In diesem Tutorial lernen Sie, wie Sie statische und fest positionierte responsive Navigations-Header mit der Bootstrap navbar Komponente erstellen.
Erstellen einer einfachen Navbar mit Bootstrap
Sie können die Bootstrap navbar Komponente verwenden, um responsive Navigations-Header für Ihre Website oder Anwendung zu erstellen. Diese responsive Navbar ist auf Geräten mit kleinem Viewport, wie z.B. Handys, zunächst kollabiert, expandiert aber, wenn der Benutzer auf den Toggle-Button klickt. Auf mittleren und großen Geräten wie Laptops oder Desktops wird sie jedoch wie gewohnt horizontal angezeigt.
Sie können auch verschiedene Variationen der Navbar wie z.B. Navbars mit Dropdown-Menüs und Suchfeldern sowie fest positionierte Navbars mit viel weniger Aufwand erstellen. Das folgende Beispiel zeigt Ihnen, wie Sie eine einfache statische Navbar mit Navigationslinks erstellen können.
Beispiel
Probieren Sie diesen Code aus “
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– Die Ausgabe des obigen Beispiels wird etwa so aussehen:

Außerdem können Sie anstelle von einfachem Text auch Ihr Logo-Bild innerhalb der Navbar platzieren. Allerdings müssen Sie die Höhe des Logos manuell einstellen, damit es richtig in die Navbar passt, wie hier gezeigt:
Beispiel
Probieren Sie diesen Code aus “
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand"> <img src="images/logo.svg" height="28" alt="CoolBrand"> </a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– Die Ausgabe des obigen Beispiels wird etwa so aussehen:

Hinweis: Verwenden Sie die Utility-Klassen wie .ml-auto.mr-auto.justify-content-between, etc. um die Nav-Links, Formulare, Schaltflächen oder Texte innerhalb der Navbar auszurichten.
Dropdowns zur Navbar hinzufügen
Sie können auch Dropdowns und Suchfelder innerhalb der Navbars einfügen, wie hier gezeigt:
Beispiel
Probieren Sie diesen Code aus “
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-between"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Messages</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Inbox</a> <a href="#" class="dropdown-item">Sent</a> <a href="#" class="dropdown-item">Drafts</a> </div> </div> </div> <form class="form-inline"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button type="button" class="btn btn-secondary"><i class="fa fa-search"></i></button> </div> </div> </form> <div class="navbar-nav"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– Die Ausgabe des obigen Beispiels wird etwa so aussehen:

Tipp: Um eine Navbar zu erstellen, die nicht oben oder unten fixiert ist, platzieren Sie sie an beliebiger Stelle innerhalb eines .container, das die Breite der Seite und des Inhalts festlegt.
Sehen Sie sich die Snippets Sektion für Beispiele einiger schön gestalteter Bootstrap-Navbars an.
Suchformular innerhalb der Navbar platzieren
Das Suchformular ist ein sehr häufiger Bestandteil der Navbars und Sie haben es schon oft auf verschiedenen Webseiten gesehen. Sie können verschiedene Formular-Steuerelemente und Komponenten innerhalb einer Navbar platzieren, indem Sie die Klasse .form-inline auf dem <form>-Element verwenden, wie im folgenden Beispiel gezeigt:
Beispiel
Probieren Sie diesen Code aus “
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">About</a> <a href="#" class="nav-item nav-link">Products</a> </div> <form class="form-inline ml-auto"> <input type="text" class="form-control mr-sm-2" placeholder="Search"> <button type="submit" class="btn btn-outline-light">Search</button> </form> </div></nav>– Die Ausgabe des obigen Beispiels wird etwa so aussehen:

Farbschema der Navbars ändern
Sie können auch das Farbschema der Navbar ändern, indem Sie das .navbar-light für die hellen Hintergrundfarben verwenden, oder .navbar-dark für die dunklen Hintergrundfarben. Dann passen Sie es mit den Hintergrundfarben-Utility-Klassen an, wie .bg-dark.bg-primary und so weiter.
Alternativ können Sie auch die CSS-Eigenschaft background-color auf das Element .navbar selbst anwenden, um das Design der Navbar anzupassen, wie im folgenden Beispiel gezeigt:
Beispiel
Probieren Sie diesen Code aus “
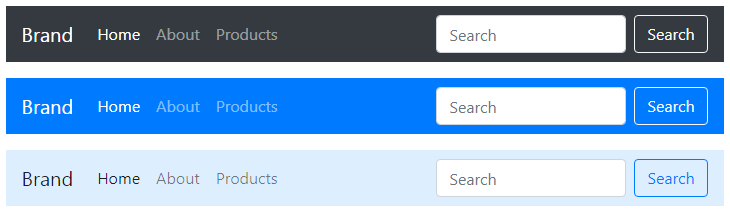
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <!-- Navbar content --></nav><nav class="navbar navbar-dark bg-primary"> <!-- Navbar content --></nav><nav class="navbar navbar-light" style="background-color: #ddeeff;"> <!-- Navbar content --></nav>– Die Ausgabe des obigen Beispiels wird etwa so aussehen:

Bootstrap Fixed Navbar
Bootstrap bietet auch einen Mechanismus, um eine Navbar zu erstellen, die am oberen oder unteren Rand des Viewports fixiert ist und mit dem Inhalt der Seite scrollt.
Erstellen der Fixed to Top Navbar
Wenden Sie die Positions-Utility-Klasse .fixed-top auf das .navbar-Element an, um die Navbar am oberen Rand des Viewports zu fixieren, so dass sie nicht mit der Seite scrollt. Hier ist ein Beispiel:
Beispiel
Probieren Sie diesen Code aus “
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <!-- Navbar content --></nav>Fixierung der Navbar am unteren Rand
Analog, fügen Sie die Klasse .fixed-bottom auf dem .navbar-Element hinzu, um die Navbar am unteren Rand des Viewports zu fixieren, wie im folgenden Beispiel gezeigt:
Beispiel
Probieren Sie diesen Code aus “
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-bottom"> <!-- Navbar content --></nav>Erstellen der Sticky Top Navbar
Sie können auch eine Sticky Top Navbar erstellen, die mit der Seite scrollt, bis sie den oberen Rand erreicht, und dann dort bleibt, indem Sie einfach die Klasse .sticky-top auf dem .navbar-Element verwenden, etwa so:
Beispiel
Probieren Sie diesen Code aus “
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top"> <!-- Navbar content --></nav>Tipp: Platzieren Sie den festen .navbar-Inhalt innerhalb des .container oder .container-fluid für die richtige Polsterung und Ausrichtung mit dem restlichen Inhalt.
Hinweis: Denken Sie daran, padding (mindestens 70px) am oberen oder unteren Rand des <body>-Elements hinzuzufügen, um zu verhindern, dass der Inhalt bei der Implementierung der festen oberen oder unteren Navbar unter die Navbar gerät. Stellen Sie außerdem sicher, dass Sie Ihr benutzerdefiniertes Stylesheet nach der Kern-CSS-Datei von Bootstrap hinzufügen, da sonst die Stilregeln in Ihrem Stylesheet durch die von Bootstrap überschrieben werden können.