このチュートリアルでは、Bootstrapのnavbarコンポーネントを使用して、静的および固定位置のレスポンシブなナビゲーションヘッダーを作成する方法を学びます。
Creating a Simple Navbar with Bootstrap
Bootstrapのナビバーコンポーネントを使って、ウェブサイトやアプリケーションのレスポンシブなナビゲーションヘッダーを作成することができます。 これらのレスポンシブナビバーは、携帯電話のような小さなビューポートを持つデバイスでは最初は折りたたまれていますが、ユーザーがトグルボタンをクリックすると拡大します。
また、ドロップダウンメニューや検索ボックスを備えたナビバーや、固定位置のナビバーなど、さまざまなバリエーションのナビバーを少ない労力で作成することができます。 次の例では、ナビゲーションリンクを備えたシンプルな静的ナビバーの作成方法をご紹介します。
Example
Try this code ”
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– 上記の例の出力は次のようになります。

さらに、プレーンテキストの代わりに、ロゴ画像をナビバーの中に配置することもできます。
Example
Try this code ”
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand"> <img src="images/logo.svg" height="28" alt="CoolBrand"> </a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <a href="#" class="nav-item nav-link">Messages</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a> </div> <div class="navbar-nav ml-auto"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– 上記の例の出力は次のようになります。

注意。 .ml-auto.mr-auto.justify-content-betweenなどのユーティリティクラスを使用します。 を使用して、ナビバー内のナビリンク、フォーム、ボタン、テキストを整列させることができます。
ナビバーにドロップダウンを追加する
ここに示すように、ナビバーの中にドロップダウンや検索ボックスを入れることもできます。
Example
Try this code ”
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-between"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Profile</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Messages</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Inbox</a> <a href="#" class="dropdown-item">Sent</a> <a href="#" class="dropdown-item">Drafts</a> </div> </div> </div> <form class="form-inline"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button type="button" class="btn btn-secondary"><i class="fa fa-search"></i></button> </div> </div> </form> <div class="navbar-nav"> <a href="#" class="nav-item nav-link">Login</a> </div> </div></nav>– 上記の例の出力は次のようになります。

Tip: 上や下に固定されていないナビバーを作るには、サイトやコンテンツの幅を設定する.container内のどこかに配置します。
美しくデザインされたBootstrapのナビバーの例については、スニペットセクションをチェックしてください。
検索フォームをナビバー内に配置する
検索フォームは、ナビバーの非常に一般的なコンポーネントであり、さまざまなウェブサイトでよく見かけます。 次の例のように、<form>.form-inlineというクラスを使用して、さまざまなフォーム コントロールやコンポーネントをナビバー内に配置することができます。
Example
Try this code ”
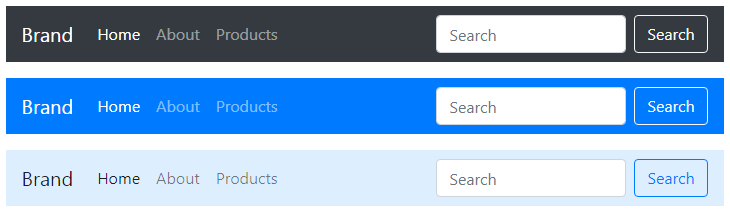
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">About</a> <a href="#" class="nav-item nav-link">Products</a> </div> <form class="form-inline ml-auto"> <input type="text" class="form-control mr-sm-2" placeholder="Search"> <button type="submit" class="btn btn-outline-light">Search</button> </form> </div></nav>– 上記の例の出力は次のようになります。

ナビバーの配色を変える
明るい背景色には.navbar-light.navbar-dark.bg-dark.bg-primaryなどの背景色のユーティリティクラスを使ってカスタマイズします。
また、次の例のように、CSSのbackground-color.navbar要素に自分で適用して、ナビバーのテーマをカスタマイズすることもできます。
Example
Try this code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark"> <!-- Navbar content --></nav><nav class="navbar navbar-dark bg-primary"> <!-- Navbar content --></nav><nav class="navbar navbar-light" style="background-color: #ddeeff;"> <!-- Navbar content --></nav>– 上記の例の出力は次のようになります。

Bootstrap Fixed Navbar
Bootstrapは、ビューポートの上部または下部に固定され、ページ上のコンテンツと一緒にスクロールするナビバーを作成するメカニズムも提供しています。
上部に固定されたナビバーの作成
positionユーティリティクラス .fixed-top.navbar 要素に適用して、ナビバーをビューポートの上部に固定し、ページと一緒にスクロールしないようにします。 以下にその例を示します。
例
このコードを試してみてください ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <!-- Navbar content --></nav>下に固定されたナビバーの作成
似ていますね。 次の例のように、クラス .fixed-bottom.navbar 要素に追加して、ビューポートの下部にナビバーを固定します。
Example
Try this code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-bottom"> <!-- Navbar content --></nav>Sticky Top Navbarの作成
最上部に到達するまでページと共にスクロールし、そこに留まるSticky Top Navbarを作成することもできます。 .navbar.sticky-topクラスを使用するだけで、ページの最上部に到達するまでスクロールし、そこに留まるスティッキーなトップナビを作成することができます。
Example
Try this code ”
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top"> <!-- Navbar content --></nav>Tip: 固定された.navbar.container.container-fluidの中に配置して、適切なパディングと残りのコンテンツとの位置合わせを行います。
注意: トップまたはボトム固定のナビバーを実装する際に、コンテンツがナビバーの下に入らないように、padding<body>を忘れずに(少なくとも70px)追加してください。