もう一つのお気に入りのアプリケーションは、2003年10月にMS Office 2003と一緒に初めてリリースされたMS InfoPathです。 このアプリケーションは、2003年10月にMS Office 2003と一緒にリリースされました。 このアプリケーションの主な目的は、経費報告書、タイムカード、休暇申請書などの電子フォームを作成することです。 InfoPath 2007では、SharePoint 2007やOffice 2007で利用可能なWebフォームを作成することができるようになりました。 もうひとつの大きな違いは、SharePoint 2007ではInfoPathのフォームをHTML形式のWebフォームとして表示できるため、フォームを入力するユーザーがMS InfoPathをローカルにインストールしていなければならないということがなくなったことだ。
InfoPathフォームの作成
MS InfoPathの重要な特徴は、そのファイル形式にあります。これは、Extensible Markup Language (XML)規格に完全に基づいており、フォームとそのコンテンツを他のアプリケーションで読めるようにしています。 SharePointもその一つです。 InfoPathファイルをSharePointのライブラリに保存すると、その内容の一部または全部が列として表示されるので、フォームを開かなくても中身を確認することができます。 例えば、従業員が1週間の労働時間を入力するタイムカードのフォームがあるとします。 それぞれのフォームファイルを開いて内容を確認する代わりに、内容の一部が列として自動的に表示されるようになりました(図7-25参照)。

図7-25
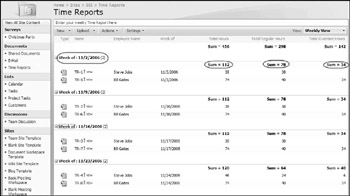
これを実現するために、InfoPathフォームのデザイナーは、フォームをXMLベースのドキュメントを保存するForms Libraryと呼ばれる特別なタイプのライブラリでSharePointに公開する必要があります。 フォームを公開する際、設計者は、フォームのどの情報をライブラリの列として表示するかも決定します。 コンテンツが列として表示されることの利点は、情報をさまざまな方法で整理するライブラリ用のビューを作成できることです。 例えば、チームのマネージャーは社員ごとに整理されたタイムカードを見たいが、人事部の人は週ごとに整理されたタイムカードを見たいとします。 ついでに、労働時間をまとめて表示するようにしてはどうでしょう。 そうすれば、これらの数字をエクセルのスプレッドシートにコピーして、そこからレポートを作成する必要はありません。 次の図7-26は、そのようなビューで1週間の総労働時間を計算しているところです。 例えば、2006年11月2日の週には2枚のタイムカードがあり、この週の合計時間は112時間、通常時間の合計は78時間、残業時間の合計は34時間であることがわかります。

図7-26
InfoPathフォームを作成するには、MS InfoPathのリッチクライアントが必要ですが、Webクライアントを使ってフォームをデザインすることはできません。 空のフォームから始めて、必要なフィールドコントロールを追加することができます。 また、自分のやりたいことに似たフォームのテンプレートから始めて、そのテンプレートをカスタマイズすることもできます。 別の例を見てみましょう。 あなたの上司は、従業員が休暇を入力するための非常に基本的なフォームが必要だと言っています。 また、社員がいつオフィスを離れるかを示すレポートも必要だと言います。 しかも、今日中に提出してほしいとのことです。 さて、あなたはどうしますか? 以下のTry It Outに記載されている手順は、その方法の1つを示しています。
Try It Out InfoPathフォームの作成
![]()
-
フォームを保存するサイトにライブラリを作成する権限を持ったユーザーアカウントでログオンします
-
InfoPath 2007を起動します。 Getting Started」という名前のダイアログ・ウィンドウを表示して起動します。 図7-27をご覧ください。 ここではいくつかの選択肢があります。既存のフォームを開く(「フォームを開く」の下にある既存のフォーム名をクリック)、最初からフォームを作成する(「フォームテンプレートをデザインする」をクリック)、またはテンプレートから始める(「サンプルをカスタマイズする」をクリックして中央ペインのサンプルを選択するか、「Office Onlineのフォームテンプレート」をクリックすると、マイクロソフトのWebサイトに保存されている一般に利用可能な多数のフォームテンプレートが表示されます)ことができます。 この例では、最初からこのフォームを作成するので、[フォームテンプレートのデザイン]をクリックし、[空白]を選択して[OK]をクリックします。

図 7-27 -
空のフォームウィンドウが表示され、右側にはデザインのタスクを表示するタスクペインがあります。
-
q レイアウト。
-
q レイアウト: このリンクを使用して、テーブルや領域をフォームに作成します。 これは、単純なテキスト フィールド、日付フィールド、数値フィールドなど、さまざまな種類のコントロールを備えたツールボックスで、フォームにドキュメントをアップロードしたり、画像を表示したり、ハイパーリンクを作成したりする、より高度なコントロールもあります。 これは、フィールドコントロールを含む、フォームのすべてのデータソースのリストです。 すべてのデータ フィールドとソースの一覧をすばやく表示するには、このビューを使用します。
-
q ビュー。 このリンクは、フォームの複数のビューを作成する必要がある場合に使用します。 たとえば、フォームに入力するユーザーにはフォームの限られた部分が表示され、このフォームを管理するユーザーにはすべてが表示されます。
-
q Design Checker: このリンクをクリックすると、フォームのテストが実行されます。
-
q Publish Form Template: このリンクをクリックすると、フォームのテストが実行されます。問題があれば、デザイン チェッカーがそれを教えてくれます。
-
あなたの休暇フォームには、従業員の名前、休暇の開始日、終了日といった種類の情報が含まれているはずです (そう、これはとてもシンプルなフォームです)。
-
[タスクペイン]の[タイトル付きテーブル]をクリックすると、フォーム上に見出し付きのテーブルが表示されます。 タイトルを追加するにはクリックしてください」と表示されている箇所をクリックして、「休暇のお願い」というテキストを入力します。 次に、「フォームの内容を追加するにはクリックしてください」と表示されている箇所をクリックし、「休暇の日程を入力してください」というテキストを入力します。 これで、フォームに素敵な見出しがついたはずです。
-
次のステップでは、テキストと日付のコントロールを格納するテーブルを作成します。 このステップは、きれいなレイアウトを手に入れるのが簡単になるため、ここだけであることに注意してください。 必要であれば、テーブルに限らず、フォームページのどの部分にでもコントロールを追加することができます! まず、見出しテーブルの下のどこかをクリックして、そこにカーソルを置きます。 Enterキーを押すと、改行されます。 次に、タスクペインの「3列テーブル」をクリックします。 フォーム上に1行3列の表が表示されます。 1列目を右クリックし、「テーブルのプロパティ」を選択します。
-
1列目をクリックします。 名前」というテキストを入力します。 2列目に「開始日」、3列目に「終了日」を入力します。
-
いよいよフィールドコントロールを追加します。 タスクペインで黒い矢印をクリックしてメニューを表示し、「コントロール」を選択します。 カーソルを2行目の最初の列に置きます。 次に、「タスクペイン」のコントロール「テキストボックス」をクリックします。
-
コントロールが何をするのかを後で理解しやすくするために、コントロールに説明的な名前を付けます。 テキスト コントロール (2 行目、1 列目) を右クリックし、[テキスト ボックスのプロパティ] を選択して、[フィールド名] を [ユーザー名] に変更します。 これを他の 2 つのコントロールにも繰り返し、それぞれ Start_Date と End_Date と名付けます。
-
-
これでフォームが完成しました。 次は保存します。 ファイル
 保存」をクリックし、他の人が使用できるようにするにはこのフォームを公開しなければならないというダイアログ ボックスが表示されたら、「OK」をクリックします。
保存」をクリックし、他の人が使用できるようにするにはこのフォームを公開しなければならないというダイアログ ボックスが表示されたら、「OK」をクリックします。 -
いよいよこのフォームを SharePoint ライブラリに公開します。 その前に、この新しいライブラリをどこに作成するかを考えなければなりません。
-
メニューの [ファイル]
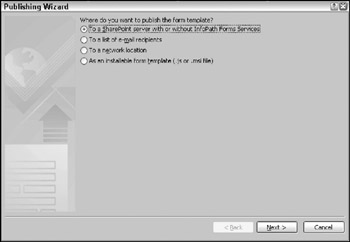
 [発行] をクリックすると、ダイアログボックスが表示されます(図7-28参照)。
[発行] をクリックすると、ダイアログボックスが表示されます(図7-28参照)。 
図 7-28 -
「InfoPath Forms Services のある SharePoint サーバーへ」または「InfoPath Forms Services のない SharePoint サーバーへ」というオプションが選択されていることを確認し、「次へ」をクリックします。
-
新しいライブラリが作成されるSharePointサイトのURLをhttp://srv1/sitedirectory/sisと入力し、「次へ」をクリックします。
-
新しいダイアログボックスが表示されます。
-
「新しいドキュメントライブラリを作成する」というオプションが選択されていることを確認し、「次へ」をクリックします。
-
次に、この新しいライブラリの名前を入力します。この例では「Vacations」とします。 また、説明を入力することもできます。 準備ができたら、「Next」をクリックします。
-
次のページでは、ライブラリ コントロールとして表示するフォーム コンテンツを定義します。 追加]をクリックし、[User_Name]を選択して、[OK]をクリックします。 次に、同じようにStart_DateとEnd_Dateを追加します。 これで3つのカラム名が表示されました。
-
これでほぼ完成です。 発行]をクリックすると、ライブラリが作成され、新しいフォームが関連付けられます。 パブリッシュ ウィザードの最後のページでは、このライブラリへの直接リンクが必要なユーザーに電子メールを送信するオプションがあります。 また、ライブラリを直接開くこともできます。 この最後のオプションにチェックを入れて、[閉じる]をクリックします。 新しいライブラリが表示されます。
-
-
最後に、この新しいフォームをテストしてみましょう。 Newをクリックすると、InfoPathがフォームを開きます(図7-29参照)。 名前を入力し、開始日と終了日を選択して、フォームをForm1として保存し、InfoPathを閉じます。 新しいファイルがライブラリに表示され、列にはフォームで設定した値が表示されるようになりました。
-

図7-。29
![]()
フォームの内容を表示する
少し遊んでみましょう。 他の3人のユーザーのために、最初のフォームの近くに休暇の日付があるように、さらに3つの休暇フォームをライブラリに追加します。 これで、この種の情報を表示するのに便利な、日付に基づいた別のタイプのビューをテストすることができます。 上の例では、上司が、従業員がいつ休暇を申請したかを示すレポートを求めていました。 これは、カレンダービューやガントスキーマに基づいて、リストのグラフィカルなビューを作成することで簡単に実現できます。 以下の Try It Out の手順に従って、Calendar ビューを作成します。
Try It Out フォーム データをカレンダー ビューに表示する
![]()
-
Vacation ライブラリを開きます (ビューを作成する権限のあるユーザーとしてログオンしていることを確認してください)
-
「表示」をクリックします。
-
「ビューの作成」を選択します。 次のページのChoose a view formatで、Calendar Viewを選択します。
-
「カレンダービューの作成」のページで、「バケーション」を定義します。
-
名前。 例えば、「Calendar Overview」のように、ビューの名前を入力します。
-
開始:メニューから開始日を選択します。
-
Month View Title:
-
Weekly View Title:ユーザー名を選択します。
-
Daily View Title:ユーザー名を選択します。
-
OKをクリックして保存し、新しいビューを閉じます。
-
-
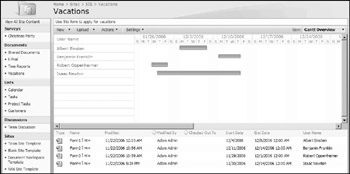
新しいウィークリー・ビューが表示され、図7-30のようになるはずです。

図 7-?
![]()
このバケーションフォームのデータを表示するもう一つの方法は、Ganttスキーマを使用することです。 これは通常、プロジェクトの活動を表示するために使用されますが、カレンダー表示よりも優れた概要を提供するため、このタスクにも最適です。
Try It Out フォーム データをガント ビューで表示する
![]()
-
Vacation ライブラリを開きます。
-
「表示」をクリックします。
-
「View: All Documents」をクリックして、「View」メニューを表示します。 次のページになります。 Choose a view format」で「Gantt View」を選択します。
-
「ビューの作成」のページで、以下の値を入力します。 Vacations] ページで、以下の値を入力します (他のデフォルト値を受け入れる):
-
名前。 Gantt Overviewという名前を入力します。
-
タイトル。
-
タイトル:メニューから「ユーザー名」を選択します。
-
開始日:メニューから「開始日」を選択します。
-
OK をクリックします。
-
-
以前と同じフォーム データがガント ビューで表示されます。 これは明らかに優れたビューであり、あなたの上司もこれを喜んでくれると思います。 (図7-31参照)。

図7-。
![]()
The Office Forms Service 2007
フォームをHTMLのWebフォームとして表示したい場合。 MOSS 2007 Enterprise Editionに付属するOffice Forms Service 2007が必要です。 このモジュールは、MOSS 2007 Standard Editionのアドオンとして別途購入することもできます。 このフォームサービスは、要求に応じてInfoPathフォームをHTMLに変換します。 このサービスの大きな利点は、ユーザーがローカルのMS InfoPathリッチクライアントをインストールする必要がないことです。
フォームサービスが適切に設定されていれば(詳細は第8章を参照してください)、フォームライブラリを設定して、新規および既存のフォームを自動的にHTMLウェブフォームとして表示することができます。
Try It Out Display Forms as HTML Web Forms
![]()
-
Vacation ライブラリを開きます。
-
設定
 フォームのライブラリ設定をクリックし、詳細設定をクリックします。
フォームのライブラリ設定をクリックし、詳細設定をクリックします。 -
ブラウザ対応ドキュメントを開くの項目で、Webページとして表示するオプションを設定します。
-
さて、実際に試してみましょう。
![]()