このページでは、地図をカスタマイズして、道路、公園、建物などの要素の視覚的な表示を変更する方法を説明します。
-
クラウドベースのツール (ベータ版)。 Google Cloud Console を使用してマップ スタイルを作成および管理し、マップ ID を使用してマップにリンクします。 スタイリング ツールを使用して新しいスタイルを作成したり、既存のスタイル定義をインポートすることができます。
-
JSON スタイル宣言。 マップへのカスタマイズの変更ごとに、マップのスタイルを手動で定義するための埋め込み JSON スタイル宣言を使用します。
クラウドベースのツールの使用 (Beta)
以下の説明は、Google Cloud Console を使用して、マップ ID とマップ スタイルを使用して、いつでもマップを作成、カスタマイズ、公開、および管理する方法を示しています。
Google Cloud プロジェクトで Map ID または Map Styles を作成または管理するには、Project Owner または Project Editor IAM ロールが必要です。
Map ID の作成
Map ID は、GoogleMap の 1 つのインスタンスを表す一意の識別子です。
マップ ID を作成するには:
-
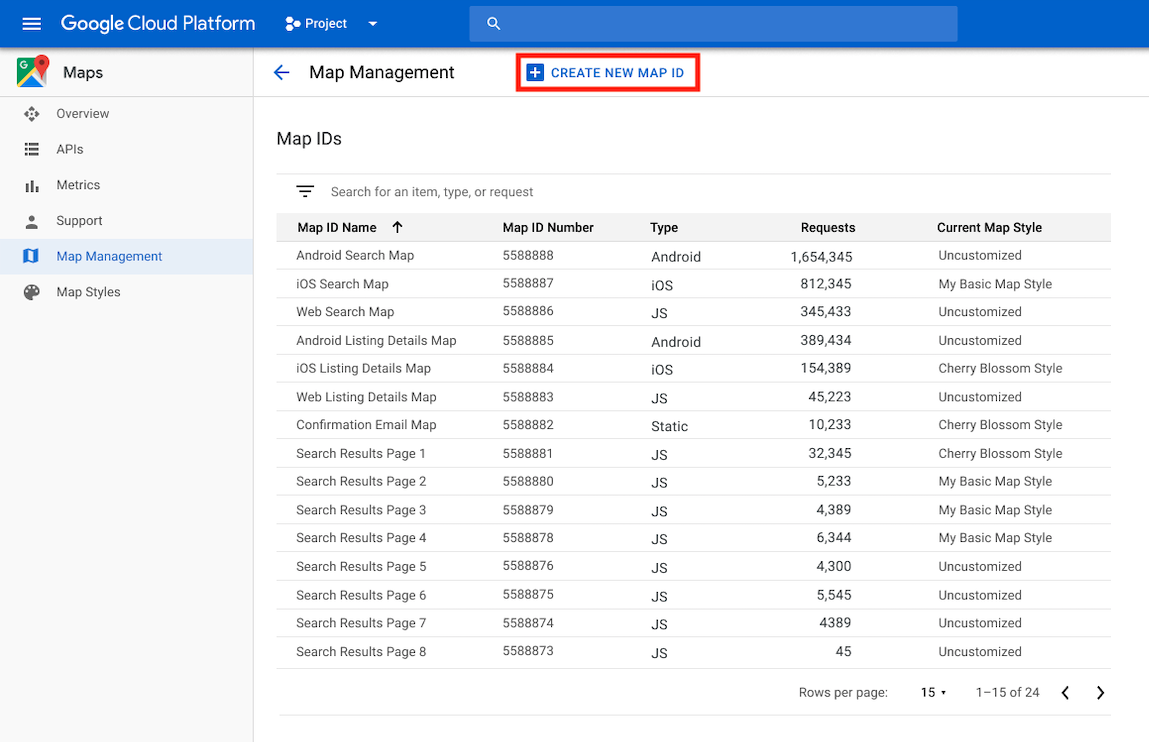
クラウド コンソールで [マップ管理] ページに移動します。
Maps Management ページに移動します
-
Create New Map ID をクリックして、Create New Map ID フォームを表示します。

フォーム内で次の操作を行います。
- マップの説明を入力します。
- [次へ]をクリックして、新しいマップIDを表示します。
アプリケーション コードでのマップ ID の使用
アプリケーション コードでマップ ID を使用してマップを作成するには:
マップ スタイルの作成
マップ スタイルは、任意のマップ ID と関連付けることができるカスタマイズのセットのための固有の識別子です。
新しいスタイルを作成するには:
-
Google Cloud Console で、[Map Styles] ページに移動します。
[Map Styles] に移動します
-
[Create New Map Style] をクリックして、[New Map Style] ページを開きます。
-
新しいマップ スタイル ページでは、次のことができます。
-
さまざまなマップ機能の表示をカスタマイズする:
- 利用可能なスタイル バリエーションの 1 つからマップ スタイルを選択するか、[JSON のアップロード] タブのテキスト ボックスに JSON コードを貼り付けて、JSON スタイリング コードをインポートします。
-
スタイル エディターのカスタマイズをクリックして、スタイル エディターを開きます。
スタイル エディターでは、次のことができます。
-
または、特定の業界の目標を強調するようにカスタマイズされたマップ スタイルを選択します。
マップ スタイルに名前を付けて変更を保存するには、[保存]をクリックします。
スタイルの詳細の更新
[マップ スタイル] ページでは、マップ スタイルを選択して次の操作を行うことができます:
-
スタイルのカスタマイズをクリックして、スタイル エディターでスタイルの詳細を表示またはカスタマイズを続行します。
スタイル エディターで、マップ ID をマップ スタイルに関連付けると、保存して公開すると、関連するマップに対してスタイルの変更が公開されます。
-
[編集]をクリックして、スタイルの説明を名前付けまたは編集します。
-
[削除]をクリックしてスタイルを削除します。
-
スタイルに関連付けられたマップ ID を表示します。
2020 年 9 月 15 日より前に作成されたスタイルは、GoogleMaps 拡張自然機能を表示しません。
異なるズーム レベルでのカスタマイズ
Google Cloud Console のスタイル エディタでマップ スタイルを作成する際に、既存の要素のスタイルを異なるズーム レベルでカスタマイズすることができます。
異なるズームレベルでスタイルのカスタマイズを行うには、
- Cloud Consoleでスタイルエディタを開きます。
- [機能タイプ]サブメニューで機能を選択して[要素タイプ]サブメニューを開き、カスタマイズしたい要素を選択します。
-
[ズーム全体をカスタマイズする]チェックボックスをオンにすると、現在のズーム レベルでのカスタマイズがスタイル エディタに表示されます。
[ズーム全体をカスタマイズ]チェックボックスを選択すると、次のように表示されます:
- 現在のズームレベルを示す[ストップを追加: z]チェックボックスが表示され、表示されたズームレベルにカスタマイズが適用されます。 マップのブール型ズームコントロール、マウスホイール、またはキーボードの矢印キーでズームレベルを調整できます。
-
[スタイル]サブメニューでカスタマイズを行うと、スタイルエディターは自動的に[Add stop: z]チェックボックスを選択し、スライダーの上に青い点を表示し、継承されたスタイルを上書きします。 特定のズームレベルで変更が保存されないようにするには、[ストップを追加: z] チェックボックスをクリアします (青い点がグレーに変わり、そのレベルでは変更が保存されないことを示します)。
あるズーム レベルで行ったカスタマイズは、指定されたズーム レベル以上のカスタマイズを更新します。
-
変更を保存するには、[保存]をクリックします。
埋め込み JSON スタイル宣言の使用
埋め込み JSON スタイル宣言を使用して、カスタマイズしたスタイルを次のものに適用できます
- デフォルトのマップ。
- ユーザーが 1 つのマップ フレーム内で切り替えることができるマップ タイプ
フィーチャーへのスタイルの指定
マップ内のさまざまなフィーチャーや要素にスタイルを適用するには、マップのスタイルを定義するMapTypeStyleオブジェクトの配列を作成します。
配列は次のような形式になります。
featureTypeelementTypestylersで使用できるすべての値の一覧については、JSON style referenceを参照してください。
Maps Platform Styling Wizard
JSON スタイリング オブジェクトをすばやく生成するには、Maps Platform Styling Wizard を使用します。
Applying styles to a default map
次の例は、暗い背景(ダーク モード)に明るい色のテキストとアイコンを使用してスタイリングされたデフォルト マップです。 コード サンプルを見るには、「スタイル付きマップ – ナイト モード」のコード サンプルを参照してください。
デフォルトのマップのスタイルを変更するには、MapOptionsstyles プロパティをスタイル配列に設定します:
- マップを作成する。
- または、
Map.setOptionsメソッドを呼び出すとき。
ラベルや道路への変更は、地形、衛星、ハイブリッド、デフォルトのロードマップ タイプを含むすべてのマップ タイプに影響します。
マップ タイプにスタイルを適用する
次の例では、マップの左上にあるコントロールに「Styled Map」というマップ タイプを追加しています。
スタイル付きのマップタイプを作成するには、スタイル配列を StyledMapType オブジェクトに設定します。
- クラウドベースのマップスタイリングでベクターマップを使用する方法についてはこちらをご覧ください。
- 埋め込まれた JSON スタイル宣言を使用して、ビジネス、関心のある場所、およびその他の機能がマップに表示されないようにするには、Hiding Map Features with Styling コード サンプルを参照してください。
- 埋め込まれた JSON スタイル宣言を使用して、カスタムの凡例を作成します。