About The Author
Steven Bradley jest autorem książki Design Fundamentals: Elements, Attributes, & Principles oraz CSS Animations and Transitions for the Modern Web. When not …More aboutSteven Bradley↬
- 14 min read
- Inspiracja,Projektowanie,Przydatne,Projektowanie wizualne,Kreatywność,Zasady projektowania
- Zapisane do czytania w trybie offline
- Share on Twitter, LinkedIn


W 1910 roku psycholog Max Wertheimer miał wgląd, gdy obserwował serię świateł migających na i poza na przejeździe kolejowym. Było to podobne do tego, jak światła otaczające kinowy szyld migają.
Dla obserwatora wygląda to tak, jakby pojedyncze światło poruszało się wokół namiotu, podróżując od żarówki do żarówki, podczas gdy w rzeczywistości jest to seria żarówek włączających się i wyłączających, a światła nie poruszają się wcale.

Ta obserwacja doprowadziła do powstania zestawu zasad opisowych dotyczących tego, jak postrzegamy wizualnie obiekty. Zasady te leżą u podstaw niemal wszystkiego, co robimy graficznie jako projektanci.
Dalsza lektura na SmashingMag:
- Zasady projektowania: Space And The Figure-Ground Relationship
- Improve Your Designs With The Principles Of Similarity And Proximity
- Designing for the Mind
- Authentic Design
To jest początek serii postów o zasadach projektowania. Zaczyna się ona od zasad gestalt, ponieważ wiele z zasad projektowania, którymi się kierujemy, wywodzi się z teorii gestalt. W tym poście przedstawię Wam trochę teorii i zaproponuję kilka podstawowych definicji zasad gestalt.
Przyszłe posty w tej serii będą dotyczyły takich aspektów projektowania jak przestrzeń, równowaga i hierarchia wizualna. W nadchodzących postach wskażę, które zasady gestalt wpływają na omawiane aspekty projektowania, a także zaproponuję bardziej praktyczne zastosowania i przykłady wykorzystania zasad gestalt w projektowaniu stron internetowych.
Kluczowe idee kryjące się za teorią Gestalt
„Całość jest czymś innym niż suma części.”- Kurt Koffka
Powyższy cytat to gestalt w pigułce. Kiedy istoty ludzkie widzą grupę obiektów, postrzegamy ich całość, zanim zobaczymy poszczególne obiekty. Widzimy całość jako więcej niż suma części, a nawet jeśli części są całkowicie odrębne podmioty, będziemy wyglądać do grupy je jako niektóre całości. Istnieje kilka kluczowych idei za gestalt i gestalt therapy.
Emergencja (całość jest identyfikowany przed części)
Emergencja jest procesem tworzenia złożonych wzorów z prostych zasad. Kiedy próbujemy zidentyfikować obiekt, najpierw staramy się określić jego kontury. Następnie dopasowujemy ten wzór konturu do kształtów i obiektów, które już znamy, aby znaleźć dopasowanie. Dopiero gdy całość wyłoni się z tego dopasowania, zaczynamy identyfikować części, które tworzą całość.
Podczas projektowania należy pamiętać, że ludzie będą identyfikować elementy najpierw na podstawie ich ogólnej formy. Prosty, dobrze zdefiniowany obiekt będzie komunikował się szybciej niż szczegółowy obiekt z trudnym do rozpoznania konturem.
Reifikacja (nasz umysł wypełnia luki)
Reifikacja jest aspektem percepcji, w którym obiekt jako postrzegany zawiera więcej informacji przestrzennych niż to, co jest rzeczywiście obecne. Gdy próbujemy dopasować to, co widzimy do znanych nam wzorców, które mamy zapisane w pamięci, nie zawsze jest dokładne dopasowanie. Zamiast tego znajdujemy bliskie dopasowanie, a następnie wypełniamy luki tym, co naszym zdaniem powinniśmy zobaczyć.
Reifikacja sugeruje, że nie musimy przedstawiać pełnego zarysu, aby widzowie go zobaczyli. Możemy pominąć części zarysu tak długo, jak zapewniamy wystarczająco dużo, aby umożliwić wystarczająco bliskie dopasowanie wzoru. Możesz zobaczyć przykłady tego trochę dalej pod zasadą zamknięcia.
Wielostabilność (umysł stara się uniknąć niepewności)
Wielostabilność jest tendencją niejednoznacznych doświadczeń percepcyjnych do niestabilnego poruszania się tam i z powrotem pomiędzy alternatywnymi interpretacjami. Niektóre obiekty mogą być postrzegane na więcej niż jeden sposób. Przykład poniżej, w sekcji figura/teren, jest jednym z tych, które prawdopodobnie już widziałeś. Obraz może być postrzegany albo jako dwie twarze z profilu, albo jako wazon.
Nie możesz widzieć obu naraz. Zamiast tego odbijać się szybko tam i z powrotem między dwoma stabilnymi alternatywami. Jedna z nich będzie miała tendencję do bycia dominującą percepcją, a im dłużej nie zaczniesz widzieć drugiej, tym trudniej będzie zobaczyć tę inną percepcję.
Z perspektywy projektowej, jeśli chcesz zmienić czyjąś percepcję, nie próbuj zmieniać jej całej naraz. Znajdź sposób, aby skłonić ich do zobaczenia alternatywy. Następnie pracuj nad wzmocnieniem tego alternatywnego poglądu, jednocześnie osłabiając oryginalny.
Inwariancja (jesteśmy dobrzy w rozpoznawaniu podobieństw i różnic)
Inwariancja jest właściwością percepcji, w której proste obiekty są rozpoznawane niezależnie od ich rotacji, translacji i skali. Ponieważ często spotykamy się z obiektami z różnych perspektyw, rozwinęliśmy zdolność rozpoznawania ich pomimo odmiennego wyglądu.
Wyobraź sobie, że mógłbyś rozpoznać kogoś, kogo znasz tylko wtedy, gdyby stał bezpośrednio przed tobą i był zwrócony twarzą w twoją stronę, ale nie mógłbyś go rozpoznać, gdyby odwrócił się do ciebie profilem. Pomimo różnej perspektywy wizualnej nadal możemy rozpoznać ludzi.
Możesz zobaczyć te idee w grze w zasadach poniżej. Główną ideą jest to, że zasady gestalt są o percepcji i co jest wizualnie przekazywane przez obiekty. Zasady mówią o istocie języka wizualnego, w którym pracujemy.
Zasady Gestalt
Większość zasad jest stosunkowo łatwa do zrozumienia. Istnieje wspólny motyw przewijający się przez wiele z nich.
„Wszystkie inne elementy, które są powiązane przez X, mają tendencję do grupowania się percepcyjnie w jednostki wyższego rzędu.”- Stephen Palmer
Wiele z poniższych zasad będzie podążać za tym wzorcem. Zasady albo definiują X, albo wyższy porządek, który jest postrzegany.
Prawo Prägnanz (Dobra figura, Prawo prostoty)
„Ludzie będą postrzegać i interpretować niejednoznaczne lub złożone obrazy jako najprostszą możliwą formę(y).”
Jest to podstawowa zasada gestalt. Wolimy rzeczy, które są proste, jasne i uporządkowane. Instynktownie takie rzeczy są bezpieczniejsze. Zajmują nam mniej czasu do przetworzenia i stanowią mniej niebezpiecznych niespodzianek.

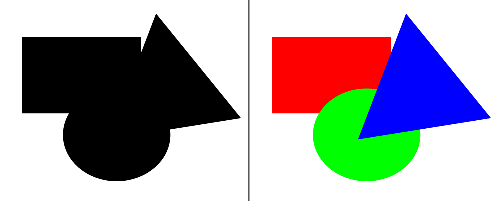
Kiedy stajemy w obliczu skomplikowanych kształtów, mamy tendencję do reorganizowania ich w prostsze elementy lub w prostszą całość. Jesteś bardziej prawdopodobne, aby zobaczyć lewy obraz powyżej składa się z prostego koła, kwadratu i trójkąta, jak widać po prawej stronie, niż jako złożony i niejednoznaczny kształt, który całość tworzy.
W tym przypadku, widząc trzy odrębne obiekty jest prostsze niż widząc jeden złożony obiekt. W innych przypadkach prościej jest widzieć pojedynczy obiekt, co prowadzi nas do…
Zamknięcie
„Widząc złożony układ elementów, mamy tendencję do szukania pojedynczego, rozpoznawalnego wzoru.”
Jak w przypadku Prägnanza, zamknięcie dąży do prostoty. Zamknięcie jest przeciwieństwem tego, co widzieliśmy w obrazie Prägnanza powyżej, gdzie trzy obiekty były prostsze niż jeden. Z zamknięciem, zamiast tego łączymy części, aby stworzyć prostszą całość. Nasze oko wypełnia brakujące informacje, aby stworzyć kompletną figurę.

Na powyższym lewym obrazku powinieneś zobaczyć biały trójkąt, mimo że w rzeczywistości obrazek składa się z trzech czarnych kształtów przypominających Pac-Mana. Na prawym obrazku widzisz pandę, mimo że rysunek składa się z kilku losowych kształtów. Dostrzeganie trójkąta i pandy jest prostsze niż próba nadania sensu poszczególnym częściom.
Zamknięcie może być traktowane jako klej trzymający elementy razem. Chodzi o ludzką tendencję do poszukiwania i znajdowania wzorów.
Kluczem do zamknięcia jest dostarczenie wystarczającej ilości informacji, aby oko mogło wypełnić resztę. Jeśli brakuje zbyt wiele, elementy będą postrzegane jako oddzielne części, a nie jako całość. Jeśli zbyt wiele informacji jest dostarczonych, nie ma potrzeby, aby zamknięcie wystąpiło.
Symetria i porządek
„Ludzie mają tendencję do postrzegania obiektów jako symetrycznych kształtów, które tworzą się wokół ich centrum.”
Symetria daje nam poczucie solidności i porządku, którego mamy tendencję do poszukiwania. To nasza natura, aby narzucić porządek na chaos. Ta zasada prowadzi nas do pragnienia równowagi w kompozycji, chociaż nasze kompozycje nie muszą być idealnie symetryczne, aby być w równowadze.

Na powyższym obrazku powinieneś zauważyć trzy pary nawiasów otwierających i zamykających. Zasada bliskości, do której przejdziemy w dalszej części tego wpisu, może sugerować, że powinniśmy widzieć coś innego. To sugeruje, że symetria ma pierwszeństwo przed bliskością.
Ponieważ nasze oczy szybko odnajdą symetrię i porządek, zasady te mogą być wykorzystane do efektywnego i szybkiego przekazywania informacji.
Figura/Grunt
„Elementy są postrzegane jako albo figura (element w centrum uwagi) albo grunt (tło, na którym spoczywa figura).”
Figura/grunt odnosi się do relacji pomiędzy elementami pozytywnymi i przestrzenią negatywną. Chodzi o to, że oko oddziela całe figury od ich tła, aby zrozumieć, co jest widziane. Jest to jedna z pierwszych rzeczy, które ludzie robią patrząc na jakąkolwiek kompozycję.

Zależność figura/ziemia może być stabilna lub niestabilna w zależności od tego, jak łatwo jest określić, która jest która. Klasycznym przykładem, gdzie relacja jest niestabilna, jest lewy obrazek powyżej. Albo widzisz wazon lub dwie twarze, w zależności od tego, czy widzisz czarny kolor jako figurę i biały jako ziemię, lub odwrotnie. Że można łatwo odbić się tam i z powrotem między dwoma percepcji pokazuje niestabilne relationship.
The bardziej stabilny związek, tym lepiej możemy prowadzić naszą publiczność, aby skupić się na tym, co chcemy, aby zobaczyć. Dwie powiązane zasady mogą nam w tym pomóc:
- Obszar. Mniejszy z dwóch nakładających się na siebie obiektów jest postrzegany jako postać. Większy jest postrzegany jako ziemia. Możesz to zobaczyć na prawym obrazku powyżej. Mniejszy kształt jest figura niezależnie od koloru.
- Wypukłość. Wypukłe, a nie wklęsłe wzory mają tendencję do bycia postrzeganymi jako figury.
Jednolite powiązanie
„Elementy, które są wizualnie połączone są postrzegane jako bardziej powiązane niż elementy bez połączenia.”
Na poniższym obrazie linie łączą dwie pary elementów. To połączenie prowadzi nas do spostrzeżenia, że połączone elementy są ze sobą w jakiś sposób powiązane.

Spośród wszystkich zasad sugerujących, że obiekty są ze sobą powiązane, jednolitość powiązań jest najsilniejsza. Na powyższym obrazku, mimo że widzimy dwa kwadraty i dwa koła, postrzegamy pary kwadrat-koło jako silniej powiązane, ponieważ są one wizualnie połączone.
Zauważ, że linie nie muszą dotykać elementów, aby połączenie było zauważalne.
Wspólne regiony
„Elementy są postrzegane jako część grupy, jeśli znajdują się w tym samym zamkniętym regionie.”
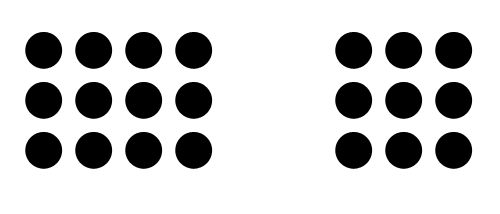
Innym sposobem na pokazanie połączenia między elementami jest zamknięcie ich w jakiś sposób. Wszystko, co znajduje się wewnątrz obudowy, jest postrzegane jako powiązane. Wszystko poza obudową jest postrzegane jako oddzielne. Kręgi na poniższym obrazku są takie same, ale widzimy dwie odrębne grupy, z kręgami w każdej obudowie powiązanymi w jakiś sposób.

Typowym sposobem na pokazanie wspólnego regionu jest narysowanie ramki wokół powiązanych elementów, tak jak zrobiłem to powyżej. Umieszczenie elementów na innym kolorze tła niż ich bezpośrednie otoczenie również zadziała.
Bliskość
„Obiekty, które są bliżej siebie są postrzegane jako bardziej powiązane niż obiekty, które są dalej od siebie.”
Bliskość jest podobna do wspólnych regionów, ale używa przestrzeni jako obudowy. Kiedy elementy są ustawione blisko siebie, są postrzegane jako część grupy, a nie jako pojedyncze elementy. Jest to szczególnie prawdziwe, gdy elementy w grupie znajdują się bliżej siebie niż jakiekolwiek elementy poza grupą.

Obiekty nie muszą być podobne do siebie w żaden inny sposób poza tym, że są zgrupowane blisko siebie w przestrzeni, aby były postrzegane jako posiadające relację bliskości.
Kontynuacja
„Elementy ułożone na linii lub krzywej są postrzegane jako bardziej powiązane niż elementy nie znajdujące się na tej linii lub krzywej.”
Istnieje instynkt podążania za rzeką, ścieżką lub linią ogrodzenia. Gdy spojrzysz lub poruszysz się w określonym kierunku, kontynuujesz patrzenie lub poruszanie się w tym kierunku, dopóki nie zobaczysz czegoś znaczącego lub nie ustalisz, że nie ma nic znaczącego do zobaczenia.

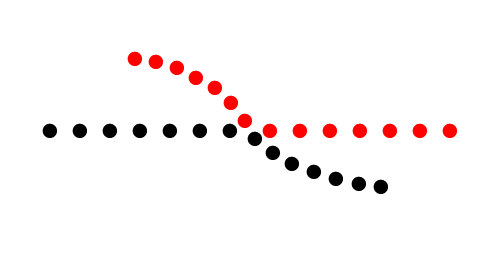
Inną interpretacją tej zasady jest to, że będziemy kontynuować nasze postrzeganie kształtów poza ich punktami końcowymi. Na powyższym obrazie widzimy linię i krzywą przecinającą się zamiast czterech odrębnych segmentów linii i krzywej, które spotykają się w jednym punkcie.
Wspólny los (Synchronia)
„Elementy, które poruszają się w tym samym kierunku są postrzegane jako bardziej powiązane niż elementy, które są nieruchome lub które poruszają się w różnych kierunkach.”
Niezależnie od tego, jak daleko od siebie są umieszczone elementy lub jak bardzo wydają się niepodobne, jeśli są postrzegane jako poruszające się lub zmieniające się razem, będą postrzegane jako powiązane.
Elementy nie muszą się poruszać, aby zasada wspólnego losu była obecna. Chodzi raczej o to, że są one postrzegane jako mające wspólny cel. Na przykład, jeśli cztery osoby są skupione razem, ale dwie z nich są obserwowane w kierunku prawej strony, będą one postrzegane jako mające wspólny los. Nawet jeśli dwie osoby patrzą tylko w tym samym kierunku, będą postrzegane jako mające wspólny los.

Na powyższym obrazku strzałki wystarczą, by wskazać, że elementy dzielą wspólny los. Podczas gdy ruch lub zmiana nie jest konieczna, oba są wciąż silniejszą wskazówką wspólnego losu niż rzeczy takie jak strzałki lub patrzenie w tym samym kierunku, które tylko sugerują ruch.
Paralelizm
„Elementy, które są równoległe do siebie są postrzegane jako bardziej powiązane niż elementy, które nie są równoległe do siebie.”
Ta zasada jest podobna do zasady wspólnego losu powyżej. Linie są często interpretowane jako wskazujące lub poruszające się w jakimś kierunku. Linie równoległe są postrzegane jako wskazujące lub poruszające się w tym samym kierunku, a zatem są powiązane.

Należy zauważyć, że aby równoległość była postrzegana, linie mogą być również krzywymi lub kształtami, choć w przypadku tych ostatnich kształty powinny być nieco podobne do linii, aby wydawały się równoległe.
Podobieństwo
„Elementy, które mają podobne cechy są postrzegane jako bardziej powiązane niż elementy, które nie mają tych cech.”
Dowolna liczba cech może być podobna: kolor, kształt, rozmiar, tekstura, itp. Kiedy widz widzi te podobne cechy, postrzega elementy jako powiązane ze względu na wspólne cechy.
W poniższym obrazie, czerwone koła są postrzegane jako powiązane z innymi czerwonymi kołami i czarnymi kołami z czarnymi kołami ze względu na podobieństwo w kolorze. Czerwone i czarne koła są postrzegane jako niepodobne do siebie, mimo że wszystkie są kołami.

Oczywistym miejscem do znalezienia podobieństwa w sieci jest kolor linków. Zazwyczaj linki w treści będą stylizowane w ten sam sposób, często niebieskie i podkreślone. To pozwala widzowi wiedzieć, że różne kawałki tekstu są powiązane. Po odkryciu, że jeden z nich jest linkiem, informuje on, że pozostałe są również linkami.
Punkty centralne
„Elementy z punktem zainteresowania, podkreślenia lub różnicy przechwycą i utrzymają uwagę widza.”
Zasada ta sugeruje, że nasza uwaga zostanie przyciągnięta w kierunku kontrastu, w kierunku elementu, który jest niepodobny do innych w jakiś sposób. Na poniższym obrazku, wzrok powinien być przyciągnięty do kwadratu. Ma on inny kształt i kolor niż pozostałe elementy. Dałem mu również cień, aby jeszcze bardziej go podkreślić.

Zasada punktów centralnych prawdopodobnie wynika z naszej potrzeby szybkiej identyfikacji nieznanego, aby ostrzec nas przed potencjalnym niebezpieczeństwem.
Zasady podobieństwa i punktów centralnych są ze sobą powiązane, a punktów centralnych nie można dostrzec bez obecności podobieństwa między innymi elementami.
Doświadczenia z przeszłości
„Elementy mają tendencję do bycia postrzeganymi zgodnie z przeszłymi doświadczeniami obserwatora.”
Doświadczenia z przeszłości są być może najsłabszą zasadą gestalt. W połączeniu z którąkolwiek z pozostałych zasad, inna zasada będzie dominować nad zasadą przeszłego doświadczenia.
Przeszłe doświadczenie jest unikalne dla jednostki, więc trudno jest przyjąć założenia dotyczące tego, jak będzie ono postrzegane. Istnieją jednak wspólne doświadczenia, które wszyscy dzielimy. Na przykład, wiele znaczeń kolorów wynika z przeszłych doświadczeń.

Widząc sygnalizację świetlną przez całe nasze życie, oczekujemy, że czerwony kolor oznacza stop, a zielony, że jedziemy. Prawdopodobnie widzisz powyższy obraz jako sygnalizację świetlną na boku, ze względu na trzy wspólne kolory. To jest przeszłe doświadczenie w pracy.
Wiele z naszych wspólnych doświadczeń ma również tendencję do bycia kulturowymi. Kolor ponownie dostarcza przykładów. W niektórych krajach, biały jest postrzegany jako czysty i niewinny, a czarny jako zło i śmierć. W innych krajach te interpretacje są odwrotne. Konwencje mogą powstać, gdy doświadczenie jest powszechnie podzielane, choć znowu ważne jest, aby pamiętać, że nie wszyscy dzielimy te same doświadczenia.
Podsumowanie Gestalt
Zasady Gestalt są ważne, aby zrozumieć. Leżą one u podstaw wszystkiego, co robimy wizualnie jako projektanci. Opisują jak każdy z nas wizualnie postrzega obiekty.
Powyższe zasady powinny być stosunkowo łatwe do zrozumienia. Dla większości z nich, definicja i obraz są prawdopodobnie wszystkim, czego potrzebujesz, aby zrozumieć zasadę. Jednocześnie, zrozumienie podstawowych idei tych zasad to nie to samo co zrozumienie jak wpływają one na projektowanie.
W nadchodzących tygodniach przyjrzymy się bardziej jak gestalt wpływa na projektowanie. Zobaczymy, jak symetria pomaga nam zrównoważyć kompozycję i jak łączenie punktów centralnych i podobieństw pozwala nam stworzyć wizualną hierarchię w projekcie.
Zanim jednak przejdziemy do którejkolwiek z tych kwestii, przyjrzymy się głębiej relacji figura/teren i zastanowimy się nad przestrzenią, w której umieszczamy elementy. W tym miejscu rozpocznę tę serię.
Dodatkowe zasoby
- Zasady projektowania wizualnego
- Prawa organizacji form percepcyjnych (Max Wertheimer)
- Zasady Gestalt
- Zasady Gestalt & Web Design
- Zasady Gestalt
- Gestaltowe zasady percepcji formy
- Zasady Gestalt stosowane w projektowaniu
- Teoria Gestalt percepcji wizualnej
- 6 zasad psychologii Gestalt, które mogą poprawić Twoją fotografię
- Gestalt
Szczególnie polecam tę pięcioczęściową serię autorstwa Andy’ego Rutledge’a.serię pięciu części autorstwa Andy’ego Rutledge’a.
- Gestaltowe zasady percepcji 1: Relacje podłoża figury
- Gestaltowe zasady percepcji 2: Podobieństwo
- Gestaltowe zasady percepcji 3: Proximity, Uniform Connectedness, and Good Continuation
- Gestalt Principles of Perception 4: Common Fate
- Gestalt Principles of Perception 5: Closure