Über den Autor
Steven Bradley ist der Autor von Design Fundamentals: Elements, Attributes, & Principles und CSS Animations and Transitions for the Modern Web. Wenn nicht …Mehr überSteven Bradley↬
- 14 min lesen
- Inspiration,Design,Nützliches,Visuelles Design,Kreativität,Designprinzipien
- Zum Offline-Lesen gespeichert
- Auf Twitter teilen, LinkedIn


Im Jahr 1910 hatte der Psychologe Max Wertheimer eine Erkenntnis, als er eine Reihe von Lichtern beobachtete, die an einem Bahnübergang auf- und abblinkten. Es war ähnlich, wie die Lichter, die ein Kinozelt umgeben, auf- und abblitzen.
Für den Beobachter scheint es, als ob sich ein einzelnes Licht um die Markise herum bewegt, von Glühbirne zu Glühbirne, während es in Wirklichkeit eine Reihe von Glühbirnen ist, die sich ein- und ausschalten, und die Lichter bewegen sich nicht alle.

Diese Beobachtung führte zu einer Reihe von beschreibenden Prinzipien darüber, wie wir Objekte visuell wahrnehmen. Diese Prinzipien liegen fast allem zugrunde, was wir als Designer grafisch tun.
Weiteres zum Thema auf SmashingMag:
- Design-Prinzipien: Raum und die Figur-Grund-Beziehung
- Verbessern Sie Ihre Designs mit den Prinzipien von Ähnlichkeit und Nähe
- Designing for the Mind
- Authentisches Design
Dies ist der Beginn einer Serie von Beiträgen über Designprinzipien. Sie beginnt mit diesen Prinzipien der Gestaltlehre, weil viele der Designprinzipien, die wir befolgen, aus der Gestalttheorie hervorgehen. In diesem Beitrag führe ich Sie ein wenig durch die Theorie und biete einige grundlegende Definitionen der Gestaltprinzipien an.
Zukünftige Beiträge in dieser Serie werden sich mit Aspekten des Designs wie Raum, Balance und visueller Hierarchie beschäftigen. In den kommenden Beiträgen werde ich aufzeigen, welche Gestaltprinzipien die besprochenen Designaspekte beeinflussen, und ich werde mehr praktische Anwendungen und Beispiele dafür anbieten, wie die Gestaltprinzipien im Webdesign eingesetzt werden.
Die Schlüsselideen hinter der Gestalttheorie
„Das Ganze ist etwas anderes als die Summe der Teile.“- Kurt Koffka
Das obige Zitat bringt die Gestalttheorie auf den Punkt. Wenn wir Menschen eine Gruppe von Objekten sehen, nehmen wir deren Gesamtheit wahr, bevor wir die einzelnen Objekte sehen. Wir sehen das Ganze als mehr als die Summe der Teile, und selbst wenn die Teile völlig getrennte Entitäten sind, werden wir sie als ein Ganzes betrachten. Es gibt mehrere Schlüsselideen hinter Gestalt und Gestalttherapie.
Emergenz (das Ganze wird vor den Teilen identifiziert)
Emergenz ist der Prozess der Bildung komplexer Muster aus einfachen Regeln. Wenn wir versuchen, ein Objekt zu identifizieren, versuchen wir zunächst, seinen Umriss zu erkennen. Dann gleichen wir dieses Umrissmuster mit Formen und Objekten ab, die wir bereits kennen, um eine Übereinstimmung zu finden. Erst wenn sich durch diesen Abgleich der Umrisse das Ganze herauskristallisiert, beginnen wir damit, die Teile zu identifizieren, die das Ganze ausmachen.
Beim Entwerfen sollten Sie daran denken, dass Menschen Elemente zuerst anhand ihrer allgemeinen Form identifizieren. Ein einfaches, gut definiertes Objekt wird schneller kommunizieren als ein detailliertes Objekt mit einer schwer erkennbaren Kontur.
Reifikation (unser Verstand füllt die Lücken)
Reifikation ist ein Aspekt der Wahrnehmung, bei dem das wahrgenommene Objekt mehr räumliche Informationen enthält als tatsächlich vorhanden sind. Wenn wir versuchen, das, was wir sehen, mit den vertrauten Mustern, die wir im Gedächtnis gespeichert haben, abzugleichen, gibt es nicht immer eine exakte Übereinstimmung. Stattdessen finden wir eine annähernde Übereinstimmung und füllen dann die Lücken dessen aus, was wir glauben, sehen zu müssen.
Die Reifikation legt nahe, dass wir nicht den kompletten Umriss darstellen müssen, damit der Betrachter ihn sehen kann. Wir können Teile des Umrisses weglassen, solange wir genug davon zur Verfügung stellen, um eine hinreichend genaue Musterübereinstimmung zu ermöglichen. Beispiele dafür sehen Sie etwas weiter unten unter dem Prinzip der Geschlossenheit.
Multistabilität (der Verstand versucht, Unsicherheit zu vermeiden)
Multistabilität ist die Tendenz mehrdeutiger Wahrnehmungserfahrungen, sich instabil zwischen alternativen Interpretationen hin und her zu bewegen. Manche Objekte können auf mehr als eine Weise wahrgenommen werden. Das Beispiel unten im Abschnitt Figur/Grund haben Sie wahrscheinlich schon einmal gesehen. Das Bild kann entweder als zwei Gesichter im Profil oder als Vase gesehen werden.
Sie können nicht beides auf einmal sehen. Stattdessen springt man schnell zwischen den beiden stabilen Alternativen hin und her. Je länger Sie nicht in der Lage sind, die andere Wahrnehmung zu sehen, desto schwieriger wird es, die andere Wahrnehmung zu sehen.
Aus einer Design-Perspektive betrachtet, wenn Sie die Wahrnehmung von jemandem ändern wollen, versuchen Sie nicht, alles auf einmal zu ändern. Finden Sie einen Weg, sie dazu zu bringen, eine Alternative zu sehen. Dann arbeiten Sie daran, diese alternative Sichtweise zu stärken, während Sie die ursprüngliche abschwächen.
Invarianz (wir sind gut darin, Ähnlichkeiten und Unterschiede zu erkennen)
Invarianz ist eine Eigenschaft der Wahrnehmung, bei der einfache Objekte unabhängig von ihrer Rotation, Translation und ihrem Maßstab erkannt werden. Da wir Objekten oft aus unterschiedlichen Perspektiven begegnen, haben wir die Fähigkeit entwickelt, sie trotz ihres unterschiedlichen Aussehens wiederzuerkennen.
Stellen Sie sich vor, Sie könnten eine Ihnen bekannte Person nur erkennen, wenn sie direkt vor Ihnen steht und Ihnen gegenübersitzt, aber Sie könnten sie nicht erkennen, sobald sie sich im Profil dreht. Trotz der unterschiedlichen visuellen Perspektive können wir Menschen immer noch erkennen.
Sie können diese Ideen im Spiel in den Prinzipien unten sehen. Die Hauptidee ist, dass es bei den Gestaltprinzipien um die Wahrnehmung geht und um das, was von Objekten visuell vermittelt wird. Die Prinzipien sprechen den Kern der visuellen Sprache an, mit der wir arbeiten.
Gestaltprinzipien
Die meisten der Prinzipien sind relativ einfach zu verstehen. Es gibt einen roten Faden, der sich durch viele von ihnen zieht.
„Wenn alles andere gleich ist, neigen Elemente, die durch X verbunden sind, dazu, wahrnehmungsmäßig in Einheiten höherer Ordnung gruppiert zu werden.“- Stephen Palmer
Viele der folgenden Prinzipien folgen diesem Muster. Die Prinzipien definieren entweder X oder die höhere Ordnung, die wahrgenommen wird.
Gesetz der Prägnanz (Gute Figur, Gesetz der Einfachheit)
„Menschen werden mehrdeutige oder komplexe Bilder als die einfachste(n) Form(en) wahrnehmen und interpretieren.“
Dies ist das grundlegende Prinzip der Gestalt. Wir bevorzugen Dinge, die einfach, klar und geordnet sind. Instinktiv sind diese Dinge sicherer. Sie brauchen weniger Zeit, um von uns verarbeitet zu werden, und bieten weniger gefährliche Überraschungen.

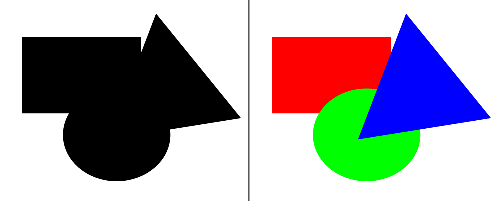
Wenn wir mit komplexen Formen konfrontiert werden, neigen wir dazu, sie in einfachere Komponenten oder in ein einfacheres Ganzes zu reorganisieren. Es ist wahrscheinlicher, dass Sie das linke Bild oben aus dem einfachen Kreis, dem Quadrat und dem Dreieck zusammengesetzt sehen, wie Sie es rechts sehen, als die komplexe und mehrdeutige Form, die das Ganze bildet.
In diesem Fall ist es einfacher, drei verschiedene Objekte zu sehen, als ein komplexes Objekt zu sehen. In anderen Fällen ist es einfacher, ein einzelnes Objekt zu sehen, was uns zu…
Schließung
„Wenn wir eine komplexe Anordnung von Elementen sehen, neigen wir dazu, nach einem einzelnen, erkennbaren Muster zu suchen.“
Wie bei Prägnanz, sucht Schließung nach Einfachheit. Closure ist das Gegenteil von dem, was wir im Prägnanz-Bild oben gesehen haben, wo drei Objekte einfacher waren als eines. Mit Closure kombinieren wir stattdessen Teile zu einem einfacheren Ganzen. Unser Auge füllt die fehlenden Informationen aus, um die vollständige Figur zu bilden.

Im linken Bild oben sollten Sie ein weißes Dreieck sehen, obwohl das Bild eigentlich aus drei schwarzen Pac-Man-ähnlichen Formen besteht. Auf dem rechten Bild sehen Sie einen Panda, obwohl die Figur aus mehreren zufälligen Formen besteht. Das Dreieck und den Panda zu sehen, ist einfacher, als zu versuchen, den Sinn der einzelnen Teile zu erkennen.
Die Geschlossenheit kann man sich als den Klebstoff vorstellen, der die Elemente zusammenhält. Es geht um die menschliche Tendenz, Muster zu suchen und zu finden.
Der Schlüssel zur Geschlossenheit ist es, genug Informationen zu liefern, damit das Auge den Rest ausfüllen kann. Wenn zu viel fehlt, werden die Elemente als separate Teile statt als ein Ganzes gesehen. Wenn zu viele Informationen zur Verfügung gestellt werden, gibt es keine Notwendigkeit für die Schließung.
Symmetrie und Ordnung
„Menschen neigen dazu, Objekte als symmetrische Formen wahrzunehmen, die sich um ihren Mittelpunkt herum bilden.“
Symmetrie gibt uns ein Gefühl von Solidität und Ordnung, nach dem wir tendenziell suchen. Es liegt in unserer Natur, Ordnung in das Chaos zu bringen. Dieses Prinzip führt dazu, dass wir ein Gleichgewicht in der Komposition wünschen, obwohl unsere Kompositionen nicht perfekt symmetrisch sein müssen, um im Gleichgewicht zu sein.

Im Bild oben sollten Sie drei Paare von öffnenden und schließenden Klammern sehen. Das Prinzip der Nähe, zu dem wir später in diesem Beitrag kommen, legt nahe, dass wir etwas anderes sehen sollten. Das legt nahe, dass Symmetrie Vorrang vor Nähe hat.
Da unsere Augen schnell Symmetrie und Ordnung finden, können diese Prinzipien genutzt werden, um Informationen schnell und effektiv zu vermitteln.
Figur/Grund
„Elemente werden entweder als Figur (das Element im Fokus) oder als Grund (der Hintergrund, auf dem die Figur ruht) wahrgenommen.“
Figur/Grund bezieht sich auf die Beziehung zwischen positiven Elementen und dem negativen Raum. Die Idee ist, dass das Auge ganze Figuren von ihrem Hintergrund trennen wird, um zu verstehen, was gesehen wird. Es ist eines der ersten Dinge, die Menschen tun, wenn sie eine Komposition betrachten.

Die Figur/Grund-Beziehung kann entweder stabil oder instabil sein, je nachdem, wie einfach es ist, zu bestimmen, was was ist. Das klassische Beispiel dafür, dass die Beziehung instabil ist, ist das linke Bild oben. Sie sehen entweder eine Vase oder zwei Gesichter, je nachdem, ob Sie die schwarze Farbe als Figur und das Weiß als Grund sehen oder umgekehrt. Dass Sie leicht zwischen den beiden Wahrnehmungen hin- und herspringen können, zeigt die instabile Beziehung.
Je stabiler die Beziehung ist, desto besser können wir unser Publikum dazu bringen, sich auf das zu konzentrieren, was wir ihm zeigen wollen. Zwei verwandte Prinzipien können uns dabei helfen:
- Fläche. Das kleinere von zwei sich überschneidenden Objekten wird als Figur gesehen. Das größere wird als Grund gesehen. Sie können dies im rechten Bild oben sehen. Die kleinere Form ist die Figur, unabhängig von der Farbe.
- Konvexität. Konvexe statt konkave Muster werden eher als Figuren wahrgenommen.
Verbundenheit
„Elemente, die visuell verbunden sind, werden als verwandter wahrgenommen als Elemente ohne Verbindung.“
Im Bild unten verbinden Linien zwei Paare von Elementen. Diese Verbindung führt dazu, dass wir wahrnehmen, dass die verbundenen Elemente in irgendeiner Weise miteinander in Beziehung stehen.

Von allen Prinzipien, die darauf hindeuten, dass Objekte miteinander verbunden sind, ist die gleichmäßige Verbundenheit das stärkste. Im obigen Bild sehen wir, obwohl wir zwei Quadrate und zwei Kreise sehen, die Paare aus Quadrat und Kreis als stärker miteinander verbunden an, weil sie visuell verbunden sind.
Beachten Sie, dass die Linien die Elemente nicht berühren müssen, damit die Verbindung wahrgenommen wird.
Gemeinsame Regionen
„Elemente werden als Teil einer Gruppe wahrgenommen, wenn sie sich innerhalb derselben geschlossenen Region befinden.“
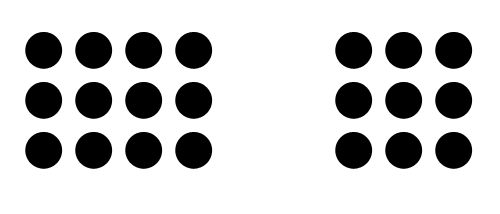
Eine andere Möglichkeit, eine Verbindung zwischen Elementen zu zeigen, ist, sie auf irgendeine Weise einzuschließen. Alles, was sich innerhalb des Gehäuses befindet, wird als verbunden angesehen. Alles außerhalb des Umschließenden wird als getrennt gesehen. Die Kreise in der folgenden Abbildung sind alle gleich, aber wir sehen zwei verschiedene Gruppen, wobei die Kreise in jedem Gehäuse auf irgendeine Weise miteinander verbunden sind.

Die typische Art, eine gemeinsame Region darzustellen, besteht darin, einen Rahmen um die zusammengehörigen Elemente zu zeichnen, wie ich es oben getan habe. Es funktioniert auch, die Elemente auf eine andere Hintergrundfarbe als ihre unmittelbare Umgebung zu setzen.
Nähe
„Objekte, die näher beieinander liegen, werden als verwandter wahrgenommen als Objekte, die weiter voneinander entfernt sind.“
Nähe ist ähnlich wie gemeinsame Regionen, verwendet aber den Raum als Umschließung. Wenn Elemente nahe beieinander positioniert sind, werden sie als Teil einer Gruppe und nicht als einzelne Elemente gesehen. Dies gilt insbesondere dann, wenn die Elemente in der Gruppe näher beieinander liegen als zu allen Elementen außerhalb der Gruppe.

Die Objekte müssen sich nicht auf andere Weise ähnlich sein, als dass sie räumlich nahe beieinander gruppiert sind, um als eine Beziehung der Nähe angesehen zu werden.
Fortsetzung
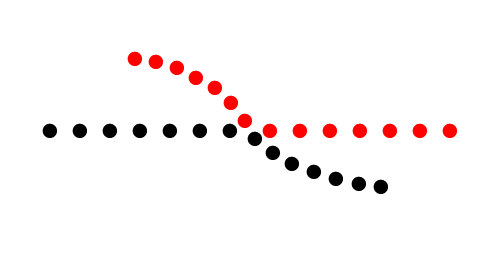
„Elemente, die auf einer Linie oder Kurve angeordnet sind, werden als verwandter wahrgenommen als Elemente, die nicht auf der Linie oder Kurve liegen.“
Es ist ein Instinkt, einem Fluss, einem Weg oder einer Zaunlinie zu folgen. Sobald man in eine bestimmte Richtung schaut oder sich bewegt, schaut oder bewegt man sich weiter in diese Richtung, bis man etwas Bedeutendes sieht oder feststellt, dass es nichts Bedeutendes zu sehen gibt.

Eine andere Interpretation dieses Prinzips ist, dass wir unsere Wahrnehmung von Formen über deren Endpunkte hinaus fortsetzen. Im obigen Bild sehen wir eine Linie und eine Kurve, die sich kreuzen, anstelle von vier verschiedenen Linien- und Kurvensegmenten, die sich an einem Punkt treffen.
Gemeinsames Schicksal (Synchronie)
„Elemente, die sich in die gleiche Richtung bewegen, werden als verwandter wahrgenommen als Elemente, die stationär sind oder sich in unterschiedliche Richtungen bewegen.“
Unabhängig davon, wie weit die Elemente voneinander entfernt sind oder wie unterschiedlich sie erscheinen, wenn sie als sich gemeinsam bewegend oder verändernd wahrgenommen werden, werden sie als verwandt wahrgenommen.
Die Elemente müssen sich nicht bewegen, damit das Prinzip des gemeinsamen Schicksals vorhanden ist. Es geht eher darum, dass sie als mit einem gemeinsamen Ziel gesehen werden. Wenn sich zum Beispiel vier Personen zusammenfinden, aber zwei von ihnen nach rechts schauen, werden sie als ein gemeinsames Schicksal gesehen. Selbst wenn zwei nur in die gleiche Richtung schauen, werden sie als mit einem gemeinsamen Schicksal wahrgenommen.

Im obigen Bild reichen die Pfeile, um anzuzeigen, dass die Elemente ein gemeinsames Schicksal teilen. Während Bewegung oder Veränderung nicht notwendig ist, ist beides dennoch ein stärkerer Hinweis auf ein gemeinsames Schicksal als Dinge wie Pfeile oder der Blick in die gleiche Richtung, die nur Bewegung implizieren.
Parallelität
„Elemente, die parallel zueinander sind, werden als verwandter angesehen als Elemente, die nicht parallel zueinander sind.“
Dieses Prinzip ähnelt dem obigen Prinzip des gemeinsamen Schicksals. Linien werden oft so interpretiert, dass sie in eine bestimmte Richtung zeigen oder sich bewegen. Parallele Linien werden als in die gleiche Richtung weisend oder sich bewegend angesehen und sind somit verwandt.

Es ist zu beachten, dass für die Wahrnehmung von Parallelität die Linien auch Kurven oder Formen sein können, wobei bei letzteren die Formen etwas linienartig sein sollten, damit sie parallel erscheinen.
Ähnlichkeit
„Elemente, die ähnliche Merkmale aufweisen, werden als verwandter wahrgenommen als Elemente, die diese Merkmale nicht aufweisen.“
Eine beliebige Anzahl von Merkmalen kann ähnlich sein: Farbe, Form, Größe, Textur, etc. Wenn ein Betrachter diese ähnlichen Merkmale sieht, nimmt er die Elemente aufgrund der gemeinsamen Merkmale als verwandt wahr.
In der Abbildung unten werden rote Kreise aufgrund der Ähnlichkeit in der Farbe als verwandt mit den anderen roten Kreisen und schwarze Kreise mit schwarzen Kreisen gesehen. Rote und schwarze Kreise werden als unähnlich zueinander gesehen, obwohl sie alle Kreise sind.

Ein offensichtlicher Ort, um Ähnlichkeit online zu finden, ist die Farbe von Links. Typischerweise werden Links innerhalb von Inhalten auf die gleiche Weise gestaltet, oft blau und unterstrichen. Dies lässt den Betrachter wissen, dass die verschiedenen Textstücke miteinander verbunden sind. Sobald einer davon als Link erkannt wird, kommuniziert er, dass die anderen auch Links sind.
Schwerpunkte
„Elemente mit einem interessanten Punkt, einer Betonung oder einem Unterschied fangen die Aufmerksamkeit des Betrachters ein und halten sie.“
Dieses Prinzip legt nahe, dass unsere Aufmerksamkeit auf den Kontrast gelenkt wird, auf das Element, das sich von den anderen in irgendeiner Weise unterscheidet. In dem Bild unten sollte Ihr Auge auf das Quadrat gelenkt werden. Es hat eine andere Form und Farbe als die anderen Elemente. Ich habe es außerdem mit einem Schlagschatten versehen, um es weiter zu betonen.

Das Prinzip der Brennpunkte entspringt wahrscheinlich unserem Bedürfnis, Unbekanntes schnell zu identifizieren, um uns vor möglichen Gefahren zu warnen.
Die Prinzipien der Ähnlichkeit und der Brennpunkte sind miteinander verbunden, und Brennpunkte können nicht ohne das Vorhandensein von Ähnlichkeit zwischen anderen Elementen gesehen werden.
Vergangene Erfahrungen
„Elemente neigen dazu, entsprechend der vergangenen Erfahrung eines Beobachters wahrgenommen zu werden.“
Vergangene Erfahrung ist vielleicht das schwächste Gestaltprinzip. In Verbindung mit einem der anderen Prinzipien wird das andere Prinzip über das Prinzip der vergangenen Erfahrung dominieren.
Vergangene Erfahrungen sind einzigartig für das Individuum, daher ist es schwierig, Annahmen darüber zu treffen, wie sie wahrgenommen werden. Es gibt jedoch gemeinsame Erfahrungen, die wir alle teilen. Zum Beispiel ergibt sich eine Menge Farbbedeutung aus vergangenen Erfahrungen.

Wenn wir im Laufe unseres Lebens Ampeln gesehen haben, erwarten wir, dass Rot „Stopp“ und Grün „Los“ bedeutet. Wahrscheinlich sehen Sie das Bild oben als eine Ampel auf der Seite, wegen der drei gemeinsamen Farben. Das ist die Erfahrung aus der Vergangenheit.
Viele unserer gemeinsamen Erfahrungen sind auch kulturell geprägt. Die Farbe liefert wieder Beispiele. In manchen Ländern gilt Weiß als rein und unschuldig und Schwarz als böse und tot. In anderen Ländern sind diese Interpretationen umgekehrt. Konventionen können entstehen, wenn die Erfahrung gemeinsam geteilt wird, obwohl es wieder wichtig ist, sich daran zu erinnern, dass wir nicht alle die gleichen Erfahrungen teilen.
Zusammenfassung der Gestalt
Gestaltprinzipien sind wichtig zu verstehen. Sie bilden die Grundlage für alles, was wir als Designer visuell tun. Sie beschreiben, wie jeder Mensch Objekte visuell wahrnimmt.
Die oben genannten Prinzipien sollten relativ einfach zu verstehen sein. Für die meisten von ihnen sind die Definition und das Bild wahrscheinlich alles, was Sie brauchen, um das Prinzip zu verstehen. Gleichzeitig ist das Verständnis der grundlegenden Ideen dieser Prinzipien nicht dasselbe wie das Verständnis, wie sie das Design beeinflussen.
In den kommenden Wochen werden wir uns genauer ansehen, wie die Gestalt das Design beeinflusst. Wir werden sehen, wie Symmetrie uns hilft, eine Komposition auszubalancieren, und wie die Kombination von Brennpunkten und Ähnlichkeit uns erlaubt, eine visuelle Hierarchie in einem Design zu schaffen.
Bevor wir jedoch zu diesen beiden Punkten kommen, werden wir einen tieferen Blick auf die Figur/Grund-Beziehung werfen und den Raum betrachten, in dem wir Elemente platzieren. An dieser Stelle werde ich die Serie fortsetzen.
Zusätzliche Ressourcen
- Gesichtliche Gestaltungsprinzipien
- Gesetze der Organisation in Wahrnehmungsformen (Max Wertheimer)
- Gestaltprinzipien
- Gestaltprinzipien & Webdesign
- Die Gestaltprinzipien
- Gestalt-Prinzipien der Formwahrnehmung
- Gestalt-Prinzipien angewandt im Design
- Gestalt-Theorie der visuellen Wahrnehmung
- 6 Prinzipien der Gestaltpsychologie, die Ihre Fotografie verbessern können
- Gestalt
Ich empfehle besonders diese fünf-Teil der Serie von Andy Rutledge.
- Gestaltprinzipien der Wahrnehmung 1: Figur-Grund-Beziehungen
- Gestaltprinzipien der Wahrnehmung 2: Ähnlichkeit
- Gestaltprinzipien der Wahrnehmung 3: Nähe, einheitliche Verbundenheit und gute Fortsetzung
- Gestaltprinzipien der Wahrnehmung 4: Gemeinsames Schicksal
- Gestaltprinzipien der Wahrnehmung 5: Abschluss