Photoshopレイヤーマスクは、Photoshopの最も基本的な機能の1つである画像の透明度を高度にコントロールします。 その基本的な性質から、すべてのPhotoshopユーザーはレイヤーマスクとその使い方を十分に理解しておく必要があります。
Photoshopのレイヤーマスクとは?-

Photoshopのレイヤーマスクは、それが「被っている」レイヤーの透明度をコントロールします。
Photoshopのレイヤーマスクは、仮面舞踏会のマスクに似ています。 Photoshopのレイヤーマスクは、仮面舞踏会のマスクのように、顔の一部を隠し、他の部分(目、鼻、口など)を見せることができます。
なぜレイヤーマスクを使うのか 消しゴムツールを使って画像の一部を削除することはできないのでしょうか? 答えは「イエス」です。 しかし、そうすると画像の一部が永遠に失われてしまいます。 この方法は、破壊的なワークフローと呼ばれています。
一方、レイヤーマスクは、元のレイヤーのピクセルデータをそのまま残します。 つまり、レイヤーのコンテンツに害を与えたり、取り返しのつかない混乱を引き起こしたりすることなく、さまざまな方法で透明度を調整することができるのです。
レイヤーマスクチュートリアル

Photoshopにはレイヤーマスクを扱うための機能が揃っています。
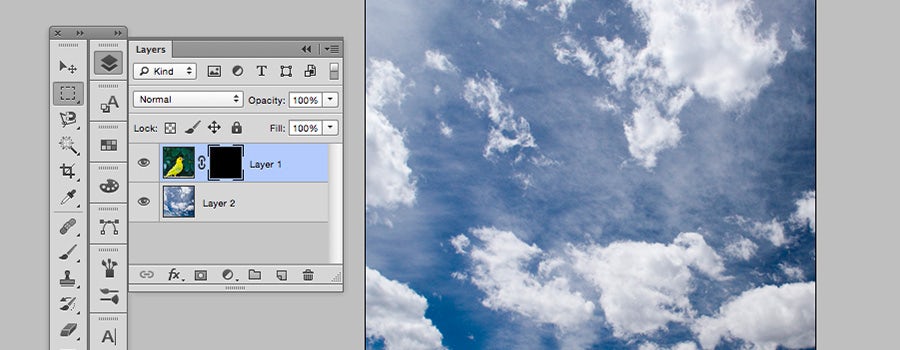
まず、マスクしたいレイヤー(この例ではレイヤー1)を選択し、上で強調したようにレイヤーマスクボタンをクリックします。 または、レイヤー >> すべてを表示 (他のオプションについては後ほど説明します)に移動することもできます。 上の例に見られるように、画像サムネイルの右側に白い四角形が表示されます。
レイヤーマスクを追加したにもかかわらず、キャンバス上では何も目に見えて変化していません。 その理由は、レイヤーマスクの内容にあります。 そう、レイヤーマスクにもピクセルデータが入っているのです。 つまり、レイヤーマスクは、パラレルワールドに存在するレイヤーのようなものなのです。
現在、この例のレイヤーマスクは、レイヤーマスクのサムネイルで見られるように、完全に白いピクセルを保持しています。 これは、レイヤーマスクの白いピクセルを含む領域が、対応するレイヤーの同じピクセル領域を透かして見せることを意味します。
黒で塗りつぶされたレイヤーマスク

レイヤーマスクの白いピクセルを黒いピクセルに置き換えるとどうなるでしょうか。 レイヤーマスクのサムネイルをクリックして、「編集」>をクリックするだけです。 ここでは黒を選びましょう。 すると、レイヤーマスクのサムネイルが黒くなり、対応するレイヤーがキャンバスから消えて、レイヤー 2 の雲が現れました。
白いピクセルで塗りつぶされたレイヤーマスクを使用した先ほどの例とは異なり、黒いピクセルで塗りつぶされたレイヤーマスクは、マスクされたレイヤーの対応するピクセル領域に完全な透過性をもたらします。
レイヤーマスクの半分を白、半分を黒で塗りつぶすとどうなるかわかりますか? その通りです。 画像の半分が見えて、残りの半分は透明なままです。
グラデーションで塗りつぶされたレイヤーマスク

レイヤーマスクは白と黒だけでは終わりません。 実際、レイヤーマスクはどんな形のグレースケールのピクセル情報でも保持できます。 それでは、レイヤーマスクを黒から白へのグラデーションで埋めてみるとどうなるか見てみましょう!
Gボタンを押してグラデーションツールに切り替え、レイヤーマスクのサムネイルをクリックして選択します。 最後に、グラデーションツールをキャンバスにドラッグしてみましょう。 ご覧のとおり、サムネイルは黒から白へのグラデーションで塗りつぶされ、対応するレイヤーは完全な不透明度と完全な透明度の間をスムーズに移行します。
要するに、レイヤー 2 の雲は、グラデーション レイヤーマスクの結果として透明になったレイヤー 1 の領域を「透かして」いるのです。
写真コンテンツで満たされたレイヤーマスク
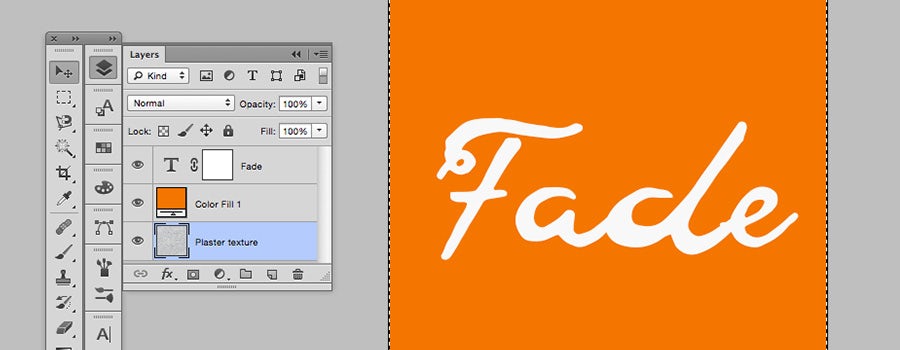
それだけではありません! レイヤーマスクがどんなグレースケール情報でも保持できるのであれば、何か写真のようなものでレイヤーをマスクしてみませんか? この例では、ヴィンテージの筆記体フォントで設定した「Fade」という単語を、漆喰の質感のあるイメージでマスクしてみます。

まず、「Fade」レイヤーにレイヤーマスクを作成します。 次に、「石膏」レイヤーのサムネイルをクリックし、「Ctrl/Command + A」で全選択、「Ctrl/Command + C」でコピーして、「石膏」レイヤーの内容をコピーします。

この画像を石膏レイヤーのレイヤーマスクに貼り付けるには、レイヤーマスクの「平行世界」に入る必要があります。
これで、キャンバスにレイヤーマスクの内容が表示されました。 かっこいいでしょう?

この「平行世界」から抜け出すには、単にレイヤーのサムネイル(大文字の「T」マーク)をクリックします。 素晴らしい! これで「Fade」には、色付きの背景の一部が透けて見える石膏の質感があります。
レイヤーマスクのサムネイルをもう一度クリックして、「画像」 >>& 「コントラスト」 を選択すると、レイヤーマスクを微調整することができます。 完璧ですね。 このテクニックで気に入っているのは、下のレイヤー(この場合は暖色系のオレンジ色の塗りつぶし)の質感の変化を透かして見せていることです。
チェーン リンク

また、レイヤー サムネイルとレイヤーマスク サムネイルの間にあるチェーン リンクが何をしているのか気になるかもしれません。 簡単に言うと、このチェーン リンクは、キャンバス上のレイヤー イメージを移動すると、レイヤーマスクも一緒に移動することを意味します。
これは非常に便利です。 たとえば、画像の背景を慎重に切り取った後、キャンバス上でその画像を再配置する必要がある場合です。 また、レイヤーマスクを「通す」のに最適なパターンの領域を探して実験している場合もあるでしょう。 このような場合には、チェーンリンクを無効にします。 方法は簡単です。 クリックするだけです。