- Share
- Tweet
- Share
- Pin It
フォント – リソースAndrian Valeanu – February 07, 2013 – 6分 READ
見出しのフォントは、ドキュメント全体のトーンを決めなければなりません。 雑誌やスプレッドシート、タブロイド紙、さらにはブログなどでは、興味をそそり、内容を読者にアピールするために見出しが使われています。 適切なヘッドラインフォントを使用することで、コンテンツをより緊急性、関連性、重要性、読む価値のあるものに見せることができます。
フォントはあくまでもフォントの缶詰ですが、必要なイメージを作り出したり、感情を呼び起こしたり、読者に緊急性を表現したりすることができなければなりません。 ヘッドラインは短いフレーズに限られているので、良い書体を使うことでインパクトを補うことができます。 ヘッドラインフォントはその役割を果たします。
読者の目を引くこと
ヘッドラインはたった1行のテキストですが、ニュースを目にするためには適切なフォーマットでなければなりません。
見出しのフォントは、その目的に合わせてデザインされたものを選びましょう。
見出しのフォントには、Caslon、Mercury Display、Kisなどがよく使われています。
ヘッドラインのフォントは、適切な間隔で配置され、読みやすいものでなければなりません。 また、ある程度のコントラストをつけることで、強調効果が得られます。
フォントの選択には確信が必要
出版物やテーマに合わせて早めに選択しておくと、雑誌やその他のプロジェクトに一貫したイメージを持たせることができます。 ブログであれば、タイトルページのフォントの選択がそれにあたります。 選択することで、さまざまなスタイルを試すことができます。 ボディコピーとの相性が良いフォントを選び、プロジェクト名に別のフォントを使用している場合は、ヘッドラインが目立つように、かつ他のフォントとの相性が良いことを常に確認します。 出版物の中には、時々フォントを変更することが知られており、それは受け入れられる方法となっていますが、最終的には、コンテンツの多くに使用するフォントを用意しておくのが良いでしょう。
最も使いやすい見出しフォント
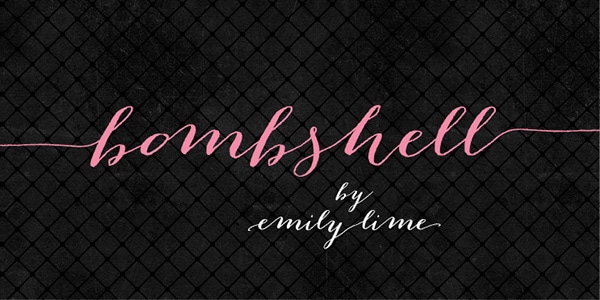
Bombshell Pro

Postcardsを使えば、コーディングのスキルがなくても、オンラインでメールテンプレートを作成・編集することができます! 100種類以上のコンポーネントが含まれており、これまで以上に素早くカスタムメールテンプレートを作成することができます。
無料で試すその他の製品
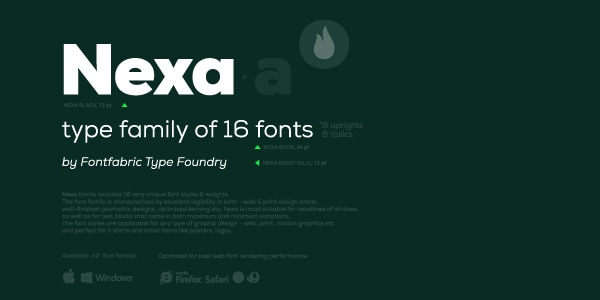
Nexa

Museo Slab

Soin Sans Pro

エンコルパダプロ

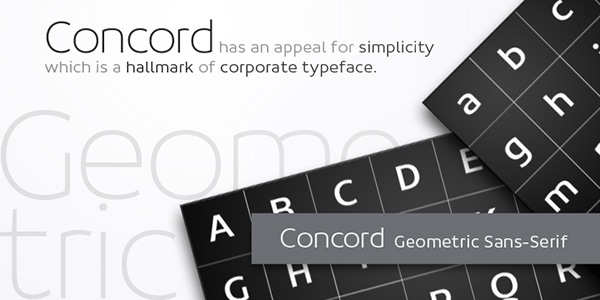
コンコード

ミュゼオ

Pluto

Graublau Sans Pro

Startup AppとSlides Appでは、オンラインウェブサイトエディターを使って無制限のウェブサイトを作成できます。デザインされ、コード化された要素が含まれています。 テンプレートやテーマが用意されています。
Startup Appを試す Slides Appを試すOther Products
Baufra

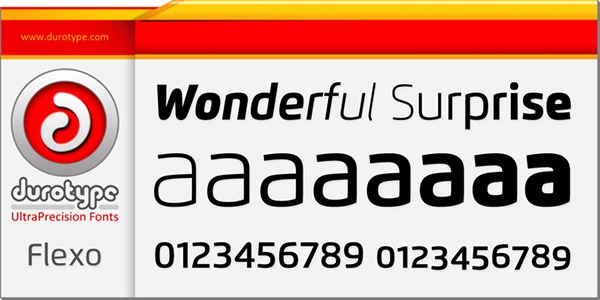
Flexo

Rama Gothic

ファンキドリ

ダイヤモンド
ソフィア・プロ

Mandevilla

Novecento

Samantha Script

Bree

Brix Slab

Gentil

Feel Script

UNicod Sans

Cheap Pine

Cpl Kirkwood

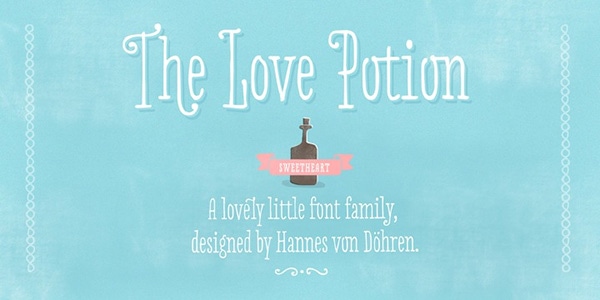
Love Potion

Neusa

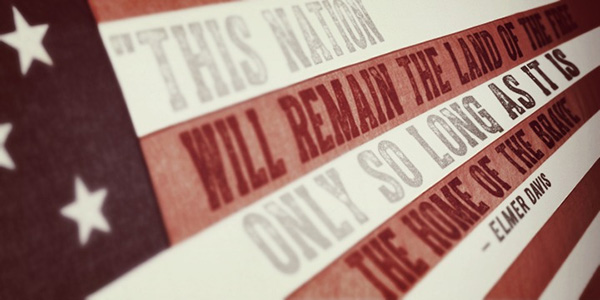
Lust

Core Sans N

Reznik

シュワッガー

アンバサダープラス

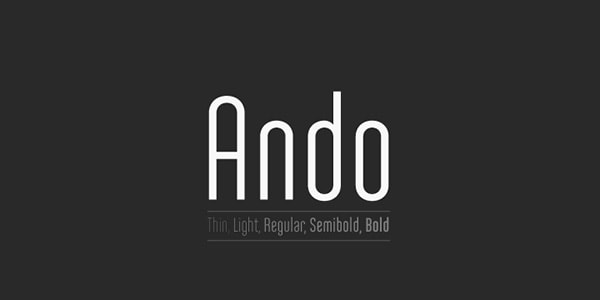
アンドー

Abril

良い書体を選ぶためのヒント
- フォントの適切さは、クリエイティブディレクターの個人的な好みによって本当に変わります。 クリエイティブ・ディレクターやブロガーなどの担当者の好みによっても、フォントの適切さは変わってきます。 まず、自分の意図を理解することが必要です。 人気のあるフォントについて勉強し、どこで使われているのか、どのように認識されているのかを知ることが大切です。 これだけ多くの情報があるのだから、フォントについても情報を得ずに判断するのは賢明ではありません。 人によっては、特定のタイプに強いこだわりを持ったり、サンセリフよりもセリフを好む人もいるでしょう。
- また、書体は社会のさまざまなセグメントを表しています。 タイポグラフィについてのブログを作っていて、いつも目立つ見出しが欲しいと思っているのであれば、適当なフォントを選んでしまうのは賢明ではありません。 真面目な見出しの場合、カリグラフィやカジュアルなスクリプトフォントでは、真面目な雰囲気の読者にはアピールできないかもしれません。 高級品に関する記事を読む人には、その華やかさや魅力を呼び起こすようなヘッドラインが必要です。 フォントの中には、一般的なトピックに適したニュートラルなものもあります。 金融関係のニュースや記事には、尊敬の念と規律のあるBemboの外観が適しているかもしれません。
- 見出しには何が書かれていますか? 何か面白いことが書かれていますか? あなたをリラックスさせたいのでしょうか? 何かドラマチックなことを伝えようとしている見出しでしょうか? おどろおどろしい話でしょうか? 記事の方向性によって、フォントは特定の感情を強調し、文章を補完したり、矛盾させたりすることができます。 例えば、ある見出しに対して皮肉を込めたい場合は、わかりやすくするのではなく、直感的に理解できるようなフォントを使用します。 また、ドラマ性を持たせたい場合は、より太い筆記体で堂々とした表現をします。
見出しに適した書体とは、その形だけではなく、どのように使用し、どのように紙面に配置するかということです。
ほとんど同じようなフォントを使うことができますが、何が重要で、何を強調すべきかは、フォーマットによって決まります。