras e ordenadas. Instintivamente, estas coisas são mais seguras. Demoram menos tempo a processar e apresentam surpresas menos perigosas.

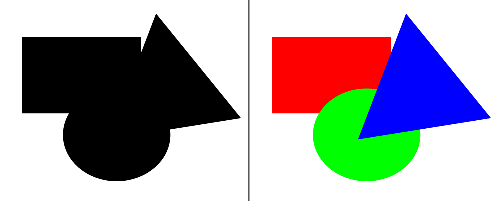
Quando confrontados com formas complexas, tendemos a reorganizá-las em componentes mais simples ou num todo mais simples. É mais provável que se veja a imagem da esquerda acima composta pelo simples círculo, quadrado e triângulo como se vê à direita do que como a forma complexa e ambígua do conjunto das formas.
Neste caso, ver três objectos distintos é mais simples do que ver um objecto complexo. Em outros casos, é mais simples ver um único objecto, o que nos leva a…
Closure
“Quando vemos uma disposição complexa de elementos, tendemos a procurar um padrão único e reconhecível”
As com Prägnanz, o encerramento procura a simplicidade. O encerramento é o oposto do que vimos na imagem de Prägnanz acima, onde três objectos eram mais simples do que um. Com o fecho, em vez disso, combinamos partes para formar um todo mais simples. O nosso olho preenche a informação em falta para formar a figura completa.

Na imagem à esquerda acima, deverá ver um triângulo branco, embora a imagem seja na realidade composta por três formas negras do tipo Pac-Man. Na imagem da direita, vê-se um panda, embora a figura seja composta por várias formas aleatórias. Ver o triângulo e o panda é mais simples do que tentar fazer sentido das partes individuais.
Closure pode ser pensado como os elementos de cola que mantêm unidos. Trata-se da tendência humana para procurar e encontrar padrões.
A chave para o encerramento é fornecer informação suficiente para que o olho possa preencher o resto. Se faltar muita coisa, os elementos serão vistos como partes separadas em vez de um todo. Se for fornecida demasiada informação, não há necessidade de encerramento.
Simetria e Ordem
“As pessoas tendem a perceber os objectos como formas simétricas que se formam à volta do seu centro”
Simetria dá-nos uma sensação de solidez e ordem, que tendemos a procurar. É da nossa natureza impor ordem ao caos. Este princípio leva-nos a querer equilíbrio na composição, embora as nossas composições não necessitem de ser perfeitamente simétricas para estarem em equilíbrio.

Na imagem acima, deverá ver três pares de parênteses de abertura e fecho. O princípio de proximidade, a que chegaremos mais tarde neste post, pode sugerir que devemos ver algo mais. Isso sugere que a simetria tem precedência sobre a proximidade.
Posto que os nossos olhos encontrarão rapidamente simetria e ordem, estes princípios podem ser utilizados para comunicar informação de forma eficaz e rápida.
Figure/Ground
“Os elementos são percebidos ou como figura (o elemento em foco) ou como terra (o fundo sobre o qual assenta a figura)”
Figure/ground refere-se à relação entre elementos positivos e espaço negativo. A ideia é que o olho irá separar figuras inteiras do seu fundo, a fim de compreender o que está a ser visto. É uma das primeiras coisas que as pessoas farão quando olharem para qualquer composição.

A relação figura/terra pode ser estável ou instável, dependendo da facilidade de determinar qual é qual. O exemplo clássico de onde a relação é instável é a imagem esquerda acima. Ou se vê um vaso ou duas faces, dependendo se se vê a cor preta como figura e o branco como terra, ou vice-versa. Que pode facilmente saltar para a frente e para trás entre as duas percepções demonstra a relação instável.
Quanto mais estável for a relação, melhor podemos levar o nosso público a concentrar-se naquilo que queremos que ele veja. Dois princípios relacionados podem ajudar-nos:
- Área. O menor de dois objectos sobrepostos é visto como figura. O maior é visto como chão. Pode ver isto na imagem acima. A forma mais pequena é a figura independentemente da cor.
- Convexidade. Os padrões convexos em vez de côncavos tendem a ser percebidos como figuras.
Conexão uniforme
“Os elementos que estão visualmente ligados são percebidos como mais relacionados do que os elementos sem ligação”
Na imagem abaixo, as linhas ligam dois pares de elementos. Esta ligação leva-nos a perceber que os elementos ligados estão relacionados entre si de alguma forma.

Ontes todos os princípios que sugerem que os objectos estão relacionados, a ligação uniforme é a mais forte. Na imagem acima, embora vejamos dois quadrados e dois círculos, vemos os pares de círculo quadrado como mais fortemente relacionados porque estão visualmente ligados.
Nota que as linhas não precisam de tocar nos elementos para que a ligação seja percebida.
Regiões Comuns
“Os elementos são percebidos como parte de um grupo se estiverem localizados dentro da mesma região fechada”
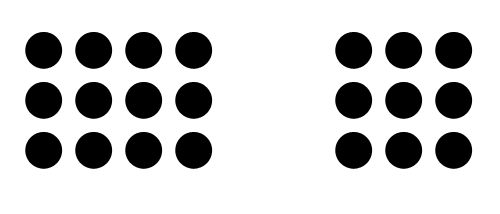
Outra forma de mostrar uma ligação entre elementos é fechando-os de alguma forma. Tudo dentro do recinto é visto como relacionado. Tudo o que está fora do recinto é visto como separado. Os círculos na imagem abaixo são todos iguais, no entanto vemos dois grupos distintos, com os círculos em cada recinto relacionados de alguma forma.

A forma típica de mostrar uma região comum é desenhar uma caixa à volta dos elementos relacionados, como fiz acima. Colocar os elementos sobre uma cor de fundo diferente da do seu ambiente imediato também funcionará.
Proximidade
“Os objectos que estão mais próximos uns dos outros são vistos como mais relacionados do que os objectos que estão mais afastados”
Proximidade é semelhante às regiões comuns mas utiliza o espaço como recinto. Quando os elementos são posicionados próximos uns dos outros, são vistos como parte de um grupo e não como elementos individuais. Isto é especialmente verdade quando os elementos do grupo estão mais próximos uns dos outros do que estão de quaisquer elementos fora do grupo.

Os objectos não precisam de ser semelhantes de qualquer outra forma para além de estarem agrupados perto uns dos outros no espaço, para serem vistos como tendo uma relação de proximidade.
Continuação
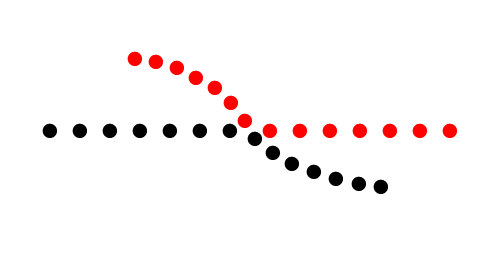
“Os elementos dispostos numa linha ou curva são percebidos como mais relacionados do que os elementos que não estão na linha ou curva”
É instinto de seguir um rio, um caminho ou uma linha de vedação. Uma vez que se olha ou se move numa determinada direcção, continua-se a olhar ou move-se nessa direcção até ver algo significativo ou determinar que não há nada significativo para ver.

Outra interpretação deste princípio é que vamos continuar a nossa percepção das formas para além dos seus pontos finais. Na imagem acima, vemos um cruzamento de linha e curva em vez de quatro segmentos de linha e curva distintos que se encontram num único ponto.
Fate comum (Sincronia)
“Os elementos que se movem na mesma direcção são percebidos como mais relacionados do que os elementos que estão estacionários ou que se movem em diferentes direcções.”
Independentemente da distância entre os elementos ou da sua aparência, se forem vistos como movendo-se ou mudando juntos, serão percebidos como estando relacionados.
Os elementos não precisam de estar em movimento para que o princípio do destino comum esteja presente. É mais que eles são vistos como tendo um destino comum. Por exemplo, se quatro pessoas estiverem agrupadas, mas duas forem observadas em direcção à direita, serão vistas como tendo um destino comum. Mesmo que duas pessoas estejam apenas a olhar na mesma direcção, serão vistas como tendo um destino comum.

Na imagem acima, as setas são suficientes para indicar que os elementos partilham um destino comum. Embora não seja necessário movimento ou mudança, ambos continuam a ser uma indicação mais forte do destino comum do que coisas como setas ou olhar na mesma direcção que apenas implicam movimento.
Paralelismo
“Os elementos que são paralelos entre si são vistos como mais relacionados do que os elementos não paralelos entre si”
Este princípio é semelhante ao princípio do destino comum acima. As linhas são frequentemente interpretadas como apontando ou movendo-se em alguma direcção. As linhas paralelas são vistas como apontando ou movendo-se na mesma direcção e estão assim relacionadas.

Deve notar-se que para que o paralelismo seja percebido, as linhas também podem ser curvas ou formas, embora com estas últimas as formas devam ser um pouco parecidas com linhas para que apareçam paralelas.
Similaridade
“Elementos que partilham características semelhantes são percebidos como mais relacionados do que elementos que não partilham essas características”
Um número qualquer de características pode ser semelhante: cor, forma, tamanho, textura, etc. Quando um espectador vê estas características semelhantes, percebe os elementos como estando relacionados devido às características partilhadas.
Na imagem abaixo, os círculos vermelhos são vistos como relacionados com os outros círculos vermelhos e os círculos pretos com os círculos pretos devido à semelhança de cor. Os círculos vermelhos e pretos são vistos como diferentes um do outro, apesar de serem todos círculos.

Um lugar óbvio para encontrar similaridade online é na cor dos links. Tipicamente, as ligações dentro do conteúdo serão estilizadas da mesma forma, muitas vezes azuladas e sublinhadas. Isto permite ao espectador saber que as diferentes peças de texto estão relacionadas. Uma vez descoberto que um é um link, comunica os outros também são links.
Pontos focais
“Elementos com um ponto de interesse, ênfase ou diferença captarão e manterão a atenção do espectador”
Este princípio sugere que a nossa atenção será atraída para o contraste, para o elemento que de alguma forma é diferente dos outros. Na imagem abaixo, o seu olho deve ser atraído para o quadrado. É uma forma e cor diferente dos outros elementos. Também lhe dei uma sombra de gota para enfatizar ainda mais.

O princípio dos pontos focais surge provavelmente da nossa necessidade de identificar rapidamente o desconhecido para nos alertar para um perigo potencial.
Os princípios de semelhança e pontos focais estão ligados, e os pontos focais não podem ser vistos sem a presença de semelhança entre outros elementos.
Passadas experiências
“Os elementos tendem a ser percebidos de acordo com a experiência passada de um observador”
P>Passada experiência é talvez o princípio de gestalt mais fraco. Em conjunto com qualquer dos outros princípios, o outro princípio dominará sobre o princípio da experiência passada.
A experiência passada é única para o indivíduo, pelo que é difícil fazer suposições sobre como será percebida. No entanto, há experiências comuns que todos partilhamos. Por exemplo, muito significado de cor surge da experiência passada.

p>Saving seen traffic lights throughout our lives, esperamos que o vermelho signifique parar e o verde signifique ir. Provavelmente vê a imagem acima como um semáforo no seu lado, devido às três cores comuns. Isso é experiência passada no trabalho.
Muitas das nossas experiências comuns também tendem a ser culturais. A cor fornece novamente exemplos. Em alguns países, o branco é visto como puro e inocente e o preto como o mal e a morte. Em outros países, estas interpretações são invertidas. As convenções podem surgir quando a experiência é comummente partilhada, embora mais uma vez seja importante lembrar que nem todos partilhamos as mesmas experiências.
Sumário de Gestalt
Princípios de Gestalt são importantes de compreender. Eles assentam na base de tudo o que fazemos visualmente como designers. Descrevem como todos percebem visualmente os objectos.
Os princípios acima devem ser relativamente fáceis de compreender. Para a maioria deles, a definição e a imagem são provavelmente tudo o que precisava para compreender o princípio. Ao mesmo tempo, compreender as ideias básicas destes princípios não é o mesmo que compreender como eles influenciam o design.
Nas próximas semanas vamos olhar mais para a forma como o gestual influencia o design. Veremos como a simetria nos ajuda a equilibrar uma composição e como a combinação de pontos focais e similaridade nos permite criar uma hierarquia visual num design.
Antes de chegarmos a qualquer um dos dois, porém, olharemos mais profundamente para a relação figura/terra e consideraremos o espaço no qual colocamos elementos. É aí que vou buscar a série.
Recursos adicionais
- Princípios de Design Visual
- Leis de Organização em Formulários Perceptuais (Max Wertheimer)
- Princípios de Gestalt
- Princípios de Gestalt & Web Design
- Princípios de Gestalt
- Princípios da percepção da forma
- Princípios da percepção da forma
- Princípios da Psicologia da Gestalt Que Podem Melhorar a Sua Fotografia
- Gestalt
Princípios da percepção da formaPrincípios da percepção da formali>Princípios da percepção da formaGestalt Aplicados no Design teoria da percepção visual
p>Eu recomendo especialmente estes cinco-série de partes por Andy Rutledge.
- Princípios de Percepção 1: Figura Relacionamentos de Terra
- Princípios de Percepção 2: Semelhança
- Princípios de Percepção 3 deestalt: Proximidade, Conexão Uniforme e Boa Continuação
li>Princípios de Percepção Gestalt 4: Destino Comumli>Princípios de Percepção Gestalt 5: Encerramento