Photoshop laagmaskers bieden een geavanceerde controle over de transparantie van afbeeldingen, één van de meest fundamentele functionaliteiten van Photoshop. Vanwege hun fundamentele aard zou elke Photoshop-gebruiker een goed begrip moeten hebben van laagmaskers en hoe ze te gebruiken. Ze openen enorme deuren naar creatieve mogelijkheden en helpen Photoshop-gebruikers ook eenvoudige taken uit te voeren!
Wat is een Photoshop-laagmasker?-

Photoshop-laagmaskers regelen de transparantie van de laag waar ze door worden “gedragen”. Met andere woorden, de delen van een laag die door een laagmasker worden verborgen, worden transparant, waardoor beeldinformatie van lagere lagen zichtbaar wordt.
Om een eenvoudige analogie te gebruiken: Photoshop-laagmaskers werken vergelijkbaar met maskers voor gemaskerd bal. Deze maskers verbergen sommige delen van het gezicht van een persoon en laten andere delen zien – vaak de ogen, neus en mond. Op dezelfde manier kunnen Photoshop-laagmaskers worden gebruikt om delen van een laag te verbergen en weer te geven.
Waarom laagmaskers gebruiken?
Ik bedoel… kan ik niet gewoon het gummi gereedschap gebruiken om delen van een afbeelding te verwijderen? Het antwoord is ja! Maar als je dat doet, gaan die delen van de afbeelding voor altijd verloren. Die methode valt onder wat wij beschouwen als een destructieve werkwijze.
Laagmaskers daarentegen laten de pixelgegevens van de oorspronkelijke laag onaangetast. Dit betekent dat je op allerlei manieren met de transparantie kunt spelen zonder de inhoud van de laag aan te tasten of een onomkeerbare puinhoop te maken.
Lagenmaskertutorial

Photoshop biedt een complete set functies voor het werken met laagmaskers. Laten we beginnen met het toevoegen van een laagmasker aan een laag.
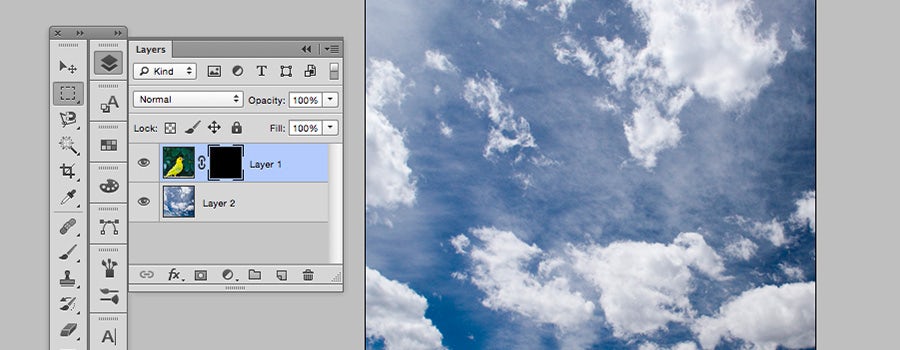
Selecteer eerst de laag die u wilt maskeren (in dit voorbeeld Laag 1) en klik vervolgens op de knop Laagmasker zoals hierboven is aangegeven. Als alternatief kunt u navigeren naar Laag > Laagmasker > Alles onthullen (de andere opties komen later aan de orde). Zoals te zien is in het voorbeeld hierboven, verschijnt er een witte rechthoek rechts van de miniatuur van de afbeelding.
Ondanks het feit dat we een laagmasker hebben toegevoegd, is er niets zichtbaar veranderd op het canvas. De reden hiervoor heeft te maken met de inhoud van het laagmasker. Dat klopt, laagmaskers bevatten ook pixelgegevens! In feite kunnen ze worden beschouwd als lagen op zich, die in een parallel universum bestaan.
Huidig bevat het laagmasker in ons voorbeeld volledig witte pixels, zoals te zien is in de miniatuur van het laagmasker. Dit betekent dat de gebieden van een laagmasker die witte pixels bevatten, het pixelgebied van de overeenkomstige laag doorlaten.
Lagenmasker gevuld met zwart

Wat gebeurt er als we de witte pixels van het lagenmasker vervangen door zwarte pixels? Klik gewoon op de miniatuur van het laagmasker en klik vervolgens op > Vullen bewerken. Laten we zwart kiezen. Meteen zien we dat de miniatuur van het laagmasker zwart wordt, en dat de overeenkomstige laag van het canvas verdwijnt – waardoor de wolken in laag 2 worden onthuld!
In tegenstelling tot ons vorige voorbeeld, waarin een laagmasker wordt gebruikt dat met witte pixels is gevuld, creëren laagmaskers die met zwarte pixels zijn gevuld volledige transparantie in het overeenkomstige pixelgebied van de laag die wordt gemaskeerd.
Kunt u raden wat er gebeurt als we het laagmasker voor de helft met wit en voor de helft met zwart vullen? Dat is juist! De helft van de afbeelding wordt zichtbaar, terwijl de andere helft transparant blijft. In dit geval zouden we half wolken zien en half vogel.
Lagenmasker gevuld met kleurverloop

Lagenmaskers houden niet op bij zwart en wit. In feite kunnen laagmaskers elke vorm van grijswaarde pixelinformatie bevatten. Laten we eens kijken wat er gebeurt als we het laagmasker vullen met een kleurverloop van zwart naar wit!
Druk op G om over te schakelen naar het verloopgereedschap en selecteer vervolgens het laagmasker door op de miniatuur te klikken. Laten we tenslotte het verloop-gereedschap over het canvas slepen. Zoals je kunt zien, vult de miniatuur zich met een kleurverloop van zwart naar wit en gaat de corresponderende laag vloeiend over van volledige ondoorzichtigheid naar volledige doorzichtigheid.
In wezen laten de wolken in laag 2 de gebieden van laag 1 zien, die transparant zijn geworden als gevolg van het gradiëntlaagmasker.
Laagmasker gevuld met fotografische inhoud
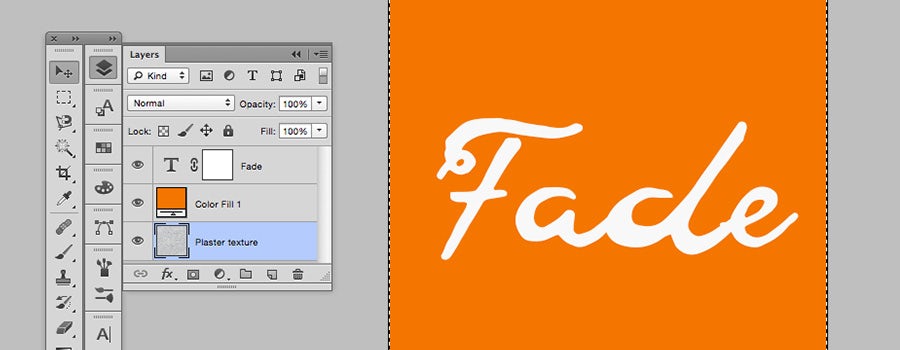
Laten we het daar niet bij laten! Als laagmaskers informatie in grijstinten kunnen bevatten, waarom zouden we dan niet proberen een laag te maskeren met iets fotografisch? In dit voorbeeld gebruiken we een afbeelding van gips om het woord “Fade” te maskeren, dat we in een oud cursief lettertype hebben gezet.

Om te beginnen maken we een laagmasker op de “Fade”-laag. Kopieer vervolgens de inhoud van de gipslaag door op de miniatuur ervan te klikken, vervolgens op Ctrl/Commando + A te drukken om alles te selecteren en vervolgens op Ctrl/Commando + C om te kopiëren.

Om deze afbeelding in het laagmasker op de gipslaag te plakken, moeten we het “parallelle universum” van het laagmasker binnengaan en dat doen we door alt/option ingedrukt te houden en vervolgens op de miniatuur van het laagmasker te klikken.
Nu toont het canvas de inhoud van het laagmasker. Cool, hè? Plak de gipsafbeelding erin door op Ctrl/Command + V te drukken.

Om uit dit “parallelle universum” te ontsnappen (is dit niet leuk?), klikt u gewoon op de laagminiatuur (het hoofdletter “T”-symbool). Geweldig! Nu heeft “Fade” een gipsen textuur die een deel van de gekleurde achtergrond laat doorschijnen.
Je kunt het laagmasker fijner afstellen door nogmaals op de miniatuur van het laagmasker te klikken en Afbeelding > Aanpassingen > Helderheid & Contrast te selecteren. Perfect! Wat we zo leuk vinden aan deze techniek is dat de laag eronder, in dit geval een warme oranje kleurvulling, door de textuurvariatie heen te zien is.
De kettingverbinding

U vraagt zich misschien ook af wat die kettingverbinding tussen de laagminiatuur en de laagmasker-thumbnail doet? Heel eenvoudig betekent deze kettingverbinding dat als u de laagafbeelding op het canvas verplaatst, het laagmasker meebeweegt.
Dit kan ongelooflijk nuttig zijn. Bijvoorbeeld als je de achtergrond van een afbeelding zorgvuldig hebt uitgesneden en deze op een andere plaats op het canvas wilt zetten. Of als je aan het experimenteren bent om het perfecte deel van een patroon te vinden om door een laagmasker heen te laten lopen. In dat geval zou je de kettinglus willen uitschakelen. Dat is heel eenvoudig! Klik er gewoon op.