Eine weitere beliebte Anwendung ist MS InfoPath, das erstmals im Oktober 2003 zusammen mit MS Office 2003 veröffentlicht wurde. In seiner neuen Version, InfoPath 2007, sieht es immer noch sehr ähnlich aus, aber unter der Haube haben sich einige wichtige Dinge geändert. Der Hauptzweck dieser Anwendung ist die Erstellung von elektronischen Formularen, wie z.B. Spesenabrechnungen, Zeitkarten, Urlaubsformulare und so weiter. Eine wichtige neue Funktion in InfoPath 2007 ist die Fähigkeit, Webformulare zu erstellen, die von SharePoint 2007 und Office 2007 verwendet werden können, z. B. Workflow-Formulare und das Dokumentinformationsfeld, das von Office 2007-Anwendungen wie Word und Excel 2007 angezeigt wird. Ein weiterer sehr wichtiger Unterschied ist, dass SharePoint 2007 InfoPath-Formulare als HTML-Webformulare anzeigen kann, wodurch die Anforderung entfällt, dass ein Benutzer, der ein Formular ausfüllen möchte, MS InfoPath lokal installiert haben muss. Dies war wahrscheinlich einer der Hauptgründe dafür, dass InfoPath 2003 von den Kunden nicht implementiert wurde, obwohl es ein großartiges Produkt war.
Erstellung von InfoPath-Formularen
Ein wichtiges Merkmal von MS InfoPath ist sein Dateiformat: Es basiert vollständig auf dem Extensible Markup Language (XML)-Standard, wodurch das Formular und sein Inhalt von anderen Anwendungen gelesen werden kann. SharePoint ist eine solche Anwendung. Wenn Sie eine InfoPath-Datei in einer SharePoint-Bibliothek speichern, wird ein Teil oder möglicherweise der gesamte Inhalt als Spalten angezeigt, sodass Sie das Formular nicht öffnen müssen, um zu sehen, was darin enthalten ist. Nehmen wir zum Beispiel an, dass Sie ein Zeitkartenformular haben, mit dem die Mitarbeiter ihre wöchentlichen Arbeitsstunden eingeben. Anstatt jede Formulardatei zu öffnen, um den Inhalt zu sehen, wird nun ein Teil des Inhalts automatisch als Spalten angezeigt (siehe Abbildung 7-25).

Abbildung 7-25
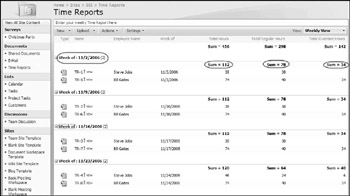
Um dies zu erreichen, muss der Designer des InfoPath-Formulars das Formular in SharePoint in einer speziellen Art von Bibliothek veröffentlichen, die Forms Library genannt wird und XML-basierte Dokumente speichert. Beim Veröffentlichen des Formulars entscheidet der Designer auch, welche Informationen aus dem Formular als Spalte in der Bibliothek angezeigt werden sollen. Das Schöne daran, dass Inhalte als Spalten angezeigt werden, ist, dass Sie Ansichten für die Bibliothek erstellen können, die die Informationen auf viele Arten organisieren. Sagen wir zum Beispiel, dass der Manager eines Teams die Zeitkarten pro Mitarbeiter organisiert sehen möchte, während die Leute in der Personalabteilung sie nach Wochen organisiert sehen möchten. Und wenn Sie schon dabei sind, warum machen Sie die Ansicht nicht zu einer Zusammenfassung der Arbeitsstunden. Auf diese Weise müssen Sie diese Zahlen nicht in eine Excel-Tabelle kopieren und daraus einen Bericht erstellen. Die nächste Abbildung, Abbildung 7-26, zeigt Ihnen eine solche Ansicht, die die Gesamtstunden pro Woche berechnet. Sie sehen z. B., dass es für die Woche vom 2.11.2006 zwei Zeitkarten gibt und dass die Gesamtstundenzahl für diese Woche 112 ist, die Summe der regulären Stunden 78 und die Summe der Überstunden 34 beträgt.

Abbildung 7-26
Um ein InfoPath-Formular zu erstellen, benötigen Sie den MS InfoPath Rich Client; mit dem Web Client können Sie kein Formular entwerfen. Sie können von einem leeren Formular ausgehen und die benötigten Feldsteuerelemente hinzufügen. Oder Sie können von einer Formularvorlage ausgehen, die dem entspricht, was Sie tun möchten, und diese Vorlage dann anpassen. Lassen Sie uns ein anderes Beispiel machen. Ihre Chefin sagt Ihnen, dass sie ein sehr einfaches Formular benötigt, in das die Mitarbeiter ihre Urlaubszeiten eintragen können. Sie sagt auch, dass sie einen Bericht braucht, der zeigt, wann die Mitarbeiter nicht im Büro sein werden. Oh, und sie will das bis zum Ende des Tages haben. Was tun Sie also? Die Schritte, die im folgenden Try It Out aufgeführt sind, veranschaulichen eine Möglichkeit, dies zu tun.
Try It Out Erstellen eines InfoPath-Formulars
![]()
-
Melden Sie sich mit einem Benutzerkonto an, das die Berechtigung hat, Bibliotheken in der Site zu erstellen, in der Sie die Formulare speichern möchten.
-
Starten Sie InfoPath 2007. Es wird ein Dialogfenster mit dem Namen „Erste Schritte“ angezeigt. Siehe Abbildung 7-27. Hier haben Sie mehrere Möglichkeiten: Sie können ein vorhandenes Formular öffnen (klicken Sie unter Formular öffnen auf den Namen des vorhandenen Formulars), Sie können ein Formular von Grund auf neu erstellen (klicken Sie auf Formularvorlage entwerfen), oder Sie können von einer Vorlage ausgehen (klicken Sie auf Muster anpassen und wählen Sie eines der Muster im mittleren Bereich aus, oder klicken Sie auf Formularvorlagen auf Office Online, wodurch eine große Anzahl öffentlich verfügbarer Formularvorlagen angezeigt wird, die auf der Website von Microsoft gespeichert sind). In diesem Beispiel werden Sie dieses Formular von Grund auf neu erstellen, also klicken Sie auf Formularvorlage entwerfen, wählen dann Leer und klicken auf OK.

Abbildung 7-27 -
Ein leeres Formularfenster wird angezeigt; auf der rechten Seite befindet sich ein Aufgabenbereich, der Entwurfsaufgaben anzeigt. Mit den Links in diesem Bereich können Sie eine Reihe von Dingen tun:
-
q Layout: Mit diesem Link können Sie Tabellen und Bereiche im Formular erstellen, die Sie später zum Speichern von Steuerelementen verwenden werden (siehe unten).
-
q Steuerelemente: Dies ist eine Toolbox mit vielen verschiedenen Arten von Steuerelementen, wie z. B. einfache Textfelder, Datumsfelder und numerische Felder, aber auch fortgeschrittenere Steuerelemente zum Hochladen von Dokumenten in das Formular, zum Anzeigen eines Bildes und zum Erstellen eines Hyperlinks.
q Datenquelle: Dies ist eine Liste aller Datenquellen für das Formular, einschließlich seiner Feldsteuerelemente. Verwenden Sie diese Ansicht, um schnell eine Liste aller Datenfelder und -quellen zu erhalten.
-
-
q Ansichten: Verwenden Sie diesen Link, wenn Sie mehr als eine Ansicht eines Formulars erstellen möchten. Zum Beispiel sehen die Benutzer, die das Formular ausfüllen, einen begrenzten Teil des Formulars, während der Benutzer, der dieses Formular verwaltet, alles sieht.
-
q Design Checker: Klicken Sie auf diesen Link, um einen Test Ihres Formulars durchzuführen. Wenn es ein Problem gibt, wird der Design Checker Ihnen sagen, was es ist.
-
q Formularvorlage veröffentlichen: Damit starten Sie den Assistenten, der Ihnen hilft, das Formular zu veröffentlichen, z. B. in einer SharePoint-Bibliothek.
-
Ihr Urlaubsformular sollte folgende Informationen enthalten: den Namen des Mitarbeiters, das Startdatum für den Urlaub und das Enddatum (ja, es ist ein sehr einfaches Formular). Sie haben bereits das leere Formular, also lassen Sie uns mit dem Entwurf beginnen:
-
Klicken Sie im Aufgabenbereich auf Tabelle mit Titel, und eine Überschriftentabelle wird auf dem Formular angezeigt. Klicken Sie auf die Stelle, an der Click to add a title steht, und geben Sie den Text Vacation Request ein. Klicken Sie dann auf die Stelle, an der Click to add form content steht, und geben Sie den Text Enter the dates for your vacation ein. Jetzt sollten Sie eine schöne Überschrift in Ihrem Formular haben.
-
Der nächste Schritt ist die Erstellung der Tabelle, in der Sie Ihre Text- und Datumssteuerelemente speichern werden. Beachten Sie, dass dieser Schritt nur hier ist, weil es einfacher sein wird, ein schönes Layout zu erhalten. Wenn Sie möchten, können Sie Steuerelemente an jeder Stelle der Formularseite hinzufügen, nicht nur in einer Tabelle! Klicken Sie zunächst an eine beliebige Stelle unter der Überschriftentabelle, um den Cursor dort zu platzieren. Drücken Sie einmal die Eingabetaste, um eine neue Zeile zu erhalten. Klicken Sie nun im Aufgabenbereich auf Dreispaltige Tabelle. Eine einzeilige Tabelle mit drei Spalten wird auf dem Formular angezeigt. Klicken Sie mit der rechten Maustaste in die erste Spalte, und wählen Sie dann Tabelleneigenschaften. Wechseln Sie auf die Registerkarte Zeile, und wählen Sie Zeilenhöhe automatisch einstellen, dann klicken Sie auf OK.
-
Klicken Sie in die erste Spalte: Geben Sie den Text Name ein. In der zweiten Spalte geben Sie das Startdatum und in der dritten Spalte das Enddatum ein. Drücken Sie dann die Tabulatortaste, und eine neue Zeile wird erstellt.
-
Jetzt ist es an der Zeit, die Feldsteuerungen hinzuzufügen. Klicken Sie im Aufgabenbereich auf den schwarzen Pfeil, um dessen Menü anzuzeigen, und wählen Sie dann Steuerelemente. Platzieren Sie den Cursor in der ersten Spalte der zweiten Zeile. Klicken Sie dann im Task-Fensterbereich auf das Steuerelement Textfeld. Platzieren Sie den Cursor in der zweiten Spalte und klicken Sie auf Datumsauswahl, dann platzieren Sie den Cursor in der dritten Spalte und klicken Sie erneut auf die Datumsauswahl.
-
Um es Ihnen später leichter zu machen, zu verstehen, was die Steuerelemente tun, geben Sie ihnen einen beschreibenden Namen: Klicken Sie mit der rechten Maustaste auf das Textsteuerelement (zweite Zeile, erste Spalte), wählen Sie dann Textfeldeigenschaften und ändern Sie den Feldnamen in Benutzername. Wiederholen Sie dies für die beiden anderen Steuerelemente und nennen Sie sie Start_Datum bzw. End_Datum.
-
-
Das Formular ist nun vollständig. Der nächste Schritt ist, es zu speichern: Klicken Sie auf Datei
 Speichern, und klicken Sie auf OK, wenn Sie ein Dialogfeld erhalten, das Sie darauf hinweist, dass Sie dieses Formular veröffentlichen müssen, bevor es von anderen verwendet werden kann. Geben Sie einen Speicherort für den Ordner und einen Namen ein, z. B. Urlaubsantrag, und klicken Sie auf Speichern.
Speichern, und klicken Sie auf OK, wenn Sie ein Dialogfeld erhalten, das Sie darauf hinweist, dass Sie dieses Formular veröffentlichen müssen, bevor es von anderen verwendet werden kann. Geben Sie einen Speicherort für den Ordner und einen Namen ein, z. B. Urlaubsantrag, und klicken Sie auf Speichern. -
Jetzt ist es an der Zeit, dieses Formular in einer SharePoint-Bibliothek zu veröffentlichen. Bevor Sie das tun, sollten Sie sich überlegen, wo Sie diese neue Bibliothek anlegen. In diesem Beispiel werden Sie es in einer Bibliothek namens Urlaub speichern, die in der Site http://srv1/sitedirectory/sis gespeichert ist.
-
Klicken Sie auf das Menü Datei
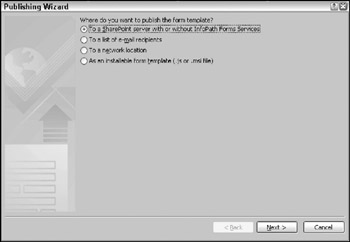
 Veröffentlichen, und ein Dialogfeld wird angezeigt (siehe Abbildung 7-28).
Veröffentlichen, und ein Dialogfeld wird angezeigt (siehe Abbildung 7-28). 
Abbildung 7-28 -
Stellen Sie sicher, dass die Option Zu einem SharePoint-Server mit oder ohne InfoPath Forms Services ausgewählt ist, und klicken Sie dann auf Weiter.
-
Geben Sie die URL zu der SharePoint-Site ein, auf der die neue Bibliothek erstellt werden soll, http://srv1/sitedirectory/sis, und klicken Sie auf Weiter.
-
Ein neues Dialogfeld wird angezeigt. Wählen Sie Dokumentbibliothek und klicken Sie auf Weiter.
-
Stellen Sie sicher, dass die Option Neue Dokumentbibliothek erstellen ausgewählt ist, und klicken Sie auf Weiter.
Als Nächstes geben Sie einen Namen für diese neue Bibliothek ein; in diesem Beispiel heißt sie Urlaub. Sie können auch eine Beschreibung eingeben. Wenn Sie fertig sind, klicken Sie auf Weiter.
-
-
Auf der nächsten Seite definieren Sie, welche Formularinhalte als Bibliothekssteuerelemente angezeigt werden sollen. Klicken Sie auf Hinzufügen, wählen Sie User_Name und klicken Sie auf OK. Fügen Sie dann auf die gleiche Weise Start_Date und End_Date hinzu. Sie sollten nun drei Spaltennamen aufgelistet sehen. Klicken Sie auf Weiter, um fortzufahren.
-
Sie sind nun fast fertig. Klicken Sie auf Veröffentlichen, um die Bibliothek zu erstellen und das neue Formular mit ihr zu verknüpfen. Auf der letzten Seite dieses Veröffentlichungsassistenten haben Sie die Möglichkeit, eine E-Mail an Benutzer zu senden, die einen direkten Link zu dieser Bibliothek haben sollen. Sie können auch wählen, dass die Bibliothek direkt geöffnet wird. Aktivieren Sie diese letzte Option, und klicken Sie auf Schließen. Die neue Bibliothek wird angezeigt.
Zuletzt wollen wir das neue Formular testen. Klicken Sie auf Neu, und InfoPath öffnet das Formular (siehe Abbildung 7-29). Geben Sie einen Namen ein, wählen Sie ein Start- und Enddatum, speichern Sie das Formular als Form1 und schließen Sie InfoPath. Die neue Datei wird nun in der Bibliothek aufgeführt, und die Spalten zeigen die Werte an, die Sie im Formular festgelegt haben.

Abbildung 7-29
![]()
Anzeigen des Formularinhalts
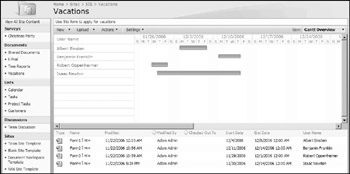
Lassen Sie uns etwas Spaß haben: Fügen Sie drei weitere Urlaubsformulare in die Bibliothek ein, für drei andere Benutzer, aber mit Urlaubsdaten in der Nähe des ersten. Jetzt können Sie eine andere Art von Ansicht testen, die für diese Art von Informationen interessant ist und auf Daten basiert. Die Chefin in dem obigen Beispiel wollte einen Bericht, der ihr zeigt, wann die Mitarbeiter Urlaub beantragt haben. Dies ist leicht möglich, indem Sie eine grafische Ansicht der Liste erstellen, die auf einer Kalenderansicht oder einem Gantt-Schema basiert. Folgen Sie den Schritten im folgenden Try It Out, um die Kalenderansicht zu erstellen.
Probieren Sie die Darstellung von Formulardaten in einer Kalenderansicht
![]()
-
Öffnen Sie die Urlaubsbibliothek (stellen Sie sicher, dass Sie sich als Benutzer mit der Berechtigung zum Erstellen von Ansichten anmelden).
-
Klicken Sie auf Ansicht: Alle Dokumente oben rechts, um das Menü Ansicht anzuzeigen.
-
Wählen Sie Ansicht erstellen. Auf der nächsten Seite, Ansichtsformat wählen, wählen Sie Kalenderansicht.
-
Auf der Seite Kalenderansicht erstellen: Urlaub definieren Sie die neue Ansicht, indem Sie diese Werte eingeben (die anderen Standardwerte übernehmen):
-
Name: Geben Sie einen Namen für die Ansicht ein, z. B. Kalenderübersicht.
-
Beginn: Verwenden Sie das Menü und wählen Sie Startdatum.
-
Ende: Wählen Sie Enddatum aus dem Menü.
-
Monatsansicht Titel: Wählen Sie Benutzernamen aus dem Menü.
-
Wochenansicht Titel: Wählen Sie den Benutzernamen.
-
Tagesansicht Titel: Wählen Sie Benutzernamen.
-
Klicken Sie dann auf OK, um die neue Ansicht zu speichern und zu schließen.
-
Die neue Wochenansicht sollte angezeigt werden und ähnlich wie in Abbildung 7-30 aussehen.

Abbildung 7-30
![]()
Eine andere Möglichkeit, diese Daten des Urlaubsformulars darzustellen, ist die Verwendung eines Gantt-Schemas, das normalerweise zur Darstellung von Projektaktivitäten verwendet wird, sich aber auch für diese Aufgabe hervorragend eignet, da es einen besseren Überblick als die Kalenderansicht bietet:
Ausprobieren Forms-Daten in einer Gantt-Ansicht präsentieren
![]()
-
Öffnen Sie die Bibliothek Urlaub.
-
Klicken Sie auf Ansicht: Alle Dokumente oben rechts, um das Menü Ansicht anzuzeigen.
-
Wählen Sie Ansicht erstellen. Auf der nächsten Seite: Wählen Sie ein Ansichtsformat, wählen Sie Gantt-Ansicht.
-
Auf der Seite Ansicht erstellen: Ferien geben Sie diese Werte ein (übernehmen Sie die anderen Standardwerte):
-
Name: Geben Sie den Namen Gantt Übersicht ein.
-
Titel: Verwenden Sie das Menü und wählen Sie Benutzername.
-
Startdatum: Wählen Sie Startdatum aus dem Menü.
-
Fälligkeitsdatum: Wählen Sie Enddatum aus dem Menü.
-
Klicken Sie auf OK.
-
-
Die gleichen Formulardaten wie bisher werden nun in einer Gantt-Ansicht dargestellt. Es ist eine deutlich bessere Ansicht, und ich denke, Ihr Chef wird damit zufrieden sein. (Siehe Abbildung 7-31).

Abbildung 7-31
![]()
Der Office Forms Service 2007
Wenn Sie das Formular als HTML-Webformular anzeigen möchten, benötigen Sie zusätzlich den Office Forms Service 2007, der in der MOSS 2007 Enterprise Edition enthalten ist. Dieses Modul kann auch separat als Add-on zur MOSS 2007 Standard Edition erworben werden. Dieser Formulardienst konvertiert ein InfoPath-Formular in HTML, wenn er dazu aufgefordert wird. Der große Vorteil dabei ist, dass die Benutzer keinen lokalen MS InfoPath Rich Client installiert haben müssen. Sie verwenden einfach ihren Webbrowser, um das Formular zu öffnen und auszufüllen.
Wenn der Forms-Dienst richtig konfiguriert ist (mehr Details dazu finden Sie in Kapitel 8), können Sie die Forms-Bibliothek so konfigurieren, dass alle neuen und vorhandenen Formulare automatisch als HTML-Webformulare angezeigt werden; folgen Sie einfach den Schritten im folgenden Try It Out.
Ausprobieren Formulare als HTML-Webformulare anzeigen
![]()
-
Öffnen Sie die Bibliothek „Urlaub“.
-
Klicken Sie auf Einstellungen
 Formularbibliothekseinstellungen und klicken Sie dann auf Erweiterte Einstellungen.
Formularbibliothekseinstellungen und klicken Sie dann auf Erweiterte Einstellungen. -
Setzen Sie im Abschnitt Öffnen von browserfähigen Dokumenten die Option Als Webseite anzeigen. Klicken Sie anschließend auf OK, und öffnen Sie die Bibliothek erneut.
-
Nun probieren Sie es aus. Klicken Sie auf Neu, und das Formular wird als Webseite angezeigt.
![]()