著者について
Steven Bradley氏はDesign Fundamentalsの著者です。 Elements, Attributes, & Principles」や「CSS Animations and Transitions for the Modern Web」などの著書があります。
- 14分で読める
- Inspiration,Design,Useful,Visual Design,Creativity,Design Principles
- Saved for offline reading
- Share on Twitter, LinkedIn


1910年、心理学者のマックス・ヴェルトハイマーは、踏切で点滅する一連の光を観察したとき、あることを思いつきました。 それは、映画館のマーキーを囲んでいるライトが点滅するのに似ていました。
観察者には、1つの光がマーキーの周りを移動し、電球から電球へと移動しているように見えますが、実際には一連の電球が点灯したり消灯したりしていて、光はまったく動いていません。

この観察により、私たちが物体をどのように視覚的に認識するかについて、一連の記述的な原理が導き出されました。
Further Reading on SmashingMag:
- デザインの原則。
- 空間と図-地の関係
- 類似性と近接性の原則でデザインを改善する
- 心のためのデザイン
- 本物のデザイン
この記事は、デザインの原則に関する一連の投稿の始まりです。 私たちが従っているデザイン原則の多くがゲシュタルト理論から生まれているため、このゲシュタルトの原則から始まります。
このシリーズの今後の記事では、空間、バランス、視覚的なヒエラルキーなどのデザインの側面について考えていきます。 今後の記事では、どのゲシュタルトの原則が議論されているデザインの側面に影響を与えるかを指摘し、ゲシュタルトの原則が Web デザインでどのように使用されているかについて、より実用的な使用法と例を示します。
ゲシュタルト理論の鍵となる考え方
「全体は部分の総和以外のものである」- Kurt Koffka
上記の引用は、ゲシュタルトを端的に表しています。 人間は物体の集団を見るとき、個々の物体を見る前にその全体を認識します。 部分の総和以上のものとして全体を見て、部分が全く別の存在であっても、それらをある全体としてまとめようとします。
創発(部分の前に全体を認識する)
創発とは、単純なルールから複雑なパターンを形成するプロセスです。 ある物体を識別しようとするとき、私たちはまずその輪郭を識別しようとします。 そして、その輪郭のパターンを、すでに知っている形や物と照らし合わせて、一致するものを探します。
デザインの際には、人はまず全体の形で要素を認識するということを念頭に置いてください。
Reification (心がギャップを埋める)
Reification とは、知覚されたオブジェクトが、実際に存在するものよりも多くの空間情報を含んでいるという、知覚の側面です。 私たちは、見たものを記憶にあるおなじみのパターンと一致させようとしますが、常に完全に一致するわけではありません。
Reification(再帰化)とは、視聴者に見てもらうために、完全なアウトラインを提示する必要はないということです。
Reification では、視聴者が見るためにアウトラインを完全に提示する必要はないとしています。
複数の安定性 (心は不確実性を避けようとする)
複数の安定性とは、曖昧な知覚的経験が、代替的な解釈の間を不安定に行き来する傾向のことです。 物体によっては、2つ以上の方法で知覚することができます。 下の「図/地」のセクションにある例は、皆さんも見たことがあるでしょう。
この画像は、横顔の2つの顔にも、花瓶にも見えますが、一度に両方を見ることはできません。
一度に両方を見ることはできませんが、安定した2つの選択肢の間を素早く行き来します。
デザインの観点から言えば、誰かの認識を変えたいと思っても、一度にすべてを変えようとはしません。
デザインの観点からは、誰かの認識を変えたいと思ったら、一度にすべてを変えようとしないで、代替案を見てもらう方法を見つけます。
不変性 (私たちは類似点と相違点を認識するのが得意です)
不変性とは、単純なオブジェクトがその回転、翻訳、およびスケールに依存せずに認識されるという知覚の特性です。
例えば、知り合いが自分の正面に立っていて、自分の方を向いていないと認識できないのに、横を向いていると認識できないとします。
これらの考え方は、以下の原則で見ることができます。 主な考え方は、ゲシュタルトの原理は、知覚と、物体によって視覚的に伝達されるものについてのものであるということです。
ゲシュタルトの原理
ほとんどの原理は、比較的簡単に理解できます。
“All else is equal, elements that are related by X is tend to be grouped perceptually into higher-order units.” – Stephen Palmer
以下の原則の多くは、このパターンに従います。
Law of Prägnanz (Good Figure, Law of Simplicity)
これはゲシュタルトの基本原理です。 私たちは、単純で、明確で、秩序のあるものを好みます。 本能的に、これらのものはより安全です。

私たちは、複雑な形を目の前にすると、それをより単純な構成要素に、あるいはより単純な全体に再構成する傾向があります。
この場合、3つの異なるオブジェクトを見ることは、1つの複雑なオブジェクトを見るよりも単純です。
閉鎖
Prägnanzのように、閉鎖は単純さを求めます。 閉鎖」は、上の「プレグナンツ」の画像で見た、3つの物体が1つよりも単純であることとは逆のものです。 クロージャーでは、パーツを組み合わせて、よりシンプルな全体像を作ります。

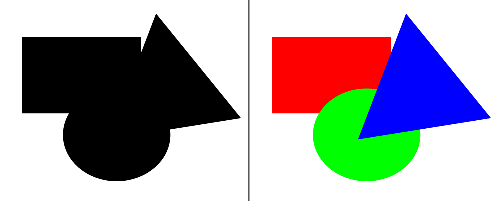
 Closure.
Closure.上の左の画像では、実際には3つの黒いパックマンのような形で構成されているにもかかわらず、白い三角形が見えているはずです。 右の画像では、いくつかのランダムな図形で構成されているにもかかわらず、パンダが見えています。
Closureは、要素をつなぐ接着剤のようなものだと考えられます。
クロージャーのポイントは、十分な情報を提供することで、目が残りの部分を埋められるようにすることです。 あまりにも多くの情報が欠けていると、要素は全体ではなく、別々の部分として見えてしまいます。
対称性と秩序
対称性は、私たちに堅固さと秩序の感覚を与え、それを求める傾向があります。 私たちは混沌とした状況に秩序を求める性質を持っています。

上の画像では、3組の開閉カギカッコが見えているはずです。 この記事の後半でご紹介する「近接性の原則」によれば、何か別のものを見るべきだと考えられます。
私たちの目はすぐに対称性と秩序を見つけるので、これらの原則は、情報をすばやく効果的に伝えるために使用することができます。
図/地
図/地とは、ポジティブな要素とネガティブな空間の関係を意味します。 これは、目が何を見ているのかを理解するために、全体の図とその背景を分離するという考え方です。

図と地の関係は、どちらがどちらであるかを判断しやすいかどうかによって、安定したものにも不安定なものにもなります。 不安定になる典型的な例は、上の左の画像です。 黒を図、白を地と見るか、その逆かによって、花瓶に見えるか、2つの顔に見えるかが変わってきます。
この関係が安定していればいるほど、見てもらいたいものに集中してもらえるように導くことができます。
- 面積。 2 つのオーバーラップするオブジェクトの小さい方が図として見られます。 大きい方が地面として見られます。 これは、上の右の画像で見ることができます。
- Convexity(凸)。
均一なつながり
下の画像では、2つの要素のペアを線でつないでいます。

物体が関連していることを示唆する原理の中で、均一な連結性は最も強いものです。 上の画像では、2つの正方形と2つの円形が見えますが、視覚的に接続されているため、正方形と円形のペアがより強く関連しているように見えます。
接続を認識するために、線が要素に触れる必要がないことに注意してください。
共通の領域
要素間のつながりを示すもう1つの方法は、何らかの方法でそれらを囲むことです。 囲いの中にあるものはすべて関連性があると見なされます。 囲いの外にあるものは、別々のものとして見られます。

共通の領域を表示する典型的な方法は、上で行ったように関連する要素の周りにボックスを描くことです。
近接
近接は、共通領域と似ていますが、空間を囲いにしています。 要素が互いに近接して配置されている場合、それらは個々の要素としてではなく、グループの一部として見られます。

オブジェクトは、近接関係があると見られるためには、空間的に近くにグループ化されている以上、他の方法で類似している必要はありません。
続き
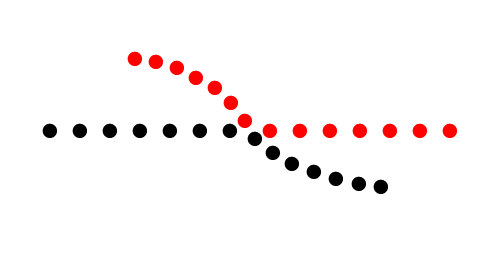
川や道、柵の線をたどるのは本能的なことです。

この原則の別の解釈として、私たちは形の終点を超えて認識を続けることができます。
共通の運命 (Synchrony)
「同じ方向に動く要素は、静止している要素や異なる方向に動く要素よりも関連性が高いと認識されます。”
要素がどれだけ離れて配置されていても、どれだけ異質に見えても、それらが一緒に動いたり変化したりしているように見えれば、関連性があると認識されます。
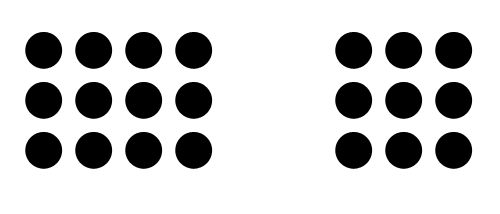
運命共同体の原則が存在するためには、要素が動いている必要はありません。 むしろ、共通の目的地を持っていると見なされることが重要です。 例えば、4人の人が集まっていて、2人が右の方に向かっているのが観察された場合、彼らは共通の運命を持っていると見られます。

上の画像では、矢印があるだけで要素が共通の運命を共有していることがわかります。 動きや変化が必要なわけではありませんが、矢印や同じ方向を見ていることが動きを意味するだけのものよりも、この2つは共通の運命をより強く示しています。
平行性
この原則は、上記の運命共同体の原則と似ています。 線は多くの場合、ある方向を向いている、または動いていると解釈されます。

平行性を認識するためには、線は曲線や図形であっても構わないことに注意する必要がありますが、後者の場合、平行に見えるためには、ある程度線に近い形である必要があります。
類似性
色、形、大きさ、質感など、いくつもの特性が類似することがあります。
下の画像では、赤丸は赤丸同士、黒丸は黒丸同士で、色が似ていることから関連性があるように見えます。 赤丸と黒丸は、同じ丸でも互いに非類似と見られます。

オンラインで類似性を見つけるための明白な場所は、リンクの色にあります。 一般的に、コンテンツ内のリンクは同じスタイルになっており、多くの場合、青くて下線が引かれています。 これにより、閲覧者は異なるテキストの断片が関連していることを知ることができます。
フォーカルポイント
この原則は、私たちの注意がコントラスト、つまり、他の要素とは何かが違う要素に引き付けられることを示唆しています。 下の画像では、あなたの目は四角に惹かれるはずです。 他の要素とは異なる形と色をしています。

フォーカルポイントの原理は、潜在的な危険を知らせるために未知のものを素早く識別する必要性から生まれたと考えられます。
類似性の原則とフォーカルポイントは関連しており、フォーカルポイントは、他の要素間の類似性の存在なしには見ることができません。
過去の経験
過去の経験は、おそらく最も弱いゲシュタルトの原則です。
過去の経験は個人に固有のものなので、それがどのように認識されるかを仮定することは困難です。 しかし、誰もが共有する共通の経験はあります。

私たちはずっと信号機を見てきて、赤は止まれ、緑は進めと思っています。 上の画像は、3つの色が共通しているため、信号機を横にしているように見えるでしょう。
私たちの共通の経験の多くは、文化的な傾向があります。 色にもその例があります。 ある国では、白は純粋で無垢なもの、黒は邪悪で死を意味するとされています。 ある国では、白は純粋で無垢なもの、黒は邪悪で死を意味すると考えられています。
ゲシュタルトの概要
ゲシュタルトの原理を理解することは重要です。 私たちがデザイナーとして視覚的に行うすべてのことの基礎となっています。
上記の原則は、比較的簡単に理解できるはずです。 ほとんどの場合、原則を理解するために必要なのは、定義と画像だけでしょう。
今後数週間は、ゲシュタルトがどのようにデザインに影響を与えるかを見ていきます。
その前に、図と地の関係をより深く見て、要素を配置するための空間について考えてみます。 このシリーズはここからスタートします。
Additional Resources
- Visual Design Principles
- Laws of Organization in Perceptual Forms (Max Wertheimer)
- Gestalt principles
- The Gestalt Principles
- 形態認識のゲシュタルト原理
- デザインに応用されるゲシュタルト原理
- 視覚認識のゲシュタルト理論
- 写真を上達させるゲシュタルト心理学の6つの原理
- ゲシュタルト
& Web Design
特にお勧めしたいのが、Andy Rutledge氏による5回の部構成になっています。
- ゲシュタルト的知覚の原理1:図地関係
- ゲシュタルト的知覚の原理2:類似性
- ゲシュタルト的知覚の原理3.