魅力的なグラフィックデザインのポートフォリオを作成することは、解釈の余地がある作業です。 ポートフォリオを構成する方法はひとつではありません。 ある意味、それはウェブサイトをデザインする際に自由に実験し、創造性を発揮できることを意味しています。
仲間が作ったグラフィックデザインのポートフォリオを見ることは、彼らの作品からインスピレーションを得るだけでなく、彼らが使ったセルフプロモーションの方法を発見するのにも役立ちます。
このようなポートフォリオを見ることで、自分が何を好きで、何を嫌いなのかを判断し、自分が何を実現したいのかを明確にすることができます。
さらにアイデアが必要な場合は、デザインポートフォリオの一覧をご覧ください。
また、新しいポートフォリオサイトに掲載するコンテンツのヒントもご紹介します。
Alex Coven

Alex Covenは、アメリカ・シカゴを拠点とするフリーランスのグラフィックデザイナー、レタリング、フロントエンドデベロッパーとして、自分の言葉で「3つの帽子をかぶっている」と言います。
- グラフィックデザインに最適なノートパソコン
彼のサイトを下にスクロールすると作品が表示され、横にスクロールするとそのプロジェクトの詳細が表示されます。 また、カラー オーバーレイの巧みな使用は、物事を特徴的で興味深いものに保つためのシンプルな装置として機能しています。
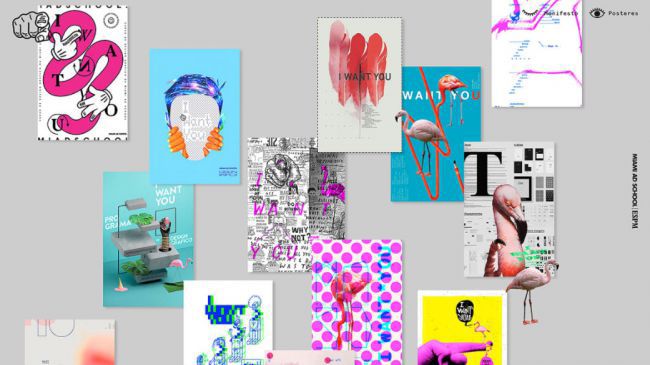
Rafael Kfouri

Rafael Kfouriは、数々の賞を受賞したグラフィックデザイナーで、現在はAlmapBBDOに所属しています。 以前はWieden+Kennedy Portlandに勤務していました。
1ページのポートフォリオサイトは、成功させるのが難しいものですが、Kfouri氏は、1枚の画像やコラージュを含む、カラフルでインパクトのあるビジュアルに、息を吹き込む余地を与えることに成功しています。
それぞれのプロジェクトについては、最低限の情報しか掲載されておらず、正直なところもっと見たかったです。
各プロジェクトの情報はほんの少ししかなく、正直もっと見たかったのですが、グラフィックの目玉をスマートに、そして最小限のクリックで見せる方法として、このポートフォリオは多くのインスピレーションを与えてくれます。
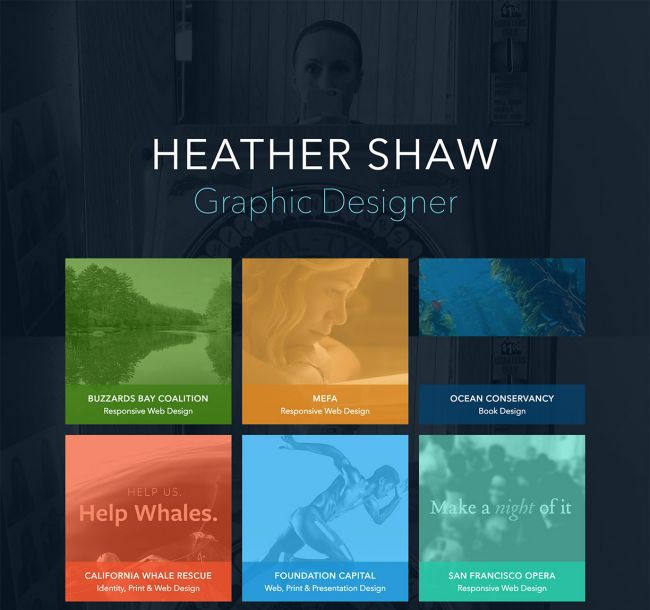
Heather Shaw

約20年のデザイン経験を持つHeather Shawは、パンフレット、メニュー、名刺、書籍、年次報告書、パワーポイントやキーノートのプレゼンテーション、レスポンシブWebサイト、アプリケーションなど、クライアントが必要とするあらゆるものをデザインしています。 そして、彼女の印象的なポートフォリオサイトは、これらの多様な仕事をシンプルかつエレガントにまとめています。
- 8つの刺激的なデジタルアートポートフォリオとその理由
各プロジェクトの写真をブロックカラーでオーバーレイすることで、視覚的な一貫性を持たせています。 また、大きくて大胆なタイポグラフィーと、シンプルで効果的なデザインにより、非常に見やすくなっています。
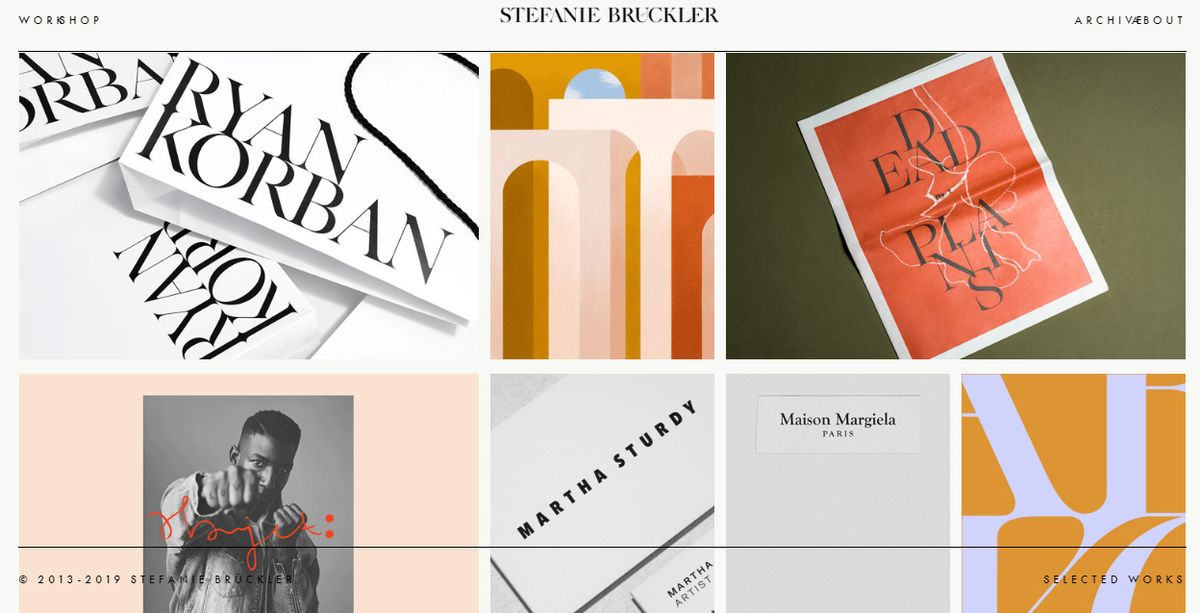
Stefanie Bruckler

ニューヨークを拠点とするStefanie Brucklerは、オーストリア出身のデザイナー兼イラストレーターで、特にブランディングとエディトリアルデザインに関心を持っています。 タイポグラフィやパッケージだけでなく、まとまりのある強いブランドを構築することに情熱を注ぐ彼女は、自分のウェブサイトに古風なエレガンスを取り入れています。 グリッドベースのミニマルなレイアウト、落ち着いたカラーパレット、控えめな書体の使用は、すべて固定された一本線のフレームの中に収められています。
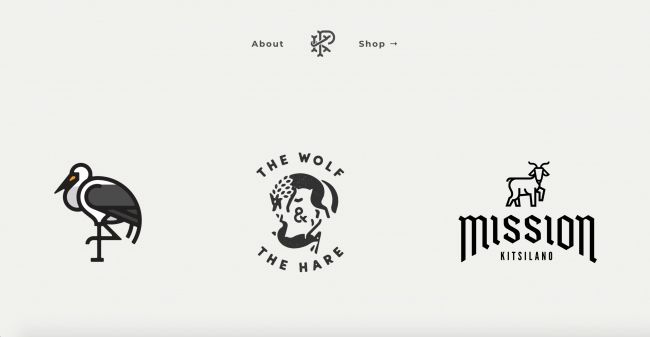
Peter Komierowski

ピーター・コミエロウスキーは、ブリティッシュコロンビア州のバンクーバーで活動するビジュアルデザイナーで、イラストレーション、ブランディング、アイデンティティデザイン、インターフェースデザインを得意としています。 The Huffington Post、NBA、Telus、YouTubeなど、多くの著名なクライアントを持ち、ここには多くのものが収まっています。
Komierowski氏のホームページは、非常にラディカルなアプローチをとっており、少数のロゴデザインを、広大なホワイトスペースに囲まれて配置しています。 これは、彼のデザインの質の高さに対する(正当な)自信から生まれた戦略であり、見事に機能しています。
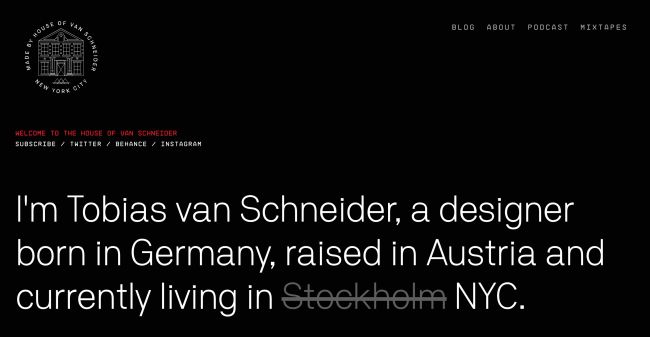
Tobias Van Schneider

トビアス・ヴァン・シュナイダーは、ドイツで生まれ、オーストリアで育ち、現在はニューヨークに住んで活動している複合領域のデザイナー兼クリエイティブディレクターです。 ブランディングとインタラクティブデザインに重点を置き、レッドブル、BMW、グーグル、ワコム、ソニー、トヨタ、ラルフローレンなどの有名企業をクライアントに持ちます。
このようなレベルの仕事をしていると、作品が美しく撮影される傾向があります。 シュナイダーは、その利点を最大限に活かし、美しい画像をふんだんに盛り込んだポートフォリオデザインを採用しています。 また、グラフィックデザインのポートフォリオとしては珍しくテキストの量が多いのですが、多くの美しいタイポグラフィがすべてを結びつけており、全体として、シュナイダー氏の経験の幅広さと作品の深さを伝えることに成功しています。
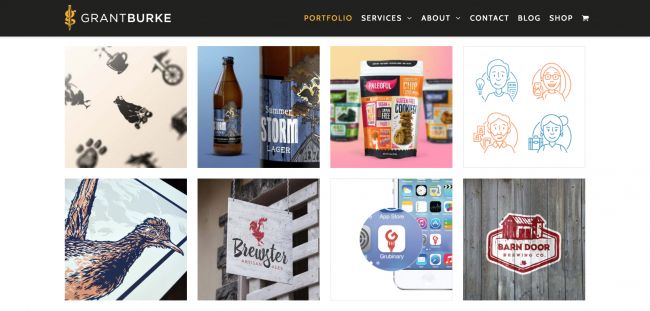
Grant Burke

Grant Burke氏は、オタワを拠点に、ロゴデザイン、ブランドアイデンティティ、イラストレーションを専門とするブランディング・ウェブデザインスタジオを主宰しています。
Grant Burkeは、オタワを拠点とするブランディングとウェブデザインのスタジオを率いています。
Van Schneider氏のホームページと同様に、Burke氏のホームページでも、ポートフォリオに多くのテキストを使用できることを証明しています。しかし、スクロールダウンするか、トップメニューの「ポートフォリオ」をクリックすると、画像グリッド形式の強力な作品セレクションが表示されます。
各正方形にカーソルを合わせると簡単な概要が表示され、クリックすると詳細なケーススタディが表示されます。 これらは、ポートフォリオ サイトでプロジェクトに関する適切な量の情報を共有するためのモデルとなっています。
Alessandro Scarpellini

イタリア人デザイナー、アレッサンドロ・スカルペリーニは、アートディレクション、ブランディング、ビジュアルアイデンティティ、雑誌、パッケージデザインなどの分野で、世界中のさまざまなクライアントと仕事をしてきました。 彼は、ブランディングやグラフィックデザインの優れた作品を紹介するブログ「Visual Journal」のキュレーターでもあり、優れた作品をキュレーションするノウハウを持っていると思われます。 彼のポートフォリオは期待を裏切らないものです。
そのデザインには、洗練された雰囲気が漂っています。彼の作品の例が控えめな余興で紹介されており、その下には太字で個人の経歴が書かれています。 総合的なものではありませんが、このミニマルなポートフォリオからは、このクリエイターの個性とデザインワークへのアプローチが明確に感じられるはずです。
Nicolas Paries

ニコラ・パリーズ氏は、2008年からシャネル、ランコム、ディオール、ネスプレッソなどの高級ブランドと仕事をしているインタラクティブアートディレクターです。 彼のポートフォリオサイトのレイアウトは非常に独創的で、スクロールダウンしたときのグラフィック効果は視覚的に壮大で非常に印象的です。 要するに、このポートフォリオサイトは本当の意味でのオンリーワンなのです。
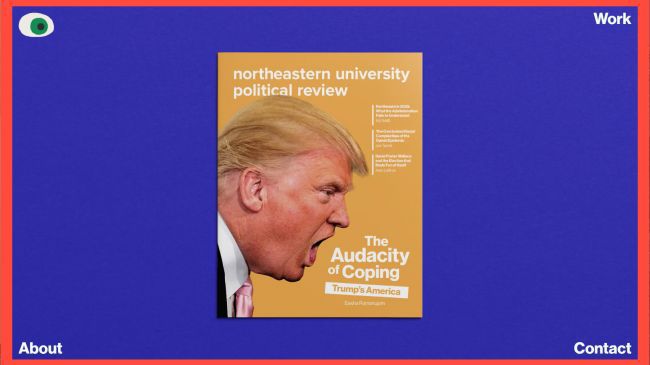
Jennifer Heintz

Jennifer Heintzは、アメリカ・ボストン在住のデザイナー・イラストレーターです。 ノースイースタン大学ポリティカルレビューのクリエイティブディレクターを経て、現在はクリエイティブスタジオ「Self Aware」の創立パートナーを務めています。
丁寧なキュレーションと想像力に富んだプレゼンテーションは、Heintz氏にとって最も重要なことです。
このサイトは、優れた色使い、楽しいスムーズなスクロール、洗練された目のモチーフなど、その両方で高い評価を得ています。
これらの要素が相まって、個々のプロジェクトは、より型にはまったサイトでは考えられないほど魅力的なものとなっています。
- The wrong way to build a portfolio
- How to curate a creative portfolio
- Portfolio tips junior designers need to know
Recent news