Tworzenie oszałamiających portfolio projektantów graficznych jest zadaniem otwartym na interpretacje. Nie ma jednego jedynego sposobu na ułożenie portfolio. W pewnym sensie to dobrze, ponieważ oznacza to, że możesz swobodnie eksperymentować i pokazać swoją kreatywność podczas projektowania swojej strony internetowej. Ale ponieważ otwiera to tak wiele dróg, może to stworzyć tyranię wyboru, utrudniając znalezienie idealnego kierunku dla Ciebie.
Przydatne może być spojrzenie na portfolia projektów graficznych stworzone przez Twoich rówieśników, nie tylko po to, aby czerpać inspirację z ich pracy, ale także aby odkryć metody autopromocji, których użyli. Przeglądanie tych portfolio może pomóc Ci zdecydować, co Ci się podoba, a co nie, co pozwoli Ci sprecyzować, co chcesz osiągnąć w swoim.
Jeśli potrzebujesz jeszcze więcej pomysłów, przejdź do naszej bardziej wyczerpującej listy portfolio projektantów, która z pewnością Cię zainspiruje. A oto kilka najlepszych wskazówek dotyczących treści, które możesz zamieścić na swojej nowej stronie portfolio.
Alex Coven

Alex Coven, według własnych słów, „nosi trzy kapelusze”, jako grafik freelancer, letterer i front-end developer z siedzibą w Chicago, USA. Ilustruje te kapelusze dosłownie na stronie głównej, co jest genialnie prostym sposobem na przekazanie głębi jego umiejętności i doświadczenia.
- Najlepsze laptopy do projektowania graficznego
Przewiń stronę w dół, aby zobaczyć jego prace, a następnie każdą z nich, aby uzyskać więcej informacji na temat danego projektu. Sprytne użycie kolorowych nakładek znów działa jak proste urządzenie, aby utrzymać rzeczy charakterystyczne i interesujące.
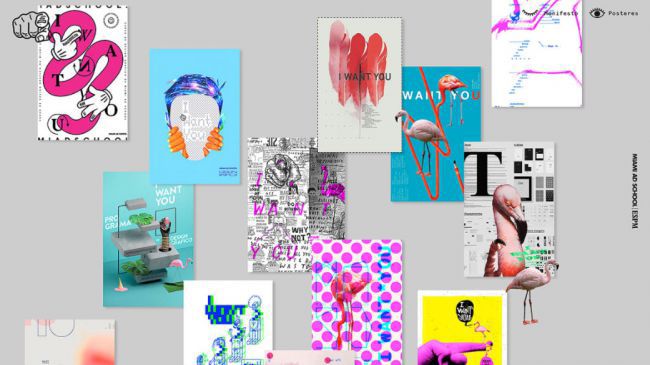
Rafael Kfouri

Rafael Kfouri jest wielokrotnie nagradzanym projektantem graficznym pracującym obecnie dla AlmapBBDO. Wcześniej pracował w Wieden+Kennedy Portland.
Stronicowe portfolio to trudna rzecz do zrobienia, ale Kfouriemu udało się dać kolorowym i efektownym wizualizacjom – w tym pojedynczym obrazom i kolażom – miejsce do oddychania. Zajmując prawie całą szerokość ekranu, z kilkoma wąskimi paskami bocznymi dla kontekstu, pozwala odwiedzającym cieszyć się i doceniać szeroki zakres jego prac w spokojnym tempie.
Na stronie znajdują się tylko najdrobniejsze informacje o każdym projekcie i szczerze mówiąc, chcielibyśmy zobaczyć ich więcej. Ale jako sposób na pokazanie graficznego eye-candy w sposób inteligentny i z minimalną (jeśli w ogóle) ilością kliknięć potrzebnych do dotarcia do tego, co dobre, to portfolio oferuje wiele inspiracji.
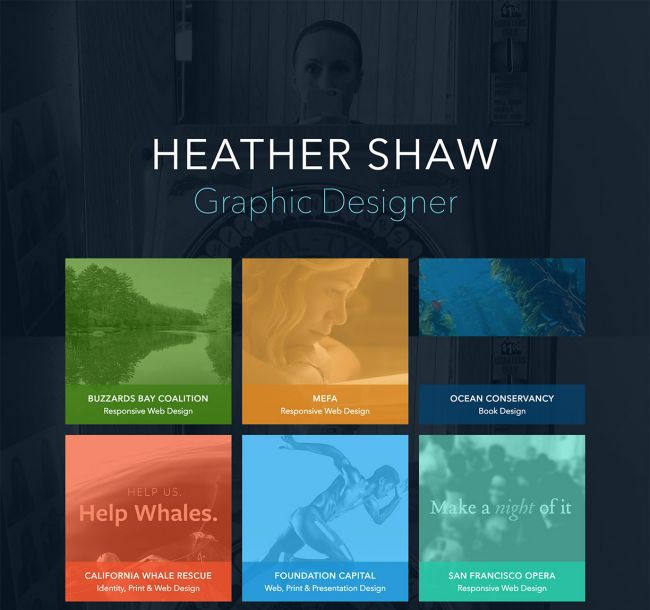
Heather Shaw

Mając prawie 20-letnie doświadczenie w projektowaniu, Heather Shaw projektuje broszury, menu, wizytówki, książki, raporty roczne, prezentacje Powerpoint i Keynote, responsywne strony internetowe, aplikacje… krótko mówiąc wszystko, czego potrzebują jej klienci. A jej imponujące portfolio prezentuje całą tę różnorodną pracę z prostotą i elegancją.
- 8 inspirujących portfolio sztuki cyfrowej i dlaczego się sprawdzają
Nakładanie zdjęć każdego projektu kolorem blokowym zapewnia element wizualnej spójności. Jednocześnie, duża, odważna typografia i prosty, ale skuteczny projekt sprawiają, że wszystko to jest bardzo łatwe w nawigacji.
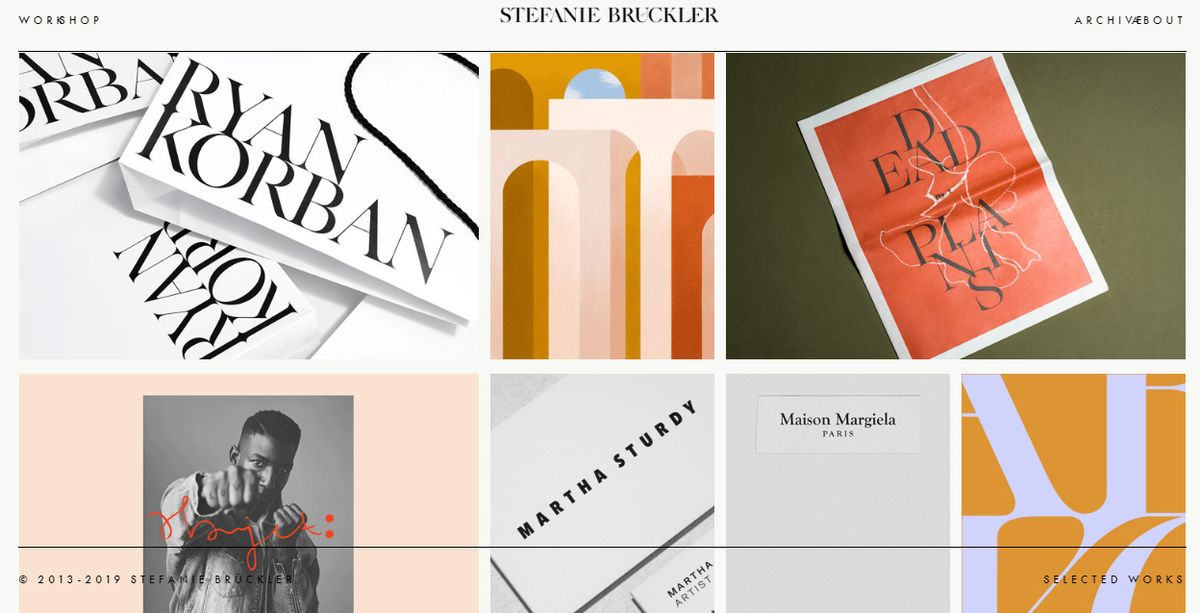
Stefanie Bruckler

Mająca swoją siedzibę w Nowym Jorku Stefanie Bruckler jest austriacką projektantką i ilustratorką ze szczególnym zainteresowaniem brandingiem i projektowaniem redakcyjnym. Pasjonuje się budowaniem spójnych i silnych marek, a także typografią i opakowaniami, dlatego na swojej stronie internetowej zastosowała odrobinę staroświeckiej elegancji. Jej minimalistyczny, oparty na siatce układ, stonowana paleta kolorów i powściągliwe użycie czcionek są zamknięte w stałej, jednoliniowej ramie.
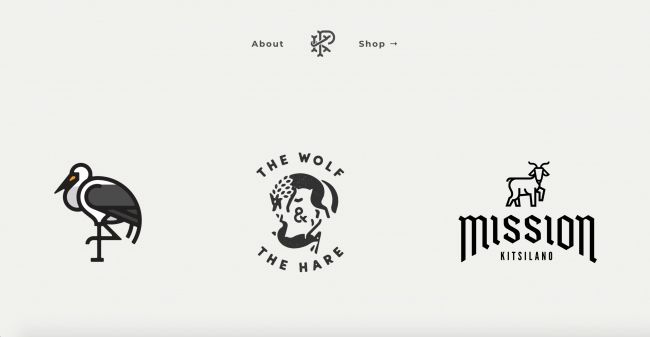
Peter Komierowski

Peter Komierowski jest projektantem wizualnym pracującym w Vancouver w Kolumbii Brytyjskiej, który specjalizuje się w ilustracji, brandingu i projektowaniu tożsamości oraz projektowaniu interfejsów. Ma wielu wysoko postawionych klientów, w tym The Huffington Post, NBA, Telus i YouTube, więc jest tu sporo do zmieszczenia.
Strona domowa Domierowskiego prezentuje dość radykalne podejście, zawierając niewielką liczbę projektów logo, otoczonych dużą ilością białej przestrzeni. Jest to strategia zrodzona z (uzasadnionej) pewności co do wysokiej jakości jego projektów i sprawdza się znakomicie.
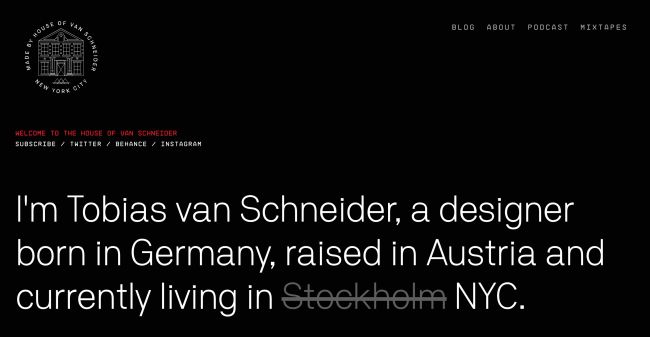
Tobias Van Schneider

Tobias van Schneider jest multidyscyplinarnym projektantem i dyrektorem kreatywnym urodzonym w Niemczech, wychowanym w Austrii, a obecnie mieszkającym i pracującym w Nowym Jorku. Koncentruje się na brandingu i projektowaniu interaktywnym, a jego klientami są takie sławy jak Red Bull, BMW, Google, Wacom, Sony, Toyota i Ralph Lauren.
Kiedy pracuje się na takim poziomie, praca ma tendencję do bycia pięknie sfotografowaną. Schneider w pełni to wykorzystuje, projektując portfolio, które zawiera mnóstwo pięknych zdjęć. Mnóstwo pięknej typografii spaja wszystko razem – jest tu niezwykle dużo tekstu jak na portfolio projektanta graficznego – i ogólnie rzecz biorąc, ta strona odnosi sukces w przekazywaniu szerokiego zakresu doświadczenia Schneidera i głębi jego pracy.
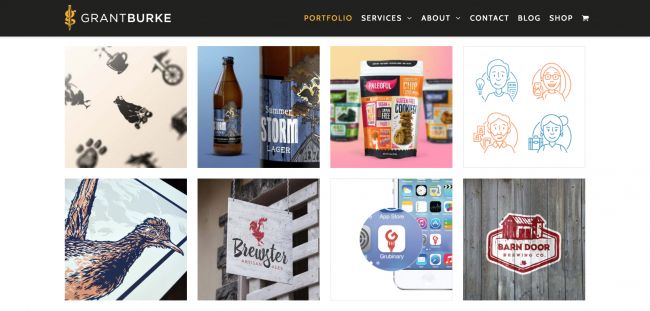
Grant Burke

Grant Burke kieruje studiem brandingu i projektowania stron internetowych z siedzibą w Ottawie, specjalizującym się w projektowaniu logo, tożsamości marki i ilustracji. W przeszłości pracował zarówno jako projektant wewnętrzny dla dużych korporacji, jak i w agencji.
Podobnie jak u van Schneidera, strona główna Burke’a udowadnia, że w portfolio można użyć dużo tekstu, jednak jeśli przewiniesz stronę w dół lub klikniesz na Portfolio w górnym menu, zostaniesz przywitany przez mocny wybór prac w formacie obrazkowo-siatkowym.
Nachyl się nad każdym kwadratem, aby uzyskać krótkie podsumowanie, i kliknij, aby przejść do pełnego studium przypadku. Służą one jako model dzielenia się odpowiednią ilością informacji o projekcie na stronie portfolio; nie za mało, aby nie pozostawić cię w zawieszeniu, ani nie za dużo, aby nie przytłoczyć.
Alessandro Scarpellini

Włoski projektant Alessandro Scarpellini pracował dla szerokiego grona klientów na całym świecie w zakresie kierownictwa artystycznego, brandingu i identyfikacji wizualnej, magazynów i projektowania opakowań. Jest również kuratorem Visual Journal, inspirującego bloga o tym, co najlepsze w brandingu i projektowaniu graficznym, więc można się spodziewać, że wie co nieco o tworzeniu wspaniałych prac. I jego portfolio nie zawodzi.
Jest w nim prawdziwe powietrze wyrafinowania, które pokazuje przykłady jego pracy w powściągliwym pokazie bocznym i oferuje osobistą biografię pogrubioną czcionką poniżej. Wszechstronne to nie jest, ale z pewnością można poznać osobowość tego twórcy i jego podejście do pracy projektowej z tego minimalistycznego portfolio.
Nicolas Paries

Nicolas Paries jest interaktywnym dyrektorem artystycznym, który od 2008 roku współpracuje z markami premium, takimi jak Chanel, Lancôme, Dior i Nespresso. Układ jego strony portfolio jest dość oryginalny, a efekty graficzne podczas przewijania w dół są spektakularne i robią ogromne wrażenie. Krótko mówiąc, ta strona portfolio to prawdziwy unikat.
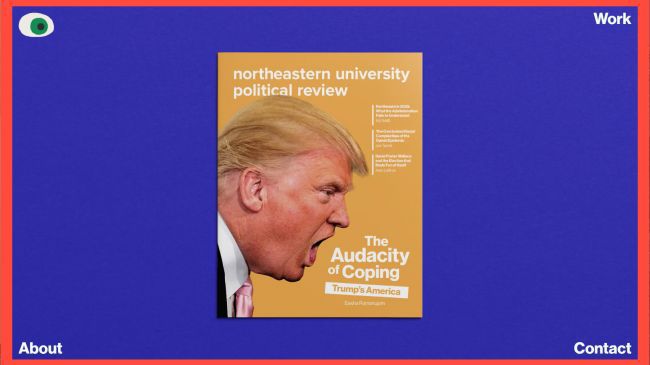
Jennifer Heintz

Jennifer Heintz jest projektantką i ilustratorką mieszkającą w Bostonie, USA. Była dyrektorem kreatywnym Northeastern University Political Review, a obecnie jest założycielką studia kreatywnego Self Aware.
Staranna selekcja i pomysłowa prezentacja są dla Heintz najważniejsze. Jej strona ma wysokie noty w obu tych aspektach, z doskonałym wykorzystaniem kolorów, zachwycająco płynnym przewijaniem i efektownym motywem oka.
Wspólnie sprawiają one, że każdy indywidualny projekt jest o wiele bardziej kuszący niż mogłoby się wydawać na bardziej okrojonej stronie.
- Nieprawidłowy sposób budowania portfolio
- Jak stworzyć kreatywne portfolio
- Wskazówki dotyczące portfolio, które powinni znać młodsi projektanci
Ostatnie wiadomości