Cette page montre comment personnaliser votre carte et modifier l’affichage visuel deséléments tels que les routes, les parcs et les bâtiments. Personnalisez votre carte à l’aide des outils suivants :
-
Outil basé sur le cloud (Beta) : Utilisez Google Cloud Console pour créer et gérer des styles de carte, et les lier à vos cartes à l’aide d’ID de carte. Vous pouvez créer de nouveaux styles en utilisant l’outil de style ou importer des définitions de style existantes. Chaque fois que vous mettez à jour un style, votre page Web sera automatiquement mise à jour avec les modifications.
-
Déclarations de style JSON : Pour chaque modification de personnalisation de votre carte, utilisez des déclarations de style JSON intégrées pour définir manuellement les styles de la carte. La modification de ces déclarations de style nécessite la mise à jour du code côté client qui utilise l’appareil de l’utilisateur final pour effectuer des opérations et mettre à jour votre page Web.
Utilisation des outils basés sur le cloud (Beta)
Les instructions suivantes montrent comment utiliser la Google Cloud Console pour créer, personnaliser, publier et gérer vos cartes à tout moment à l’aide des ID de carte et des styles de carte.
Pour créer ou gérer des ID de carte ou des styles de carte dans votre projet Google Cloud, vous devez disposer du rôle IAM de propriétaire de projet ou d’éditeur de projet.
Création d’ID de carte
Un ID de carte est un identifiant unique qui représente une instance unique d’une GoogleMap. Vous pouvez créer des ID de carte et mettre à jour un style associé à un ID de carte à tout moment dans la Google Cloud Console sans modifier le style JSON intégré dansvotre code d’application.
Pour créer un ID de carte :
-
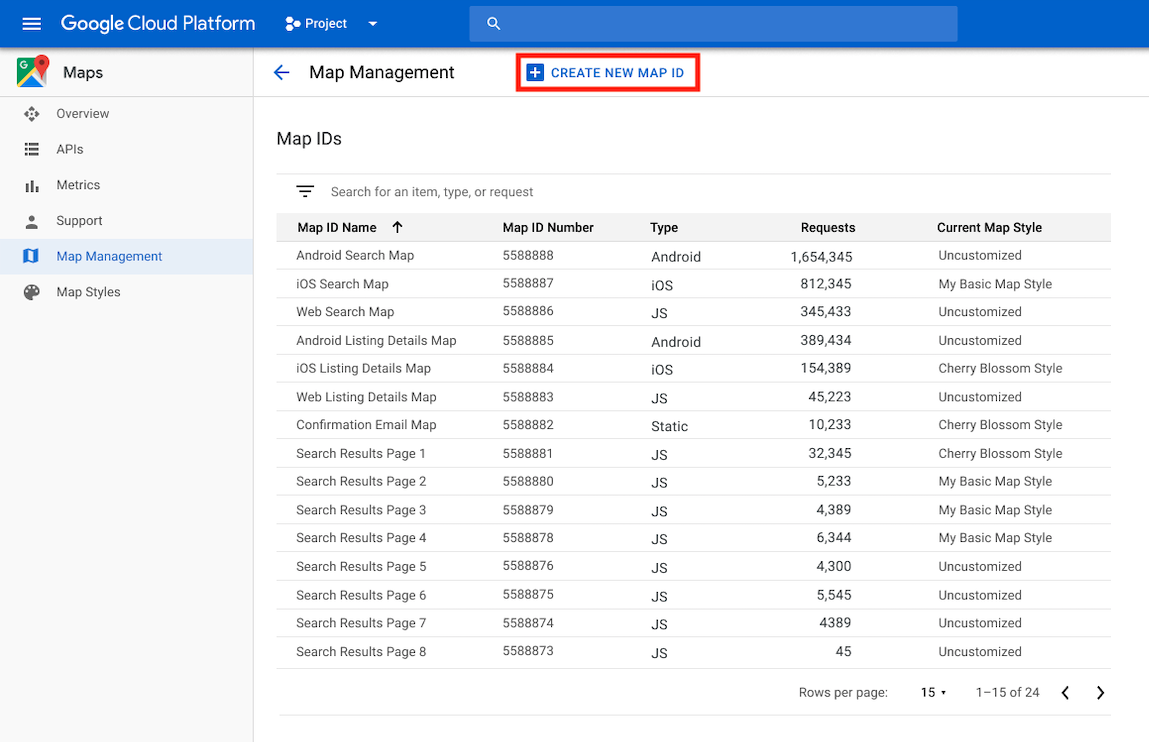
Dans la Cloud Console, accédez à la page Gestion des cartes.
Allez à la page Gestion des cartes
-
Cliquez sur Créer un nouvel ID de carte, pour afficher le formulaire Créer un nouvel ID de carte.

Dans le formulaire, faites ce qui suit :
- Spécifier un nom de carte.
- Spécifier un type de carte ou une plateforme.
- Saisissez une description de la carte.
- Cliquez sur Suivant pour afficher le nouvel identifiant de la carte.
Utilisation des ID de carte dans votre code d’application
Pour créer une carte avec un ID de carte dans votre code d’application :
Création de styles de carte
Un style de carte est un identifiant unique pour un ensemble de personnalisations qui peuvent être associées à n’importe quel ID de carte.
Pour créer un nouveau style :
-
Dans la Google Cloud Console, accédez à la page Styles de carte.
Aller à Styles de carte
-
Cliquez sur Créer un nouveau style de carte pour ouvrir la page Nouveau style de carte.
- Dans la page Nouveau style de carte, vous pouvez :
-
Personnaliser l’affichage des différentes caractéristiques de la carte :
- Sélectionner un style de carte parmi l’une des variations de style disponibles ;Alternativement, importez le code de style JSONen collant votre code JSON dans la zone de texte de l’onglet Télécharger JSON.
-
Ouvrir l’éditeur de style en cliquant sur Personnaliser dans l’éditeur de style.
Dans l’éditeur de style, vous pouvez :
- Changer le style des caractéristiques d’une carte, telles que les routes, les plans d’eau et les couloirs commerciaux.
- Filtrer les points d’intérêt à des types d’entreprises spécifiques.
- Spécifier l’affichage de la densité des points d’intérêt.
-
Ou, sélectionnez un Style de carte personnalisé pour mettre en valeur les objectifs d’une industrie spécifique.
-
-
Pour nommer votre Style de carte et enregistrer vos modifications, cliquez sur Enregistrer.
Mise à jour des détails du style
Sur la page Styles de carte,vous pouvez sélectionner un style de carte pour effectuer les actions suivantes :
-
Poursuivre la personnalisation ou afficher les détails du style dans l’éditeur de style en cliquant surCustomiser le style.
Dans l’éditeur de style, si vous associez un ID de carte à votre style de carte, l’enregistrement et la publication rendront les modifications de style publiques pour les cartes associées. L’enregistrement des personnalisations de style sans publication dans l’éditeur de style ne rendra pas les modifications visibles publiquement.
-
Renommer ou modifier une description pour le style en cliquant sur Modifier.
-
Dupliquer le style en cliquant sur Dupliquer.
-
Supprimer le style en cliquant sur Supprimer.
-
Voir les ID de carte associés au style.
Les styles créés avant le 15 septembre 2020 n’afficheront pas les caractéristiques naturelles améliorées de GoogleMaps. Pour utiliser la prise en charge des caractéristiques naturelles améliorées de Google Maps pour votre style de carte, vous devez créer un style de carte.
Personnalisation à différents niveaux de zoom
Vous pouvez personnaliser le style des éléments existants à différents niveaux de zoom lors de la création de styles de carte avec l’éditeur de style dans Google Cloud Console.
Par exemple, vous pouvez personnaliser la couleur de l’eau du rose au niveau de zoom 0 au violet au niveau de zoom 10, et associer d’autres personnalisations au niveau de détail que vous voyez au zoom spécifié. Pour essayer cette fonctionnalité dans un exemple d’application,consultez ID de carte avec style.
Pour effectuer des personnalisations de style à différents niveaux de zoom :
- Ouvrir l’éditeur de style dans la console Cloud. Pour ce faire, visitez la pageStyles de carte, et créez un style de carte ou mettez à jour un style de carte existant.
- Sélectionnez une fonctionnalité dans le sous-menu Type de fonctionnalité pour ouvrir le sous-menu Type d’élément, et sélectionnez un élément que vous souhaitez personnaliser.
-
Cochez la case Personnaliser à travers les zooms pour que les personnalisations au niveau de zoom actuel apparaissent dans l’éditeur de style.
Une fois que vous avez coché la case Personnaliser à travers les zooms, vous devriez voir les éléments suivants :
- Une case à cocher Ajouter un arrêt : z qui indique votre niveau de zoom actuel et attache les personnalisations au niveau de zoom indiqué.
- Une barre coulissante de zoom pour modifier et sélectionner votre niveau de zoom. Vous pouvez ajuster les niveaux de zoom avec les contrôles de zoom booléens de la carte, la molette de la souris ou les touches fléchées de votre clavier.
-
Lorsque vous effectuez des personnalisations dans le sous-menu Stylers, l’éditeur de style sélectionne automatiquement la case à cocher Add stop : z, affiche un point bleu au-dessus du curseur et remplace tous les styles hérités.
Le point bleu au-dessus de votre curseur indique que les modifications ont été effectuées à ce niveau de zoom sélectionné. Pour empêcher l’enregistrement des modifications à un niveau de zoom particulier, désactivez la case à cocher Ajouter un arrêt : z (le point bleu devient gris pour indiquer que les modifications ne seront pas enregistrées à ce niveau). Après avoir désélectionné la case à cocher, l’élément revient à son style hérité.
Toutes les personnalisations que vous effectuez à un niveau de zoom mettent à jour les personnalisations aux niveaux de zoom indiqués et au-dessus. Par exemple, les personnalisations au niveau de zoom 10 affectent toutes les personnalisations aux niveaux de zoom 10, 11, 12 et ainsi de suite.Les personnalisations remplacent tous les styles hérités.
-
Pour enregistrer vos modifications, cliquez sur Enregistrer. Pour rendre vos modifications publiques sur les ID de carte associés à votre style de carte, cliquez sur Publier.
Utilisation des déclarations de style JSON intégrées
Vous pouvez appliquer un style personnalisé par le biais d’une déclaration de style JSON intégrée aux éléments suivants :
- Map par défaut.
- Types de cartes entre lesquels un utilisateur peut basculer dans un seul cadre de carte.
Spécifier les styles aux caractéristiques
Pour appliquer des styles aux différentes caractéristiques et éléments d’une carte, créez un tableau deMapTypeStyleobjets qui définissent comment la carte doit être stylisée.
Le tableau prend la forme suivante :
Pour une liste de toutes les valeurs disponibles pour featureTypeelementType etstylers, consultez la référence de style JSON.
Assistant de style de la plateforme Maps
Utiliser l’assistant de style de la plateforme Maps comme moyen rapide de générer un objet de style JSON.
Appliquer des styles à une carte par défaut
La figure suivante montre un exemple de carte par défaut stylisée à l’aide de texte et d’icônes de couleur claire sur un fond sombre (c’est-à-dire en mode sombre). Pour voir l’exemple de code, allez àStyled Maps – Night Mode code sample.
Pour modifier les styles de la carte par défaut, définissez la propriété styles de la carte dans l’objetMapOptions sur votre tableau de styles lorsque :
- Créer votre carte.
- Ou, lors de l’appel de la méthode
Map.setOptions.
Les modifications apportées aux étiquettes et aux routes affectent tous les types de cartes, y compris les types terrain, satellite,hybride et carte routière par défaut.
Appliquer des styles à un type de carte
L’exemple suivant montre un type de carte ajouté appelé Carte stylisée dans le contrôle en haut à gauche de la carte. Pour voir l’exemple de code, allez à Styled Map Types.
Pour créer un type de carte stylé, définissez le tableau de styles sur un StyledMapTypeobjet. La création d’un nouveau type de carte stylisée n’affecte pas le style des types de cartes par défaut.
- Apprenez à utiliser des cartes vectorielles avec le style de carte basé sur le Cloud.
- Apprenez à personnaliser le comportement des points d’intérêt à l’aide du style de carte basé sur le Cloud.
- Pour empêcher les entreprises, les points d’intérêt et d’autres caractéristiques d’apparaître sur une carte à l’aide d’une déclaration de style JSON intégrée, consultez l’échantillon de codeMasquage des caractéristiques de la carte avec le style.
- Créer une légende personnalisée à l’aide de déclarations de style JSON intégrées.