Deze pagina laat zien hoe u uw kaart kunt aanpassen en de visuele weergave van elementen zoals wegen, parken en gebouwen kunt wijzigen. Pas uw kaart aan met de volgende hulpmiddelen:
-
Op de cloud gebaseerde hulpmiddelen (Beta): Gebruik Google Cloud Console om kaartstijlen te maken en te beheren, en koppel deze aan uw kaarten met behulp van kaart-id’s. U kunt nieuwe stijlen maken met het stylinghulpmiddel of bestaande stijldefinities importeren. Telkens wanneer u een stijl bijwerkt, wordt uw webpagina automatisch bijgewerkt met de wijzigingen.
-
JSON-stijldeclaraties: Gebruik voor elke aanpassing aan uw kaart ingesloten JSON-stijlverklaringen om handmatig kaartstijlen te definiëren. Als u deze stijldeclaraties wilt wijzigen, moet u client-side code bijwerken die het apparaat van de eindgebruiker gebruikt om bewerkingen uit te voeren en uw webpagina bij te werken.
Gebruik van cloudgebaseerde tools (Beta)
De volgende instructies laten zien hoe u de Google Cloud Console kunt gebruiken om op elk gewenst moment kaarten te maken, aan te passen, te publiceren en te beheren met behulp van Map ID’s en Map Styles.
Om Map ID’s of Map Styles in uw Google Cloud-project te maken of te beheren, moet u de IAM-rol Projecteigenaar of Projecteditor hebben.
Make Map ID’s
Een Map ID is een unieke id die staat voor een enkele instantie van een GoogleMap. U kunt op elk gewenst moment Map ID’s maken en een stijl bijwerken die aan een Map ID is gekoppeld in de Google Cloud Console, zonder de ingebedde JSON-styling in uw applicatiecode te wijzigen.
Om een Map ID te maken:
-
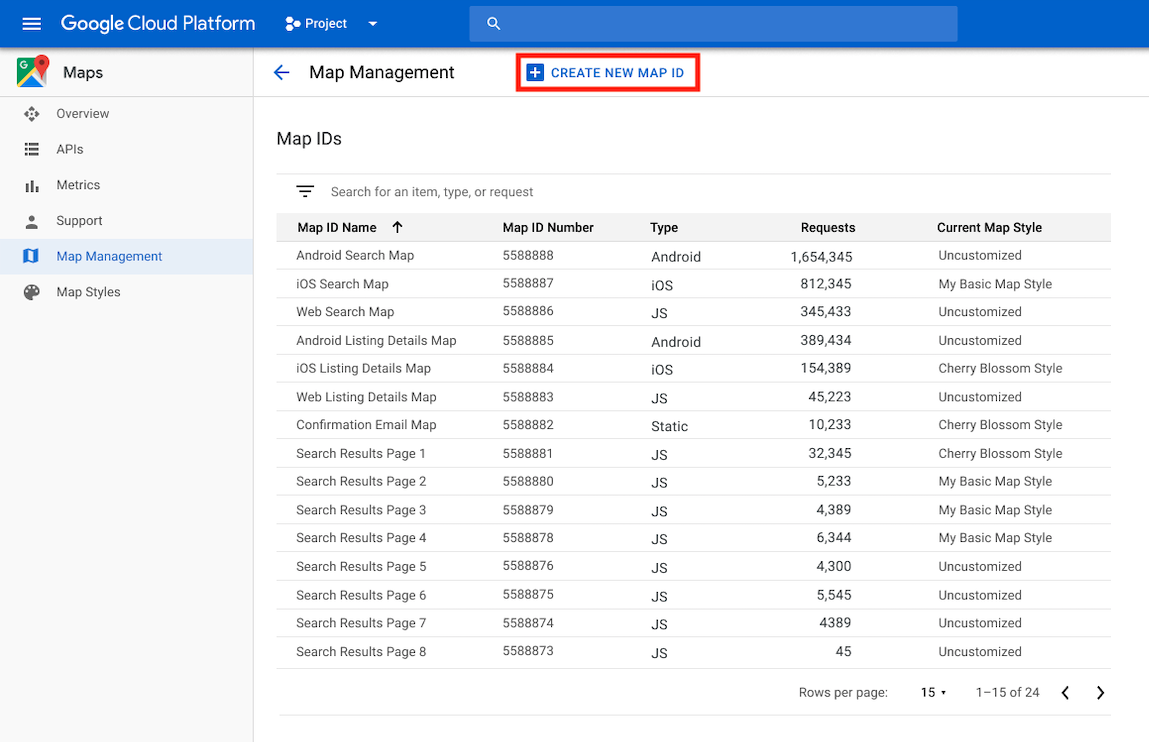
In de Cloud Console gaat u naar de pagina Kaartenbeheer.
Ga naar de pagina Kaartenbeheer
- Klik op Nieuwe kaart-ID maken, om het formulier Nieuwe kaart-ID maken weer te geven.

In het formulier doet u het volgende:
- Specifieer een kaartnaam.
- Specifieer een kaarttype of platform.
- Voer een beschrijving van de kaart in.
- Klik op Volgende om de nieuwe kaart-ID weer te geven.
Gebruik van kaart-ID’s in uw applicatiecode
Om een kaart met een kaart-ID in uw applicatiecode te maken:
Maken van kaartstijlen
Een kaartstijl is een unieke identificatie voor een set aanpassingen die aan elke kaart-ID kan worden gekoppeld.
Om een nieuwe stijl te maken:
-
In de Google Cloud Console gaat u naar de pagina Map Styles.
Ga naar Map Styles
-
Klik op Nieuwe Map Style maken om de pagina Nieuwe Map Style te openen.
- Op de pagina Nieuwe kaartstijl kunt u:
- De weergave van verschillende kaartkenmerken aanpassen:
- Selecteer een kaartstijl uit een van de beschikbare stijlvariaties;Als alternatief kunt u JSON-stylingcode importeren door uw JSON-code in het tekstvak op het tabblad JSON uploaden te plakken.
- Open de Style Editor door te klikken op Aanpassen in Style Editor.
In de Style Editor kunt u:
- De vormgeving van kenmerken op een kaart wijzigen, zoals wegen, waterlichamen en commerciële corridors.
- Belangrijke punten filteren op specifieke bedrijfstypen.
- De dichtheid van de weergave van aandachtspunten specificeren.
-
Of selecteer een kaartstijl die is aangepast om de doelstellingen van een specifieke bedrijfstak te benadrukken.
- De weergave van verschillende kaartkenmerken aanpassen:
-
Om uw kaartstijl een naam te geven en uw wijzigingen op te slaan, klikt u op Opslaan.
Stijldetails bijwerken
Op de pagina Kaartstijlen kunt u een kaartstijl selecteren om de volgende acties uit te voeren:
-
Ga verder met het aanpassen of bekijk de stijldetails in de stijleditor door te klikken opStijl aanpassen.
Als u in de stijleditor een kaart-ID aan uw kaartstijl koppelt, maakt u met opslaan en publiceren de stijlwijzigingen openbaar voor de gekoppelde kaarten. Als u stijlaanpassingen opslaat zonder ze in de stijleditor te publiceren, worden de wijzigingen niet openbaar.
-
Benoem of bewerk een beschrijving voor de stijl door op Bewerken te klikken.
-
Dupliceer de stijl door op Dupliceren te klikken.
-
Verwijder de stijl door op Verwijderen te klikken.
-
Bekijk de kaart-ID’s die aan de stijl zijn gekoppeld.
Stijlen die vóór 15 september 2020 zijn gemaakt, geven de verbeterde natuurlijke kenmerken van GoogleMaps niet weer. Als u de verbeterde natuurlijke kenmerken van Google Maps wilt gebruiken voor uw kaartstijlen, moet u een kaartstijl maken.
Aanpassen op verschillende zoomniveaus
U kunt de stijl van bestaande elementen op verschillende zoomniveaus aanpassen wanneer u kaartstijlen maakt met de stijleditor in Google Cloud Console.
U kunt bijvoorbeeld de kleur van water aanpassen van roze op zoomniveau 0 tot paars op zoomniveau 10, en andere aanpassingen koppelen aan het detailniveau dat u ziet op het gespecificeerde zoomniveau. Om deze functie in een voorbeeld-app uit te proberen, zie Map ID met styling.
Om de stijl op verschillende zoomniveaus aan te passen:
- Open de stijl-editor in Cloud Console. Ga hiervoor naar de pagina Map Styles en maak een Map Style of werk een bestaande Map Style bij.
- Selecteer een feature in het submenu Feature type om het submenu Element type te openen en selecteer een element dat u wilt aanpassen.
- Vink het vakje Customize across zooms aan om aanpassingen op het huidige zoomniveau te laten verschijnen in de stijl-editor.
Als u het selectievakje Zoomsoverschrijdend aanpassen hebt ingeschakeld, ziet u het volgende:
- Een selectievakje Stop toevoegen: z dat uw huidige zoomniveau aangeeft en de aanpassingen aan het aangegeven zoomniveau koppelt.
- Een schuifbalk voor het wijzigen en selecteren van uw zoomniveau. U kunt het zoomniveau aanpassen met de booleaanse zoomregelaars van de kaart, het muiswiel of de pijltjestoetsen op uw toetsenbord.
-
Wanneer u aanpassingen maakt in het submenu Stylers, selecteert de stijleditor automatisch het selectievakje Stop toevoegen: z, toont een blauwe stip boven de schuifregelaar en overschrijft alle overgeërfde stijlen.
De blauwe stip boven uw schuifregelaar geeft aan dat wijzigingen zijn aangebracht op het geselecteerde zoomniveau. Om te voorkomen dat wijzigingen op een bepaald zoomniveau worden opgeslagen, schakelt u het selectievakje Stop toevoegen: z uit (de blauwe stip wordt grijs om aan te geven dat wijzigingen op dat niveau niet worden opgeslagen).
Aanpassingen die u op een bepaald zoomniveau maakt, worden ook doorgevoerd op de aangegeven zoomniveaus en hoger. Aanpassingen op zoomniveau 10 zijn bijvoorbeeld van invloed op alle aanpassingen op zoomniveau 10, 11, 12 enzovoort. De aanpassingen overschrijven alle overgeërfde stijlen.
-
Om uw wijzigingen op te slaan, klikt u op Opslaan. Klik op Publiceren om uw wijzigingen openbaar te maken op de kaart-ID’s die aan uw kaartstijl zijn gekoppeld.
Gebruik van ingesloten JSON-stijlverklaringen
U kunt aangepaste styling toepassen via een ingesloten JSON-stijlverklaring op het volgende:
- Handelfoutkaart.
- Kaarttypen waartussen een gebruiker kan schakelen binnen een enkel kaartframe.
Stijlen op kenmerken specificeren
Om stijlen op verschillende kenmerken en elementen in een kaart toe te passen, maakt u een array vanMapTypeStyleobjecten die definiëren hoe de kaart moet worden gestyled.
De array heeft de volgende vorm:
Voor een lijst van alle beschikbare waarden voor featureTypeelementType, enstylers, zie de JSON-stijl verwijzing.
Maps Platform Styling Wizard
Gebruik de Maps Platform Styling Wizard als een snelle manier om een JSON styling object te genereren.
Stijlen toepassen op een standaard kaart
Hieronder ziet u een voorbeeld van een standaard kaart die is gestyled met lichtgekleurde tekst en iconen op een donkere achtergrond (d.w.z. donkere modus). Om het code voorbeeld te zien, ga naarStyled Maps – Night Mode code voorbeeld.
Om de stijlen van de standaard kaart aan te passen, stel je de styles eigenschap van de kaart in hetMapOptions object in op je stijl array wanneer:
- Het maken van je kaart.
- Of wanneer u de methode
Map.setOptionsoproept.
Veranderingen aan labels en wegen zijn van invloed op alle kaarttypen, inclusief terrein-, satelliet-, hybride- en standaardwegkaarttypen.
Stijlen toepassen op een kaarttype
Hieronder ziet u een toegevoegd kaarttype met de naam Gestileerde kaart in het besturingselement linksboven in de kaart. Ga voor het codevoorbeeld naar Gestileerde kaarttypen.
Om een gestileerd kaarttype te maken, stelt u de stijlarray in op een StyledMapTypeobject. Het maken van een nieuw gestileerd kaarttype heeft geen invloed op de stijl van de standaardkaarttypen.
- Leer hoe u vectorkaarten kunt gebruiken met Cloud-gebaseerde kaartstyling.
- Leer hoe u het gedrag van interessante punten kunt aanpassen met Cloud-gebaseerde kaartstyling.
- Om te voorkomen dat bedrijven, points of interest en andere kenmerken op een kaart worden weergegeven met behulp van een ingesloten JSON-stijlverklaring, raadpleegt u het codevoorbeeld Map Features with Styling verbergen.
- Maak een aangepaste legenda met behulp van ingesloten JSON-stijlverklaringen.