Un’altra applicazione preferita è MS InfoPath, che è stata rilasciata per la prima volta nell’ottobre 2003, insieme a MS Office 2003. Sembra ancora molto simile nella sua nuova versione, InfoPath 2007, ma sotto il cofano molte cose importanti sono cambiate. Lo scopo principale di questa applicazione è quello di creare moduli elettronici, come rapporti di spesa, schede orarie, moduli per le vacanze, e così via. Una nuova importante caratteristica di InfoPath 2007 è la sua capacità di creare moduli web che possono essere utilizzati da SharePoint 2007 e Office 2007; per esempio, i moduli del flusso di lavoro e il pannello informativo del documento visualizzato dalle applicazioni Office 2007, come Word ed Excel 2007. Un’altra differenza molto importante è che SharePoint 2007 può visualizzare i moduli InfoPath come moduli web HTML, eliminando così il requisito che un utente che vuole compilare un modulo deve avere MS InfoPath installato localmente. Questo è stato probabilmente uno dei motivi principali per cui InfoPath 2003 non è stato implementato dai clienti, nonostante fosse un ottimo prodotto.
Costruire moduli InfoPath
Un’importante caratteristica di MS InfoPath è il suo formato di file: è completamente basato sullo standard Extensible Markup Language (XML), che rende il modulo e il suo contenuto leggibile da altre applicazioni. SharePoint è una di queste applicazioni. Quando si salva un file InfoPath in una libreria SharePoint, alcuni, o forse tutti, i suoi contenuti saranno visualizzati come colonne, quindi non è necessario aprire il modulo per vedere cosa c’è dentro. Per esempio, diciamo che avete un modulo per il cartellino che i dipendenti usano per inserire le loro ore di lavoro settimanali. Invece di aprire ogni file del modulo per vedere il suo contenuto, parte del suo contenuto viene ora visualizzato automaticamente come colonne (vedi Figura 7-25).

Figura 7-25
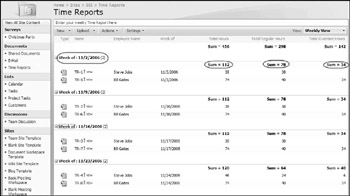
Per fare questo, il progettista del modulo InfoPath deve pubblicare il modulo in SharePoint in un tipo speciale di libreria, chiamata Forms Library, che memorizza documenti basati su XML. Quando pubblica il modulo, il progettista decide anche quali informazioni del modulo saranno visualizzate come colonne nella libreria. La bellezza di avere contenuti visualizzati come colonne è che si possono creare viste per la libreria, che organizzano le informazioni in molti modi. Per esempio, diciamo che il manager di un team vuole vedere i cartellini organizzati per dipendente, mentre le persone del dipartimento risorse umane vogliono vederli organizzati per settimana. E già che ci sei, perché non fare in modo che la vista riassuma le ore di lavoro. In questo modo, non c’è bisogno di copiare queste cifre in un foglio Excel e creare un rapporto da quello. La prossima figura, Figura 7-26, vi mostra una vista che calcola le ore totali per settimana. Per esempio, potete vedere che per la settimana dell’11/2/2006 ci sono due cartellini e che le ore totali per questa settimana sono 112, le ore regolari totali sono 78, e le ore straordinarie totali sono 34.

Figura 7-26
Per creare un modulo InfoPath, è necessario il rich client MS InfoPath; non è possibile progettare un modulo utilizzando il web client. Potete iniziare da un modulo vuoto e aggiungere i controlli di campo di cui avete bisogno. Oppure si può partire da un modello di modulo che è simile a quello che si vuole fare e poi personalizzare quel modello. Facciamo un altro esempio. Il tuo capo ti dice che ha bisogno di un modulo molto semplice dove gli impiegati possono inserire i loro periodi di vacanza. Dice anche che avrà bisogno di un rapporto che mostri quando i dipendenti saranno lontani dall’ufficio. Oh, e lo vuole entro la fine della giornata. Quindi cosa fai? I passi elencati nel Try It Out qui sotto illustrano un modo per farlo.
Prova Creare un modulo InfoPath
![]()
-
Log on con un account utente che ha il permesso di creare librerie nel sito dove si desidera memorizzare i moduli.
-
Avviare InfoPath 2007. Si avvierà visualizzando una finestra di dialogo chiamata Getting Started. Vedi Figura 7-27. Qui, avete diverse opzioni: potete aprire un modulo esistente (cliccate sul nome del modulo esistente sotto Open a form), potete iniziare un modulo da zero (cliccate su Design a Form Template), o potete iniziare da un modello (cliccate su Customize a Sample e selezionate uno dei campioni nel pannello centrale, o cliccate su Form Templates on Office Online, che mostrerà un gran numero di modelli di moduli disponibili pubblicamente memorizzati sul sito web di Microsoft). In questo esempio creerai questo modulo da zero, quindi clicca su Design a Form Template, poi seleziona Blank e clicca su OK.

Figura 7-27 -
Viene visualizzata una finestra vuota del modulo; sulla destra c’è un pannello delle attività, che mostra i compiti di progettazione. I collegamenti in questo pannello ti permettono di fare diverse cose:
-
q Layout: Usa questo collegamento per creare tabelle e regioni nel modulo, che userai in seguito per memorizzare i controlli (vedi sotto).
-
q Controlli: Questa è una cassetta degli attrezzi con molti tipi diversi di controlli, come semplici campi di testo, campi data e campi numerici, ma anche controlli più avanzati per caricare documenti nel modulo, visualizzare un’immagine e creare un collegamento ipertestuale.
-
q Fonte dati: Questa è una lista di tutte le fonti di dati per il modulo, inclusi i controlli dei campi. Usa questa vista per ottenere rapidamente una lista di tutti i campi dati e delle fonti.
-
q Viste: Usa questo link quando hai bisogno di creare più di una vista di un modulo. Per esempio, gli utenti che compilano il modulo vedranno una parte limitata del modulo, mentre l’utente che gestisce questo modulo vedrà tutto.
-
q Design Checker: Clicca su questo link per eseguire un test del tuo modulo. Se c’è qualche problema, il verificatore di design ti dirà qual è.
-
q Pubblica modello di modulo: Questo avvierà la procedura guidata che ti aiuterà a pubblicare il modulo, per esempio, in una libreria SharePoint.
-
-
Il tuo modulo vacanze dovrebbe contenere i seguenti tipi di informazioni: il nome del dipendente, la data di inizio delle vacanze e la data di fine, (sì, è un modulo molto semplice). Hai già il modulo vuoto, quindi iniziamo la progettazione:
-
Clicca su Table with Title nel Task Pane, e una tabella di titoli verrà visualizzata sul modulo. Clicca dove dice Clicca per aggiungere un titolo, e inserisci il testo Vacation Request. Poi clicca dove dice Clicca per aggiungere il contenuto del modulo e inserisci il testo Inserisci le date della tua vacanza. A questo punto dovresti avere un bel titolo nel tuo modulo.
-
Il prossimo passo è quello di creare la tabella dove memorizzerai il testo e i controlli delle date. Nota che questo passo è solo qui perché sarà più facile ottenere un bel layout. Se vuoi, puoi aggiungere controlli a qualsiasi parte della pagina del modulo, non solo a una tabella! Per prima cosa, clicca in un punto qualsiasi sotto la tabella dei titoli per metterci il cursore. Premi il tasto Invio una volta, per ottenere una nuova riga. Ora clicca su Three Column Table nel Task Pane. Una tabella a una riga con tre colonne viene visualizzata sul modulo. Fai clic con il tasto destro del mouse sulla prima colonna, quindi seleziona Table Properties. Passa alla scheda Riga e seleziona Imposta automaticamente l’altezza della riga, quindi fai clic su OK.
-
Clicca nella prima colonna: Inserisci il testo Nome. Nella seconda colonna, inserisci Start Date, e nella terza colonna, inserisci End Date. Poi premi il tasto Tab, e una nuova riga sarà creata.
-
È ora di aggiungere i controlli di campo. Sul Task Pane, clicca sulla freccia nera per visualizzare il suo menu, poi seleziona Controlli. Posiziona il cursore nella prima colonna della seconda riga. Poi clicca sulla casella di testo del controllo nel Task Pane. Posiziona il cursore nella seconda colonna e clicca su Date Picker, poi posiziona il cursore nella terza colonna e clicca ancora su Date Picker.
-
Per renderti più facile in seguito capire cosa fanno i controlli, dai loro un nome descrittivo: Clicca con il tasto destro del mouse sul controllo di testo (seconda riga, prima colonna), poi seleziona Text Box Properties, e cambia il nome del campo in User_name. Ripeti questo per gli altri due controlli, e chiamali rispettivamente Start_Date e End_Date.
-
-
Il modulo è ora completo. Il prossimo passo è quello di salvarlo: Clicca su File
 Save, e clicca su OK se ottieni una finestra di dialogo che ti dice che devi pubblicare questo modulo prima che possa essere usato da altri. Inserisci la posizione di una cartella e un nome, per esempio Vacation Request, e clicca su Save.
Save, e clicca su OK se ottieni una finestra di dialogo che ti dice che devi pubblicare questo modulo prima che possa essere usato da altri. Inserisci la posizione di una cartella e un nome, per esempio Vacation Request, e clicca su Save. -
E’ ora di pubblicare questo modulo in una libreria SharePoint. Prima di farlo, dovresti pensare a dove creare questa nuova libreria. In questo esempio, lo salverai in una libreria chiamata Vacations, memorizzata nel sito http://srv1/sitedirectory/sis.
-
Clicca sul menu File
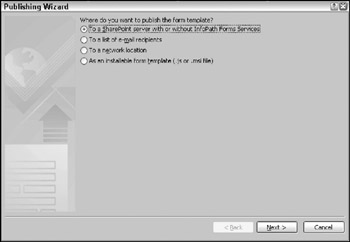
 Publish, e verrà visualizzata una finestra di dialogo (vedi Figura 7-28).
Publish, e verrà visualizzata una finestra di dialogo (vedi Figura 7-28). 
Figura 7-28 -
Assicuratevi che sia selezionata l’opzione A un server SharePoint con o senza InfoPath Forms Services, quindi cliccate su Next.
-
Inseriamo l’URL del sito SharePoint dove verrà creata la nuova libreria, http://srv1/sitedirectory/sis, e clicchiamo su Next.
-
Si visualizza una nuova finestra di dialogo. Seleziona Document Library e clicca su Next.
-
Assicurati che l’opzione Create a new document library sia selezionata, e clicca su Next.
-
In seguito dovrai inserire un nome per questa nuova libreria; in questo esempio, si chiama Vacations. Puoi anche inserire una descrizione. Quando sei pronto, clicca su Next.
-
La pagina successiva è dove definisci il contenuto del modulo che vuoi visualizzare come controlli della libreria. Clicca su Add, seleziona User_Name e clicca su OK. Poi aggiungi Start_Date e End_Date nello stesso modo. Ora dovresti vedere tre nomi di colonna elencati. Clicca Next per continuare.
-
Hai quasi finito. Clicca su Pubblica per creare la libreria e associare il nuovo modulo ad essa. La pagina finale di questa procedura guidata di pubblicazione ti dà la possibilità di inviare un’e-mail agli utenti che vuoi avere un collegamento diretto a questa libreria. Puoi anche scegliere di aprire direttamente la libreria. Seleziona quest’ultima opzione e clicca su Close. La nuova libreria viene visualizzata.
-
-
Finalmente, proviamo il nuovo modulo. Cliccate su New e InfoPath aprirà il modulo (vedi Figura 7-29). Inserite un nome e selezionate una data di inizio e di fine, poi salvate il modulo come Form1 e chiudete InfoPath. Il nuovo file è ora elencato nella libreria e le colonne mostrano i valori che avete impostato nel modulo.

Figura 7-29
![]()
Visualizzazione del contenuto del modulo
Divertiamoci: Aggiungiamo alla libreria altri tre form per le vacanze, per altri tre utenti, ma con date di vacanza vicine alla prima. Ora puoi testare un altro tipo di vista interessante per questo tipo di informazioni, basata sulle date. Il capo, in questo esempio sopra, voleva un rapporto che le mostrasse quando i dipendenti hanno richiesto le ferie. Questo è facilmente realizzabile creando una vista grafica della lista, basata su una vista Calendario, o uno schema Gantt. Seguite i passi della Prova qui sotto per creare la vista Calendario.
Prova Presenta i dati dei moduli in una vista Calendario
![]()
-
Apri la libreria Vacation (assicurati di accedere come utente con il permesso di creare viste).
-
Clicca View: All Documents in alto a destra, per visualizzare il menu View.
-
Selezionare Create View. Nella pagina successiva, Choose a view format, seleziona Calendar View.
-
Nella pagina Crea vista calendario: Vacanze, definirai la nuova vista inserendo questi valori (accetta gli altri valori predefiniti):
-
Nome: Inserisci un nome per la vista; per esempio, Panoramica calendario.
-
Inizio: Usa il menu e seleziona Start Date.
-
End: Seleziona End Date dal menu.
-
Month View Title: Selezionare Nome utente dal menu.
-
Titolo vista settimanale: Selezionare il nome dell’utente.
-
Titolo della vista giornaliera: Selezionare User Name.
-
Poi clicca OK per salvare e chiudere la nuova vista.
-
-
La nuova vista settimanale dovrebbe essere visualizzata, e dovrebbe essere simile alla Figura 7-30.

Figura 7-30
![]()
Un altro modo per presentare i dati di questo modulo vacanze è quello di utilizzare uno schema Gantt, che normalmente è usato per presentare le attività di un progetto, ma è eccellente anche per questo compito, dato che dà una visione d’insieme migliore della vista Calendar:
Provalo Presentare i dati del modulo in una vista Gantt
![]()
-
Apri la libreria Vacanze.
-
Clicca su Visualizza: Tutti i documenti in alto a destra, per visualizzare il menu Visualizza.
-
Seleziona Crea vista. Nella pagina successiva: Scegli un formato di visualizzazione, seleziona Vista Gantt.
-
Nella pagina Crea vista: Vacations, inserisci questi valori (accetta gli altri valori predefiniti):
-
Nome: Inserisci il nome Panoramica Gantt.
-
Titolo: Usa il menu e seleziona User Name.
-
Start Date: Selezionare Data inizio dal menu.
-
Data scadenza: Seleziona Data Fine dal menu.
-
Clicca OK.
-
-
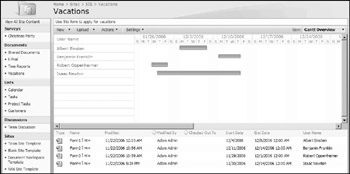
Lo stesso modulo di dati usato prima è ora presentato in una vista Gantt. È chiaramente una vista migliore, e penso che il vostro capo ne sarà felice. (Vedi Figura 7-31).

Figura 7-31
![]()
The Office Forms Service 2007
Se volete visualizzare il modulo come un modulo web HTML, dovete avere anche l’Office Forms Service 2007, che viene fornito con MOSS 2007 Enterprise Edition. Questo modulo può anche essere acquistato separatamente come add-on a MOSS 2007 Standard Edition. Questo servizio moduli convertirà un modulo InfoPath in HTML, quando richiesto. Il grande vantaggio è che gli utenti non hanno bisogno di avere un rich client MS InfoPath locale installato. Usano semplicemente il loro browser web per aprire e compilare il modulo.
Se il Forms Service è configurato correttamente (vedere maggiori dettagli in merito nel Capitolo 8), è possibile configurare la libreria Forms per visualizzare automaticamente tutti i moduli nuovi ed esistenti come moduli web HTML; basta seguire i passi della Prova qui sotto.
Provala Visualizzare i moduli come moduli web HTML
![]()
-
Aprire la libreria Vacation.
-
Fare clic su Impostazioni
 Impostazioni della libreria dei moduli, quindi fare clic su Impostazioni avanzate.
Impostazioni della libreria dei moduli, quindi fare clic su Impostazioni avanzate. -
Impostare l’opzione Visualizza come pagina Web nella sezione Apertura documenti abilitati al browser. Poi clicca su OK, quindi apri di nuovo la libreria.
-
Ora prova. Clicca su Nuovo, e il modulo viene visualizzato come pagina web.
![]()